最近在看一个前端项目,里面出现了一些令人血压暴涨的骚操作。虽然可以用,但对我来说,确实是让我看到血压飙升。
1. 尽可能使用常规的指标
项目的诉求是实现页面的自适应化,在不同尺寸的屏幕上尽可能保持一致的显示。
为了实现这个诉求,我给他们的建议是使用 Bootstrap 之类的框架,在不同的屏幕上尽可能保持一致。使用 Bootstrap 之类的框架来完成。
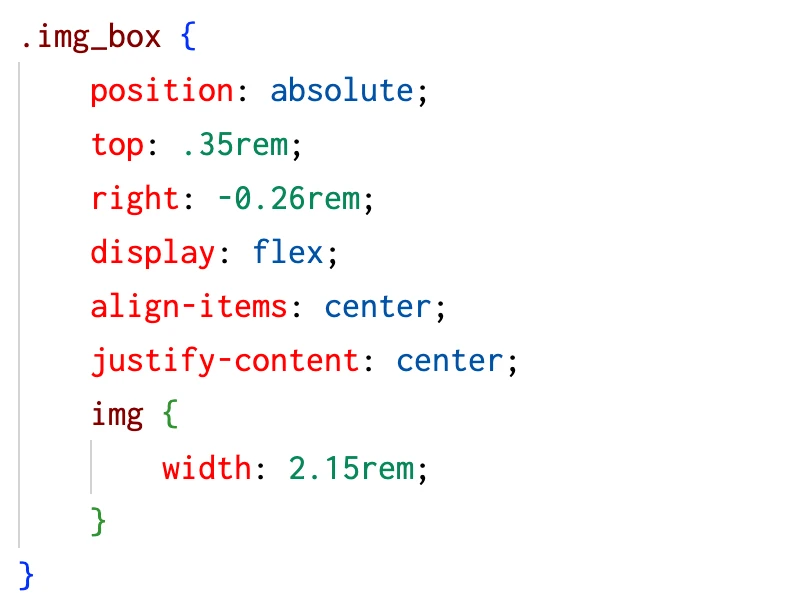
最后研发团队选择采用了一个有用,但我看起来非常头疼的方法 —— 根据屏幕宽度计算 rem。通过这样的方式,实现了在不同的屏幕宽度下,都可以和设计稿的尺寸一比一。
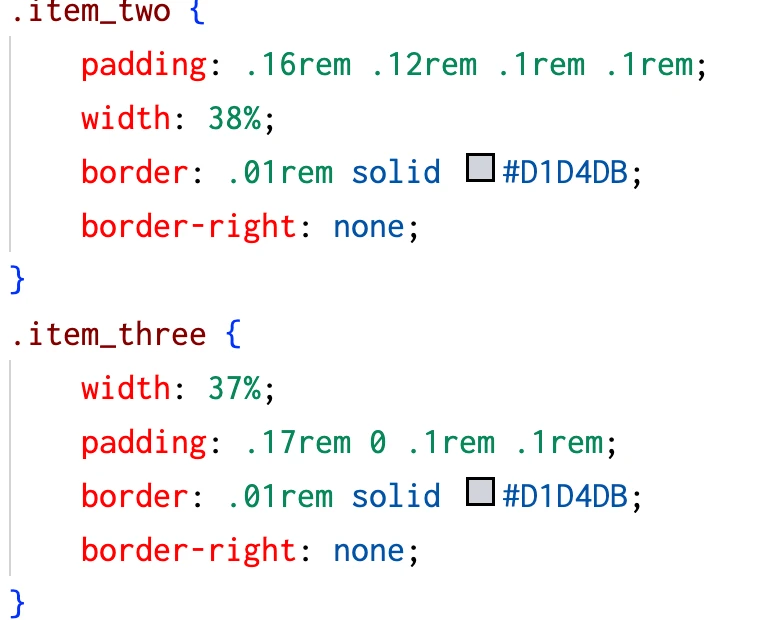
但这样带来的问题是,rem 计算出的结果也是一个非常的大的值(当然也可以非常小),但依然不是一个常规的结果,需要你常常使用诸如 0.03 这样的数值来指定宽度和高度。

我觉得,这样的写法并不是说不行,只是这样的写法其实会降低整个项目的可维护性。
2. 文件放置符合规范
其次,这个项目中还出现了一个问题是 —— 文件到处乱丢。在一些项目中,大家往往会有一些明确的文件路径的规范,比如样式文件应该放在哪里。在这个项目中,就出现了样式乱丢的情况。


这样的混乱的写法则会导致在实际开发的时候,如果想要调整样式,可能会出现调试失效,修改起来较为混乱的问题。
3. 一个项目中混用多个不同的尺寸单位

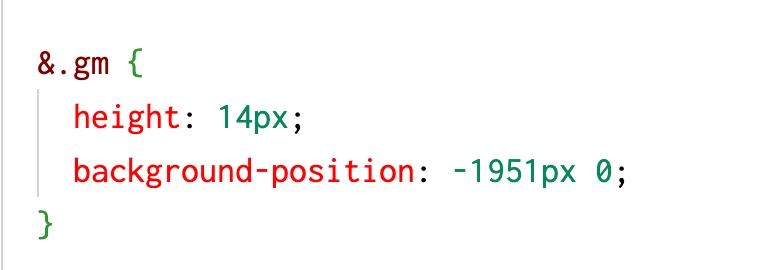
刚刚有用 rem 的单位,另外就有一个文件采用的是 px 为单位,我非常担心在不同尺寸屏幕下出现的错位问题。
4. 放弃 Bootstrap 的样式类,转而改用手动撰写每一行样式

总结
这个项目从我目前的视角来看,依然还有很大的改进空间。且留下了不少的坑。在我看来,长期来看,这些代码将会留下不可维护的问题。希望他们后续慢慢修改和调整吧。唉。

《 “记录一个令人血压飙升的前端项目” 》 有 2 条评论
楼主习惯就好了,之前我的后端数据开发小伙伴们也经常这样做,劝都劝不住,有吵过N次,CTO还护着他们。当初我以为他们技术不行、能力不行、格局不行,后来发现是我想简单了。
后来受不了,离职后复了盘,发现这样做从他们的角度来看还是挺好的:
1、公司创业第3年,约50人的时候,他们这样做挺好,因为并不知道公司什么时候倒闭,现在能省事就省事,以后的事以后再说;
2、公司创业第5年,之前坑多,需要重构和招更多人来解决踩坑后的问题,IT部门人数扩大到200人,CTO权利和话语权更大,之前的挖坑开发们大部分都升职组长和部长;
3、公司创业第7年,没有重构部分的坑仍然继续,重构后的也有一些数据的坑,而且这些坑只有老开发和架构知道,因此他们是整个部门遇到突发事件的中流砥柱,有了自己创造的不可替代性,同时现在还留在公司的挖坑开发们也大部分和公司签订了无固定期限劳动合同;
所以楼主别叹息,每个人都有自己的角度,习惯就好了
这里面我觉得很多东西是可以从设计早期选择一个更好的解决方案就可以规避掉的。这才是我最可惜的。
不过也正常,毕竟人与人不同。
但至少记录一下,提醒我自己不要写这样的代码(至少在有的选的情况下不要这样)