React 相比于 Vue 的好处是你可以相对轻松的将一个组件抽离出来,这使得开发者可以根据自己的需要进行抽象。
但手动抽象组件还是相对较麻烦,于是我便搜索有没有一些方便的插件,可以帮助我更好快的完成组件的抽象。于是乎便找到了 Wix 出的 glean 插件。
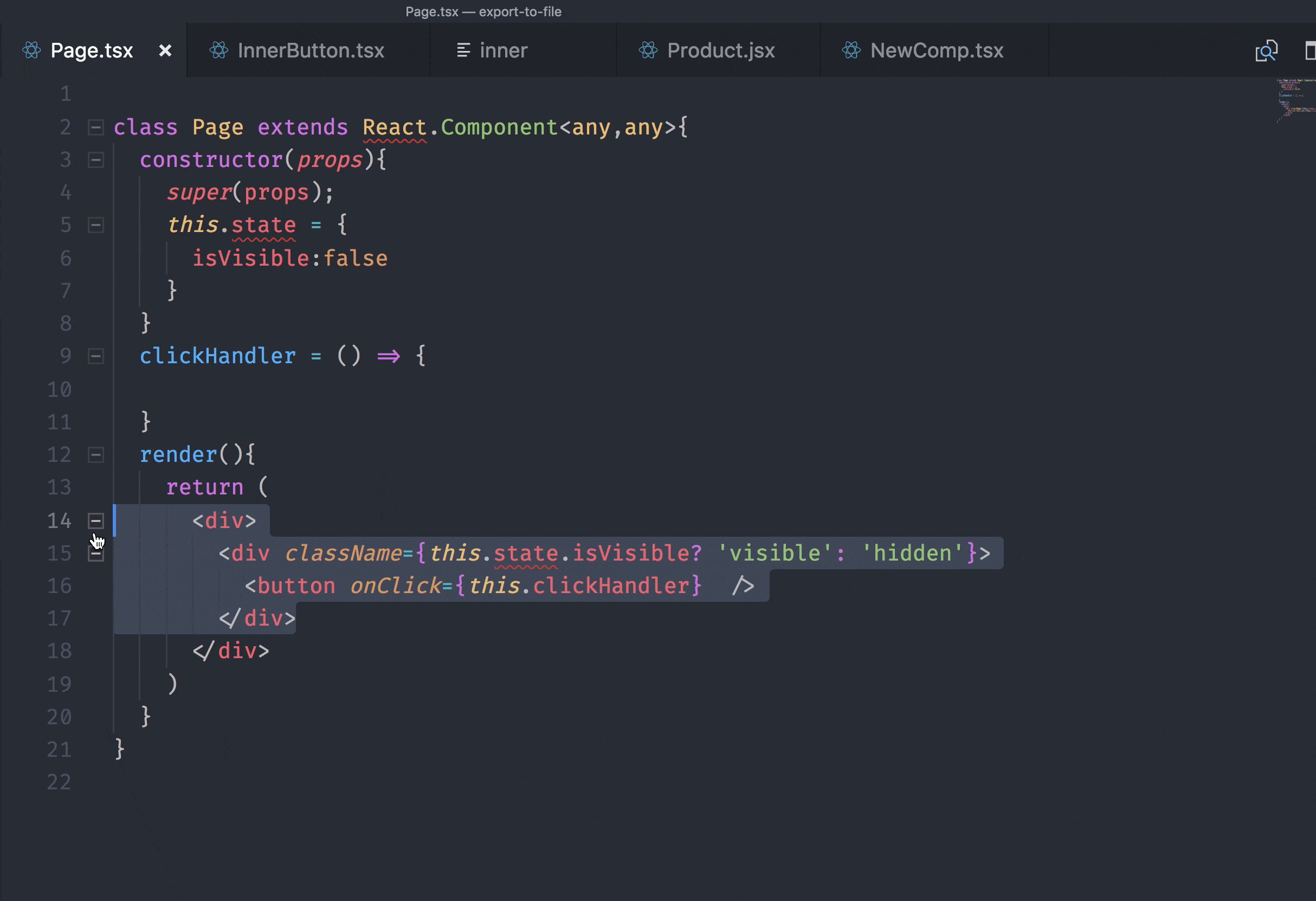
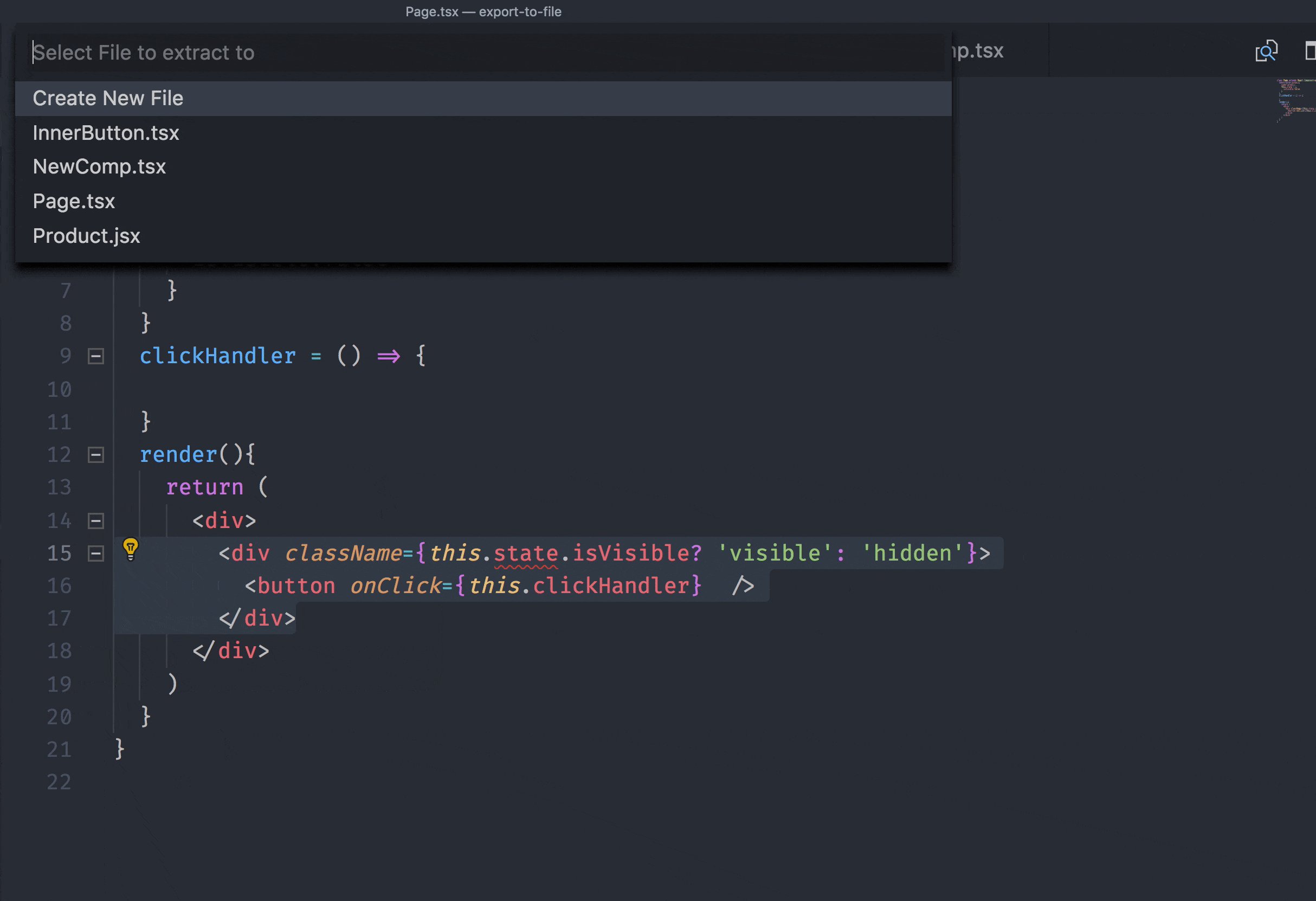
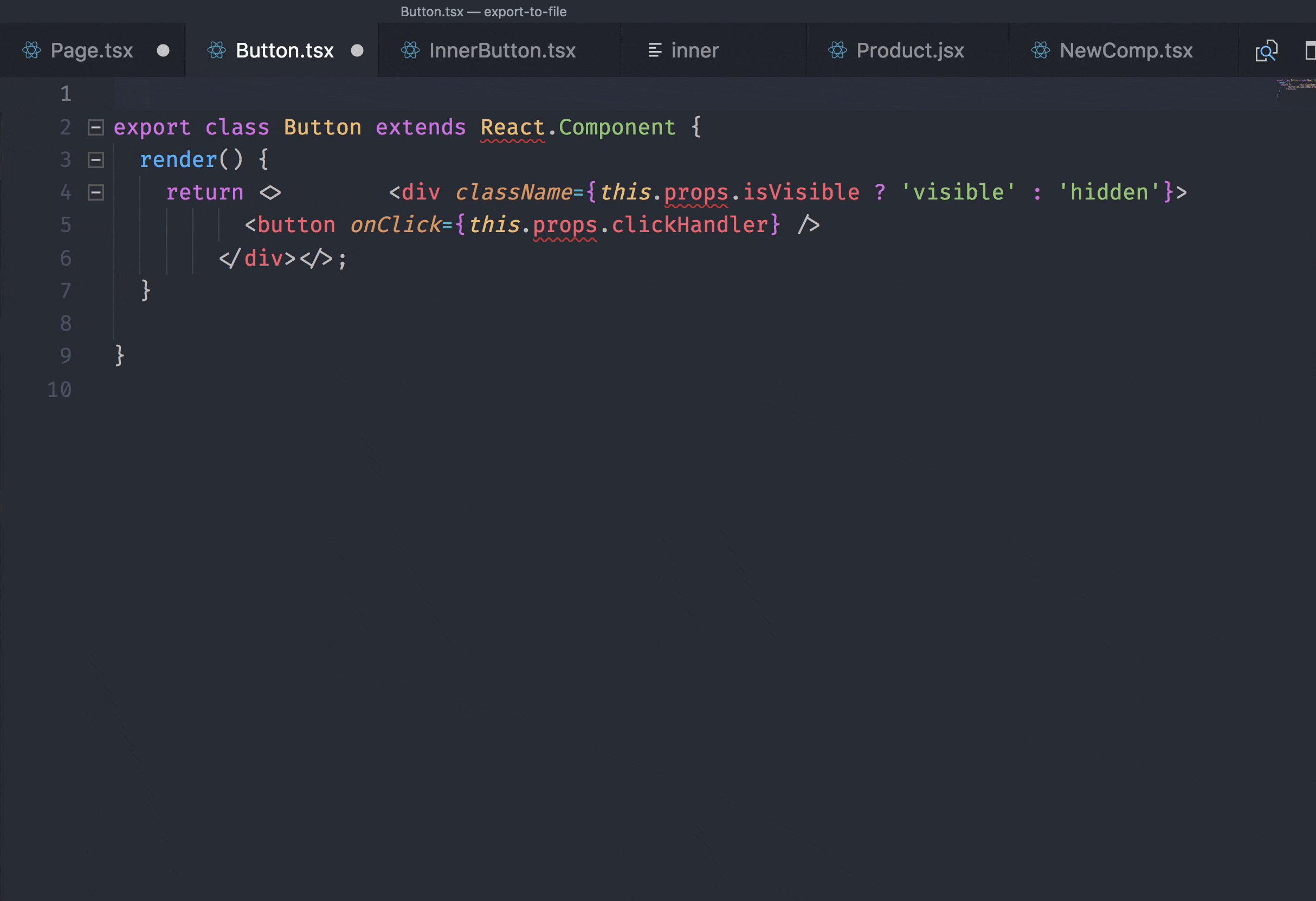
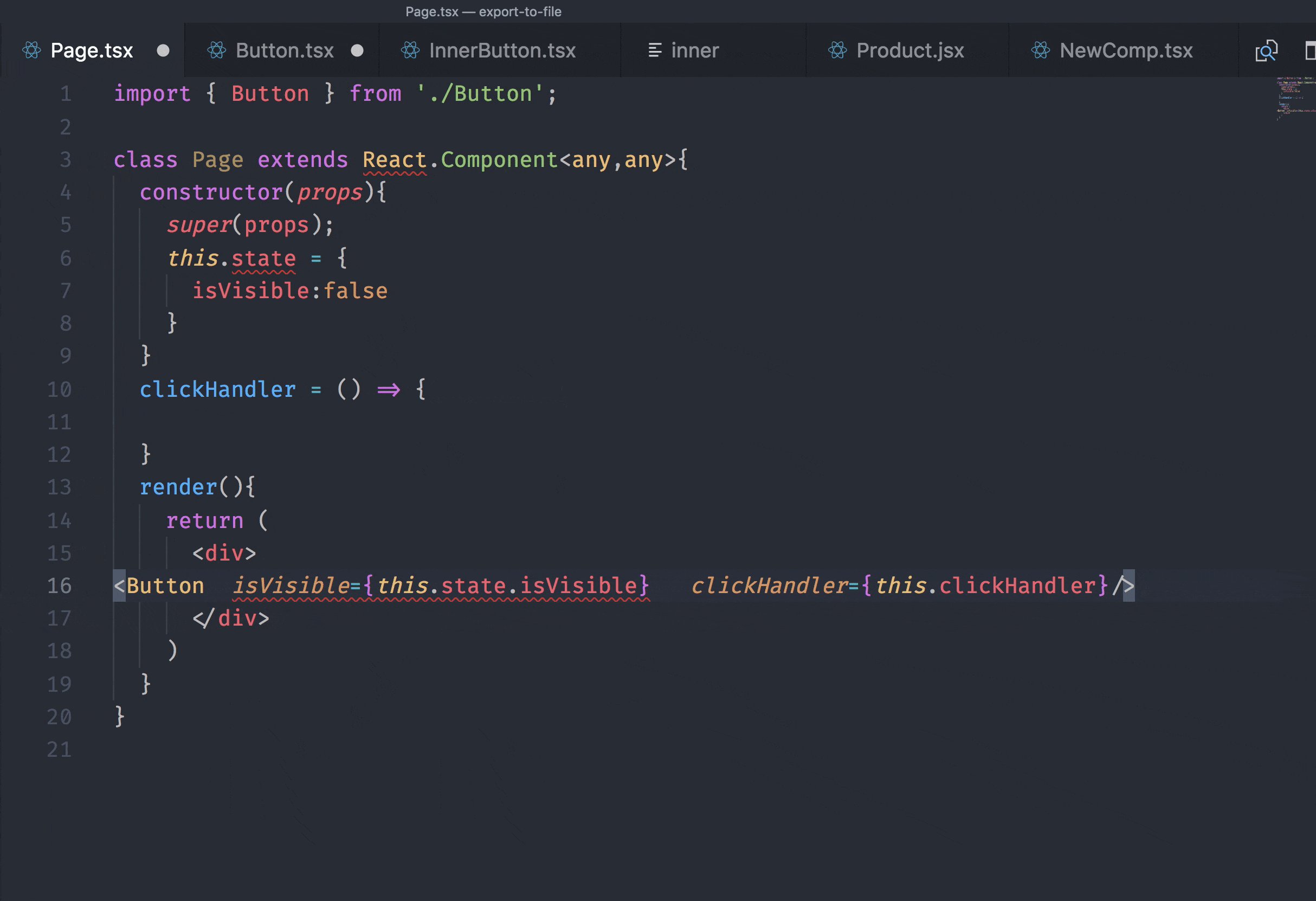
glean 插件可以将任意层级的组件抽出为一个全新的函数,并在之前的位置引用你的函数,因此,你可以先非常快的构建出一个完整的 UI 界面,再基于这个界面,进行不同层次的抽象。或者是在开发界面时,随时根据需要来完成界面的抽象。

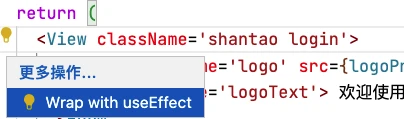
在实际使用过程中,你可以将 glean 插件提供的命令设置为快捷方式,从而实现更快的抽象组件,或者是点击组件前的黄色小灯泡💡来完成组件的抽象。