
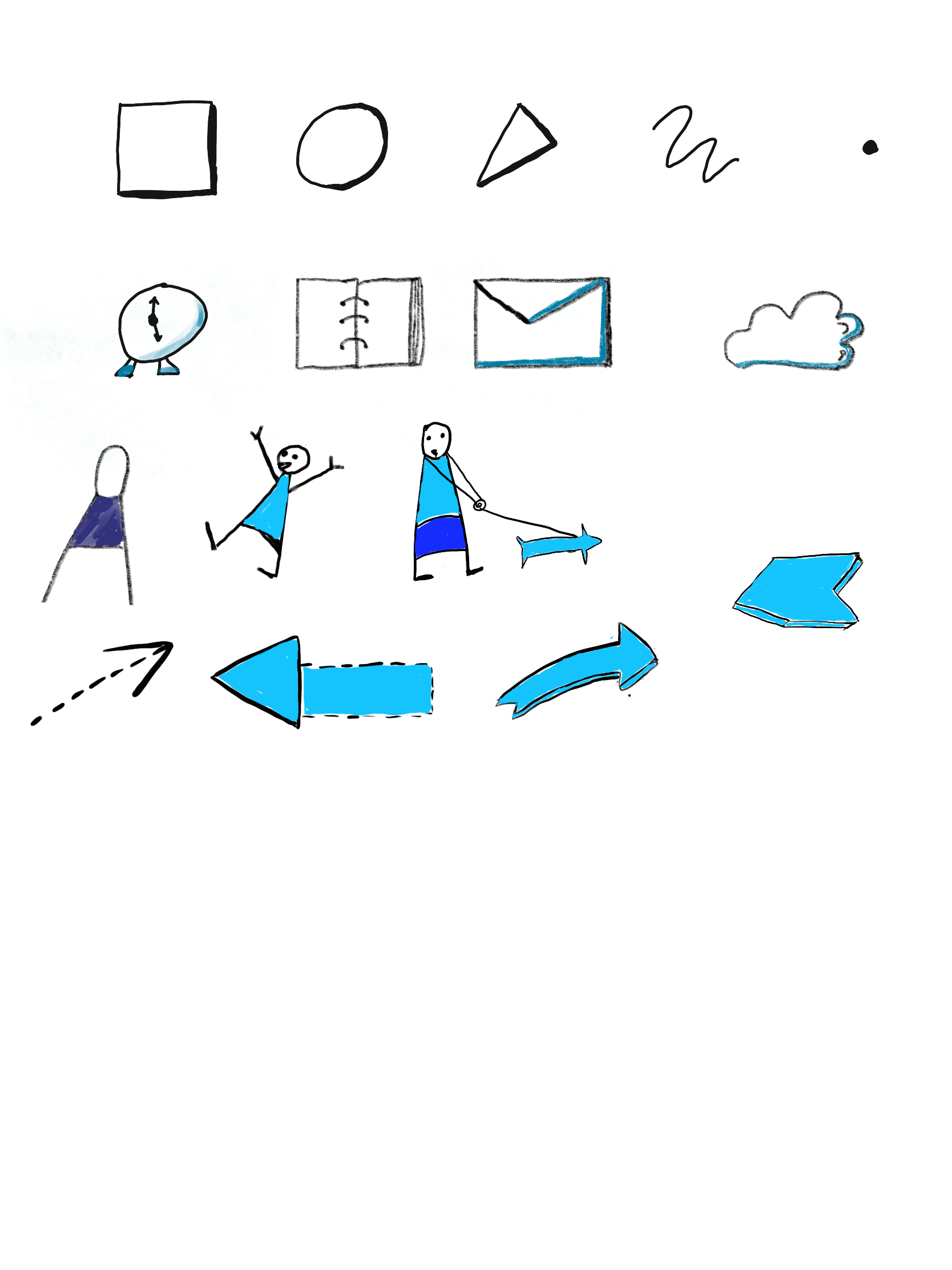
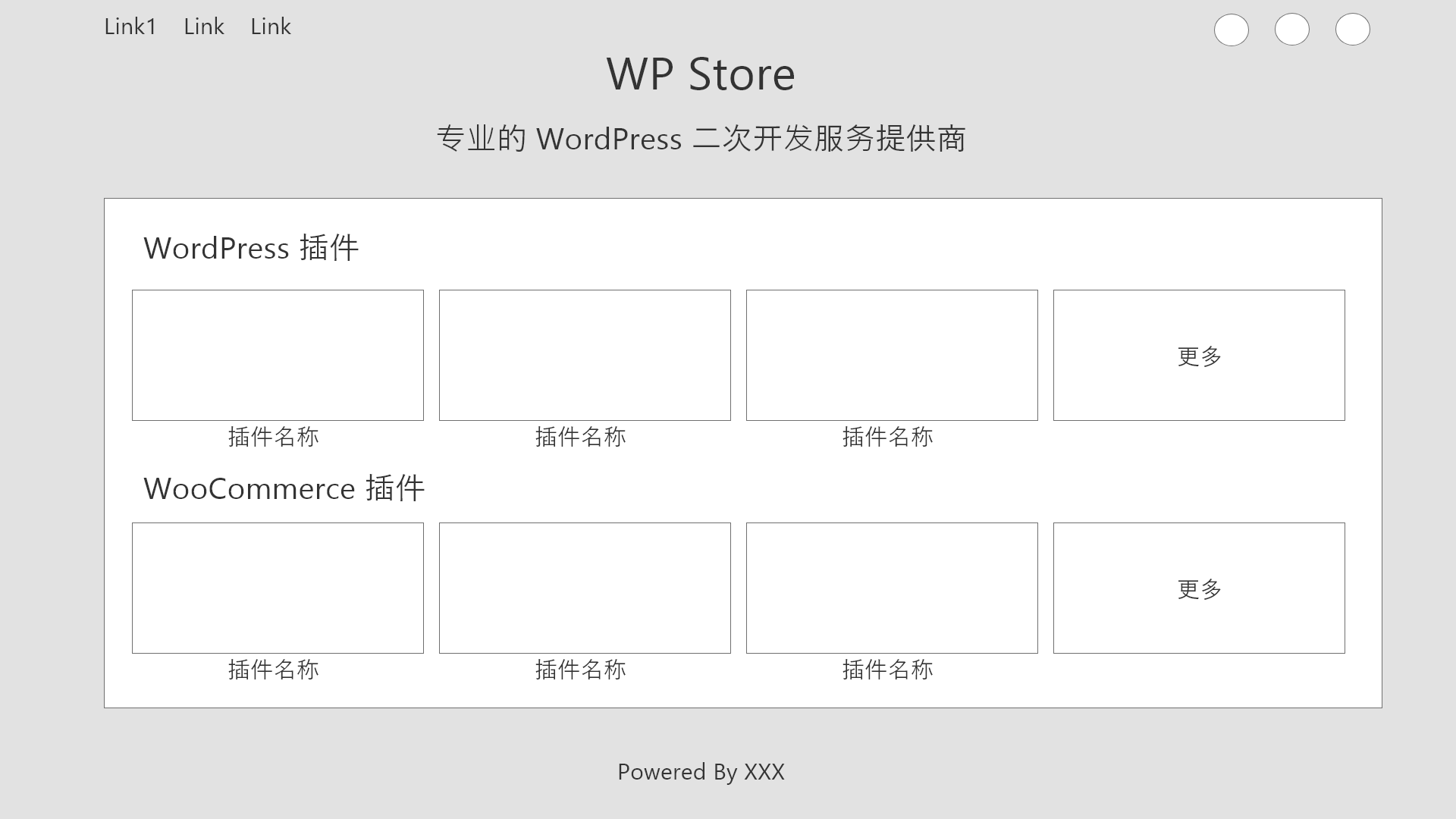
手绘稿2


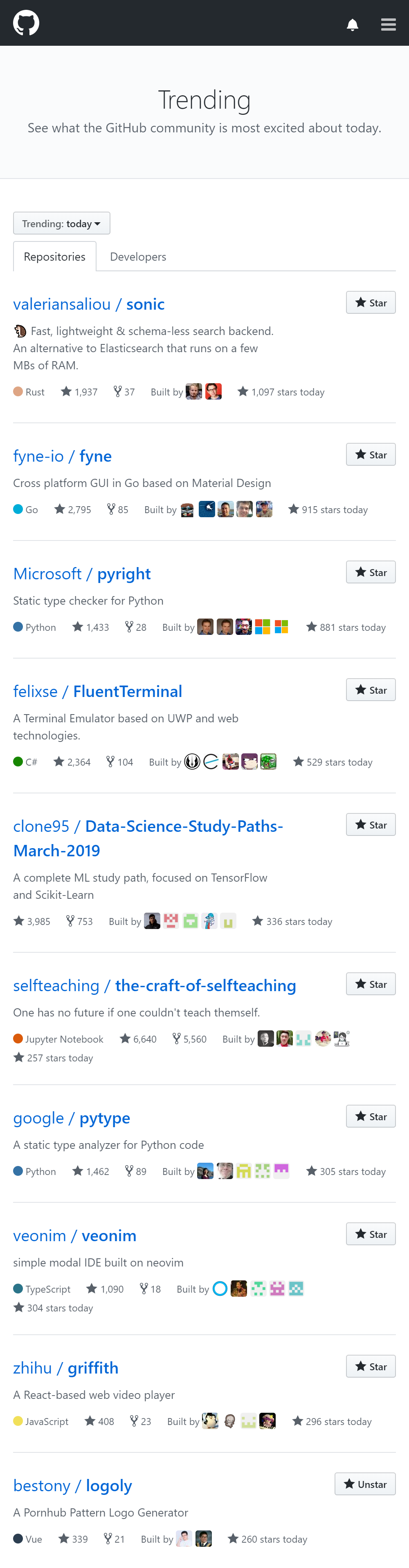
Logoly 的 Trending 排名达到了第十名,Good!

更新,日榜第7

更新,日榜第6

更新,日榜第五

个人也上榜了 Trending

更新,第四名

今天早上掉到了第6,我就没截图。结果,中午就回到了第五

重回第四

登录第三


今天下午看书看的头疼,决定看一会电影,同事推荐,我看了《蜘蛛侠4:平行宇宙》。
这部电影从一开始,就使原本的蜘蛛侠彼得帕克死去,使得主人公得以成为新的蜘蛛侠,得以独立成长。
这部电影穿插着两条故事线
主人公与其父亲的纠葛因叔叔的死亡而终结,生命的逝去使得主人公成长,成熟,懂得如何与家人相处;
主人公和蜘蛛侠们相互学习,相互扶持,成长。最终,主人公成为一个合格的蜘蛛侠,守护着城市。
Vue Cli3 默认的配置是不带 CSS 的预处理器的,需要自己引入。好在,引入的方法非常简单,只需要安装对应的依赖,会自动适配的。
npm install -D sass-loader node-sassnpm install -D less-loader lessnpm install -D stylus-loader stylus在设计产品时,通过不同的方法,可以优化产品的体验。
比如,可以在界面中突出部分元素来让用户可以更好的使用。
不过,目前我看过的设计相关的图书不多,所以不敢在这个方面进行调整,所以考虑使用引导提示的方式进行优化。
我找到的可用的库:
https://github.com/jwarby/jquery-pagewalkthrough 免费
https://pulsardev.github.io/vue-tour/
后续需要读的书:

爱是动态的,而不是静态的。爱不是一种感觉,而是一种动态的行为。
如果你爱TA,就付诸行动。
今天读了史蒂芬·科维的《高效能人士的7个习惯》,其中的习惯二:以终为始使我想起来了 OKR。 OKR 就是非常典型的,以终为始。

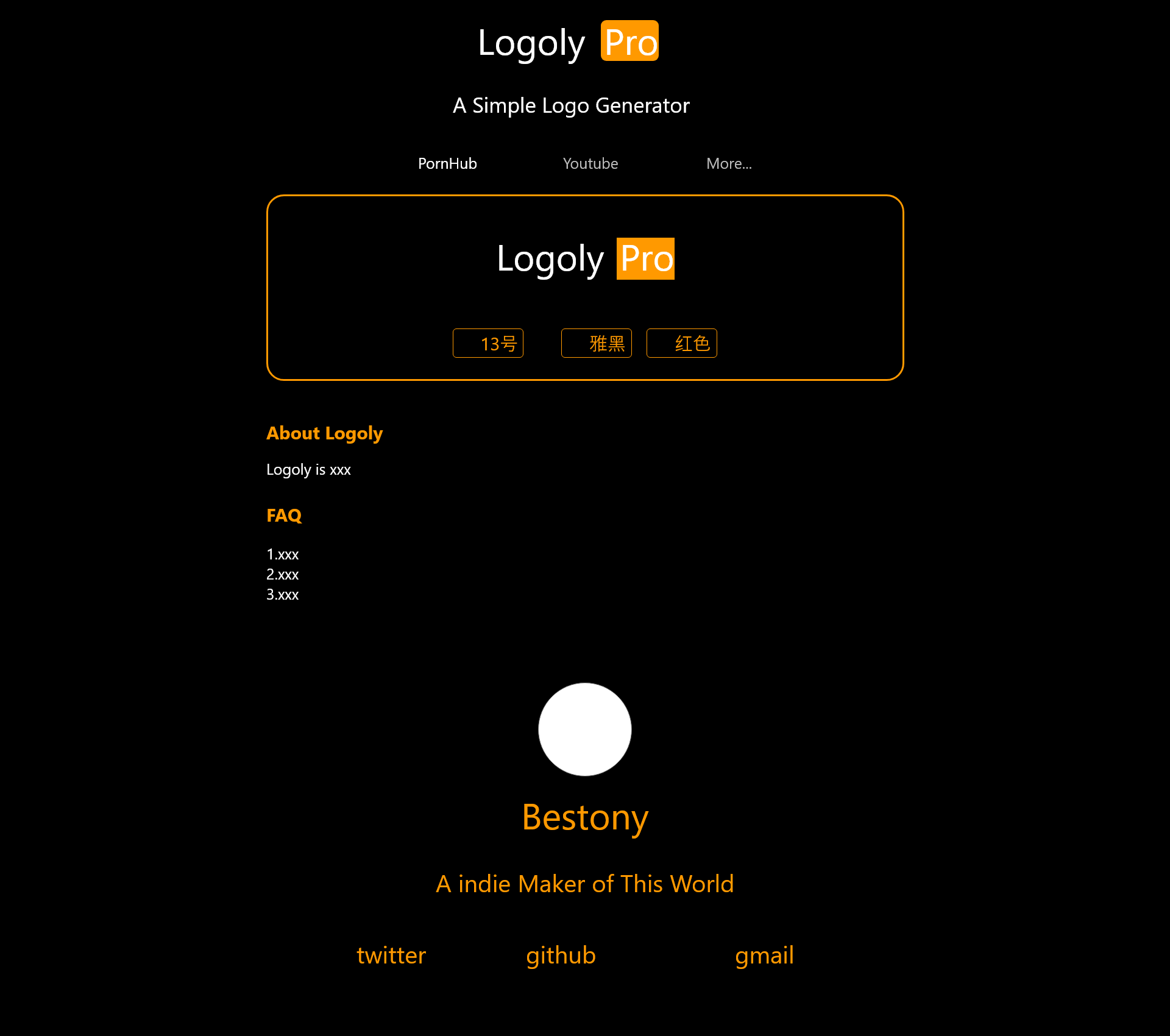
设计思路
本版主要的思路是进行分块,同时,将大小标题拆分出来,放在上方,可以突出上面的标题。
同时上方需要有足够多的留白,给 link 和 icon

设计思路
左右两栏,左侧为站点信息;右侧为主内容;突出品牌的形态。