
这本书不仅仅适合与设计师,适合于一切想要自己独立做一些事情的人。

这本书不仅仅适合与设计师,适合于一切想要自己独立做一些事情的人。
本月总体来说,是一个进入状态的过程。前期因为做 Rust、踩了两个星期的坑。后续为了项目进度,改为 C++,还可以。自己的身体健康倒是没有太多注意,甚至还熬夜了。sideproject 大有收获,但是也有些不开心的事情。
这个月的工作发生了变化,迫于没有人写嵌入式,嵌入式端的进度严重拖了项目的后腿,经沟通,我转向为嵌入式开发。
一开始考虑使用 Rust 开发(我们的项目经理是多年的老程序员,他给我的建议是,用Rust的话,内存安全会舒服很多。),不过,由于我本身从事嵌入式开发的经历并不是很多,所以,踩了很多坑,还是没搞定。
不得已,重回 C/C++,毕竟这两个语言的案例多,可以看的代码也多一些。
我们最终使用的是 C++ ,搭配上 arm 官方的 MBed 系统,美滋滋。
不过,学了 Rust ,觉得这门语言还是不错的,所以接下来项目成熟了还是要考虑使用 Rust 来重新实现一遍我们的业务逻辑。
此外,这个月和老白签订了劳动合同,先签了两年。
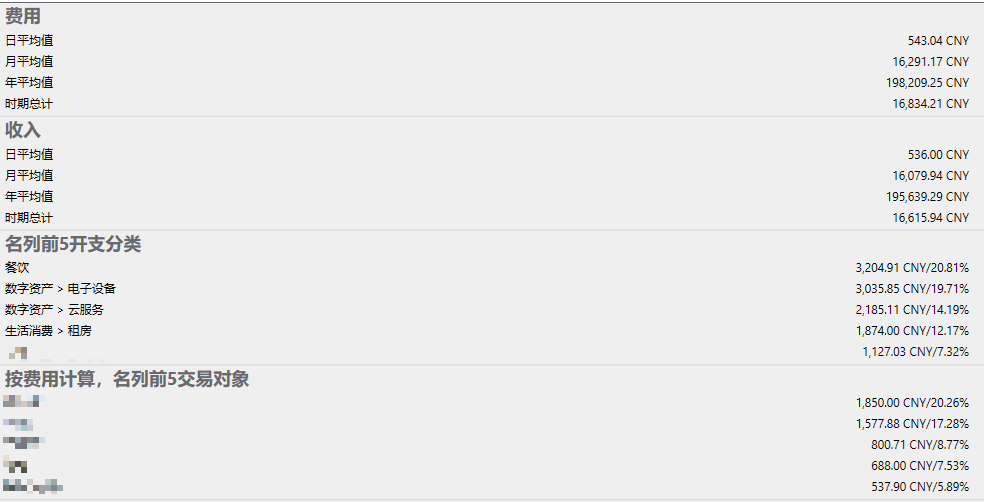
本月上线了两个项目
无变化
无变化
这个月见到了多年(3~4年)未见的李磊,并得知他和韩珊结婚了,韩珊很快就要生 baby 了,时间过的还真快。
这个月去搞了搞发型,还可以。附近有优剪,搞了个简单的发型。不再是三毫米了。
这个月入了一个入门单反,Nikon D3100 ,以后出门可以拍拍拍了。慢慢升级自己的产品吧。
这个月开始画画了,一点一滴开始积累吧,希望能早日画出自己想画的东西。
乌克丽丽如果每天怜惜30分钟,两个月后就可以初步的进行演唱了。
这个月拉了个微信群,来做催更。已经开始持续更新了。希望能坚持一年。

2月应读 4 本,实读 11 本

今天早上决定换换口,不再吃常吃的 KFC,换换口去吃金拱门。
早上是要喝粥的,我点了一份粥,并将套餐送的薯饼换为了油条。
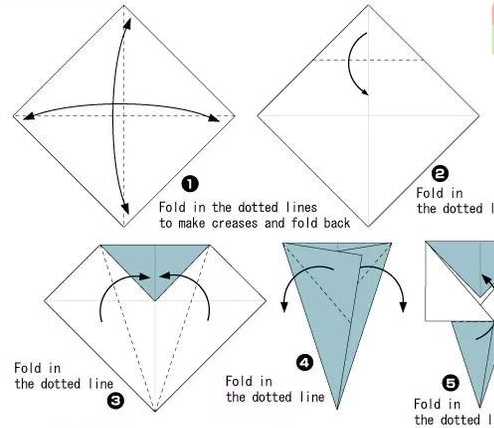
在吃油条时,糟糕的口感让我开始关注垫纸,垫纸上写着“这不仅是一张垫纸,动动手,给你更多开心,给他更多价值,循环再用,助力环保,我仔细看了看,原来是麦当劳的营销,希望各位食客能够将这张垫纸折叠成各种各样的纸质工艺品,千纸鹤之类的。
这个创意很好,实际上我们在吃快餐店的时候,大家都会用垫纸。如果你吃饭的时候习惯谨慎,吃完之后,垫纸上干干净净的确很正常。如果直接扔进垃圾箱,是不如将其叠成一个个小的纸制工艺品更有趣。
不过,这个设计有一个致命缺陷
并不是所有人都有那样的一双巧手,于我而言,我自己并不是一个非常擅长折纸的人。这样一张纸给我的话,我大概只能想到折一个纸飞机。对于绝大多数人来说,看到这样的一张纸,也仅仅是觉得,这个创意真的不错哦,真的挺用心的,竟然不打广告,没有真正的动力和能力去完成下一步。
这个问题可以解决么?
当然,既然提出了问题,我一定会给出下一步:
如果你看过小朋友们学习折纸,你会发现,他们在折纸时,会有一个教程,告诉他们,第一步是什么,第二步是什么。有了一个教程,小朋友们可以很快的完成自己的折纸作品。
所以,最简单的方法就是,将折纸教程印制在纸上,让大家学习。

这个问题还有更好的方案么?
当然,一个更好的方案也是需要的。实际上,如果你将教程印制在纸上,在折叠的后期就会无法看到教程, 折叠依然会中断。
换个方法,还可以将折纸过程的辅助线(上图中的虚线表示的线条)给印制在垫纸的背面,这样在折纸的时候,始终可以依赖辅助线来完成。任务的完成度会进一步提升。
这个问题还有更好的方案么?
除此之外,还能做什么么?当然,不过不是在垫纸上做文章了。
可以在店铺放一个拍立得,凡是在店里将垫纸叠成了千纸鹤或者其他小动物的,可以拿着自己的作品,拍一张照片,这张照片将会放在店铺的一个照片墙上,同时也可以送给作者一张。
这样的活动,想来会非常吸引小朋友们的参与。而且,如果家长带着孩子去吃饭的话,一方面,这件事可以让小朋友分分心,让大人稍得清闲,还可以亲子互动,一起折纸,也不失为一种乐趣。
这个问题还有更好的方案么?
当然,我们还可以做的更多。比如,凡是叠出了一个小动物的食客,可以到柜台领取一个特定餐品的优惠券,比如叫”折纸专家专享油条”,同时,这个餐品必须下次再来时才能用。
这样的话,就可以借助优惠券,预先圈定一批回头客,不是么?
方案优化后的思考
吃完早餐,我在想,为什么会出现这样的问题?为什么会有这样的设计出现?
核心的原因是,这样的设计仅仅流于纸面,没有真正的将其放在麦当劳的餐厅中去做一次 A/B 测试,如果进行过一次测试,想来这样的不会叠纸的窘境很快就会被发现。
片外
经过我本人的对比,我认为KFC的油条要比金拱门的油条好吃。金拱门的油条仅有一种,就是加了鸡蛋的那种。而KFC的油条分为加蛋的和不加蛋的,如果你喜欢内心软的油条,就吃加了鸡蛋的那种。如果你和我一样,更追求酥脆的口感,KFC不加蛋的油条会更适合你。







































刚好下午要去参加少数派的活动,赶紧补课。

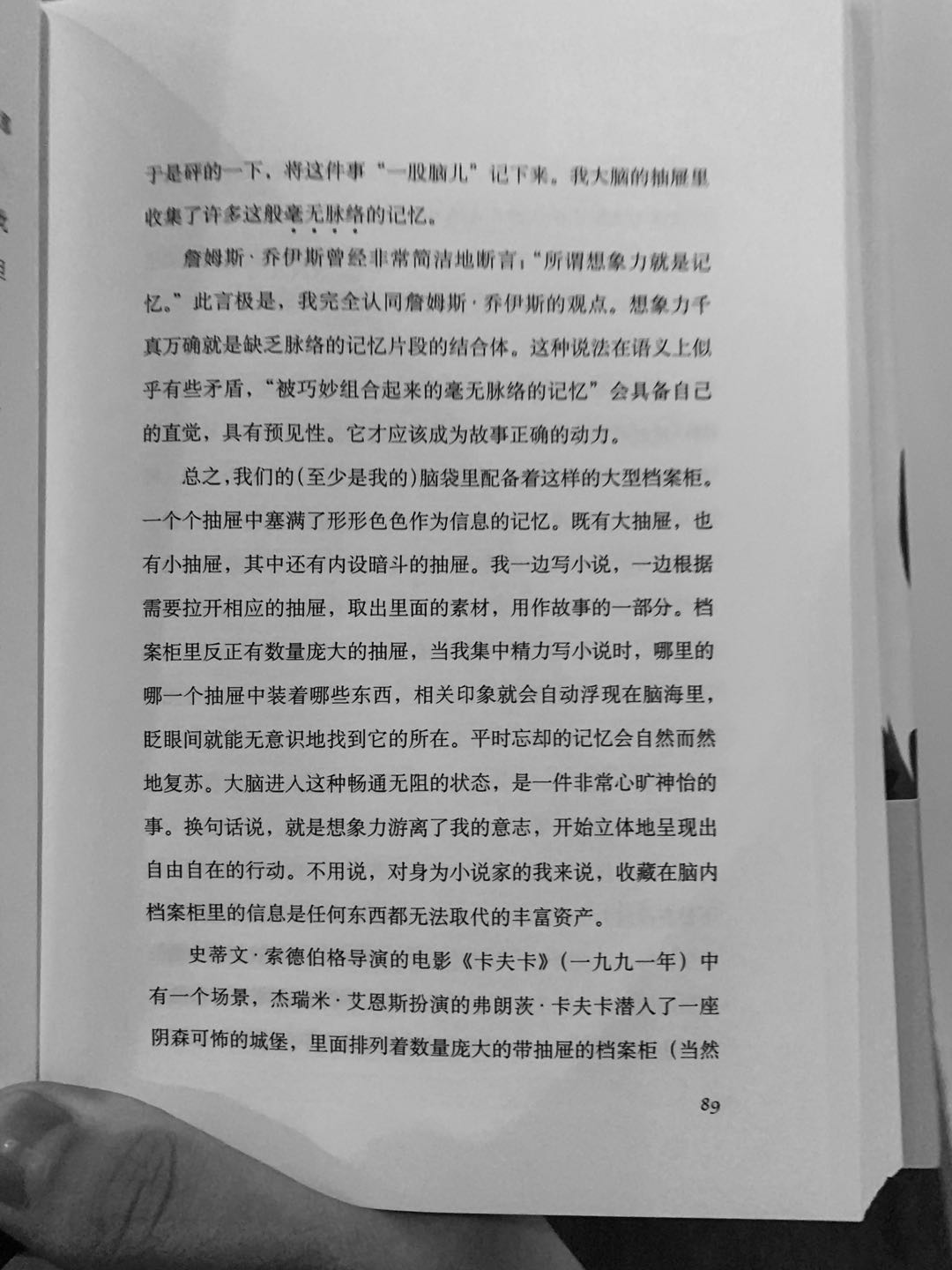
题图: 村上春树《我的职业是小说家》中关于灵感和记忆片段的描写
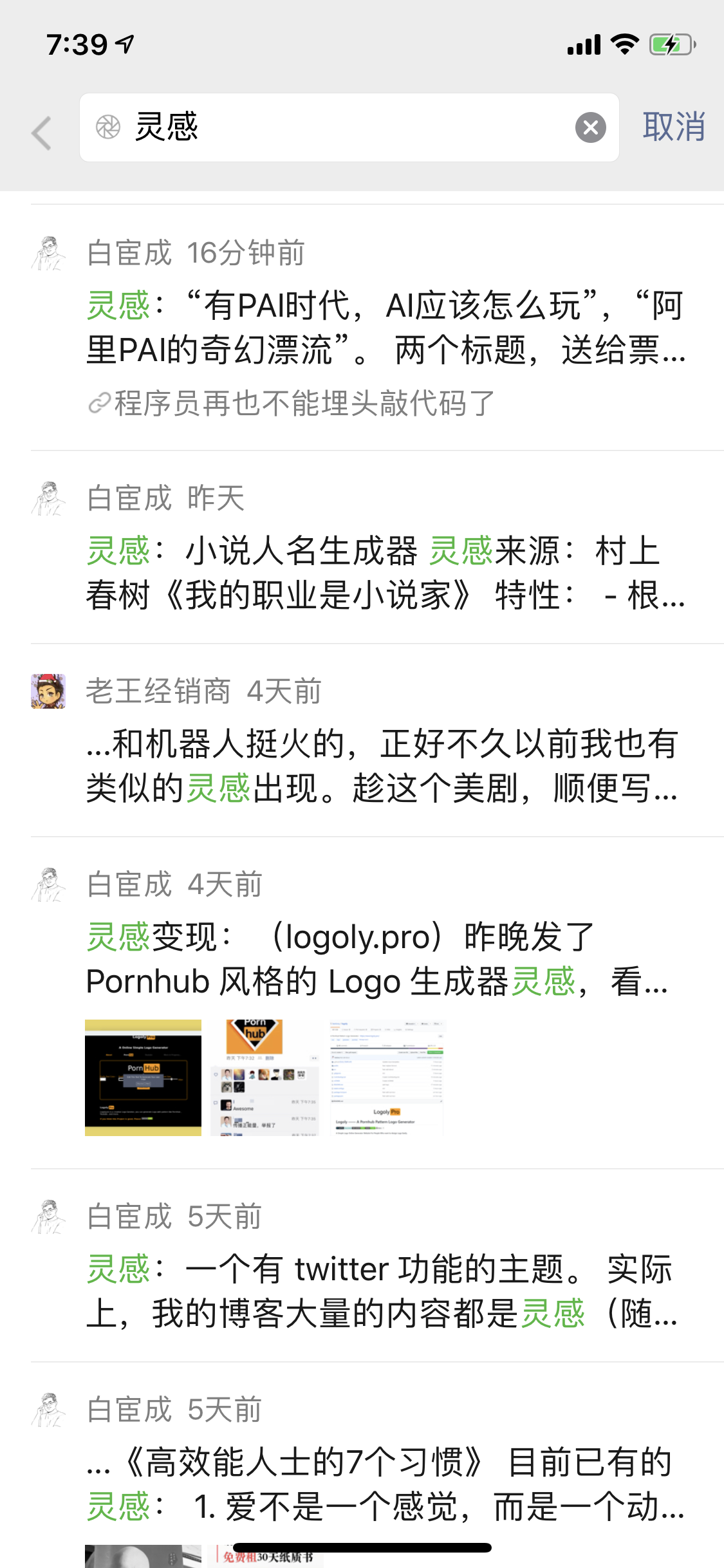
我有个习惯,有了灵感,会随手发一条朋友圈。将自己的灵感进行简单的描述,并将其分享到朋友圈。

看起来是不是有点傻?在自己的朋友圈天天发灵感,好玩么?有意思么?
不过,我发灵感并非是为了好玩,而是有其背后的逻辑。
如果你要继续往下看,首先你需要理解我的第一个观点:灵感/好奇心是一个非常重要的东西,如果你不认同我的这个观点,就无需向下再看了。
在我看来,灵感、好奇心是一个技能(Skill),而不是一个属性(Property),作为一个技能,它的强弱取决于你在其上花费的心思,而不是天然已有的,不可改变的。当你练习多了,自然就有了好奇心,自然就有了源源不断的灵感。
对待灵感有两种方式
如果你强力镇压灵感的冒出,并养成这样的习惯,那么当你有了灵感以后,他会很快从你的身边溜走,下一次你继续镇压,他继续溜走,再下一次你还是镇压,慢慢的,灵感就不会出现在你的意识里,而是在潜意识当中偷偷的溜走了。这个时候,你会发现,自己怎么没有灵感了。
放任自流,并将其记录,这样虽然灵感随风消逝,但是你的记录会让他在日后需要的时候重新出现。而且,因为你没有让灵感受到打压,下一次,他会继续顺着潜意识,一直往上冒泡,直到来到你的表层意识中,让你感受到他。
如果你一直以来都是打压自己的灵感,那么如何恢复让他们出现在你的表层意识中呢?
你需要一点刺激,才能重新激发你的灵感,而刺激自己最好的办法就是读书吧!,通过读书,你可以看到别人的世界,边读书,边思考,别人的世界和我的世界有什么不同,有什么相同,有什么可以相关借鉴的?
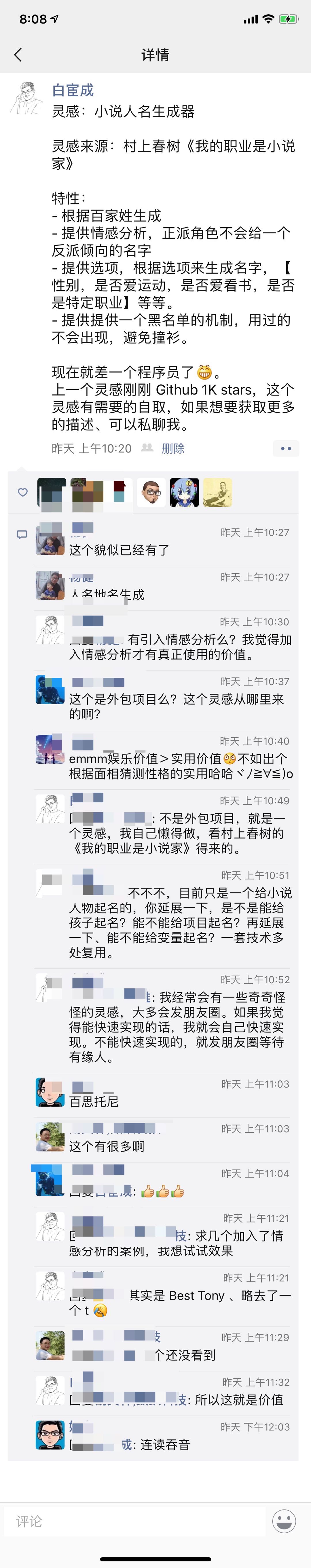
比如,关于小说人名生成器这里,我的灵感源自我昨天读的书,村上春树的《我的职业是小说家》

通过读书来获取新的刺激,激发自己的灵感,是一个行之有效的方案。
One More Thing:
《自学是门手艺》是李笑来写的新书,我看了其中的非编程部分,非常不错。讲了很多大实话,其中也有一些内容如洪钟大吕一般,振聋发聩。
如果你想学编程却不得门而入,不妨从这本书开始。
电子书地址:https://github.com/selfteaching/the-craft-of-selfteaching/tree/master/markdown

认真学习
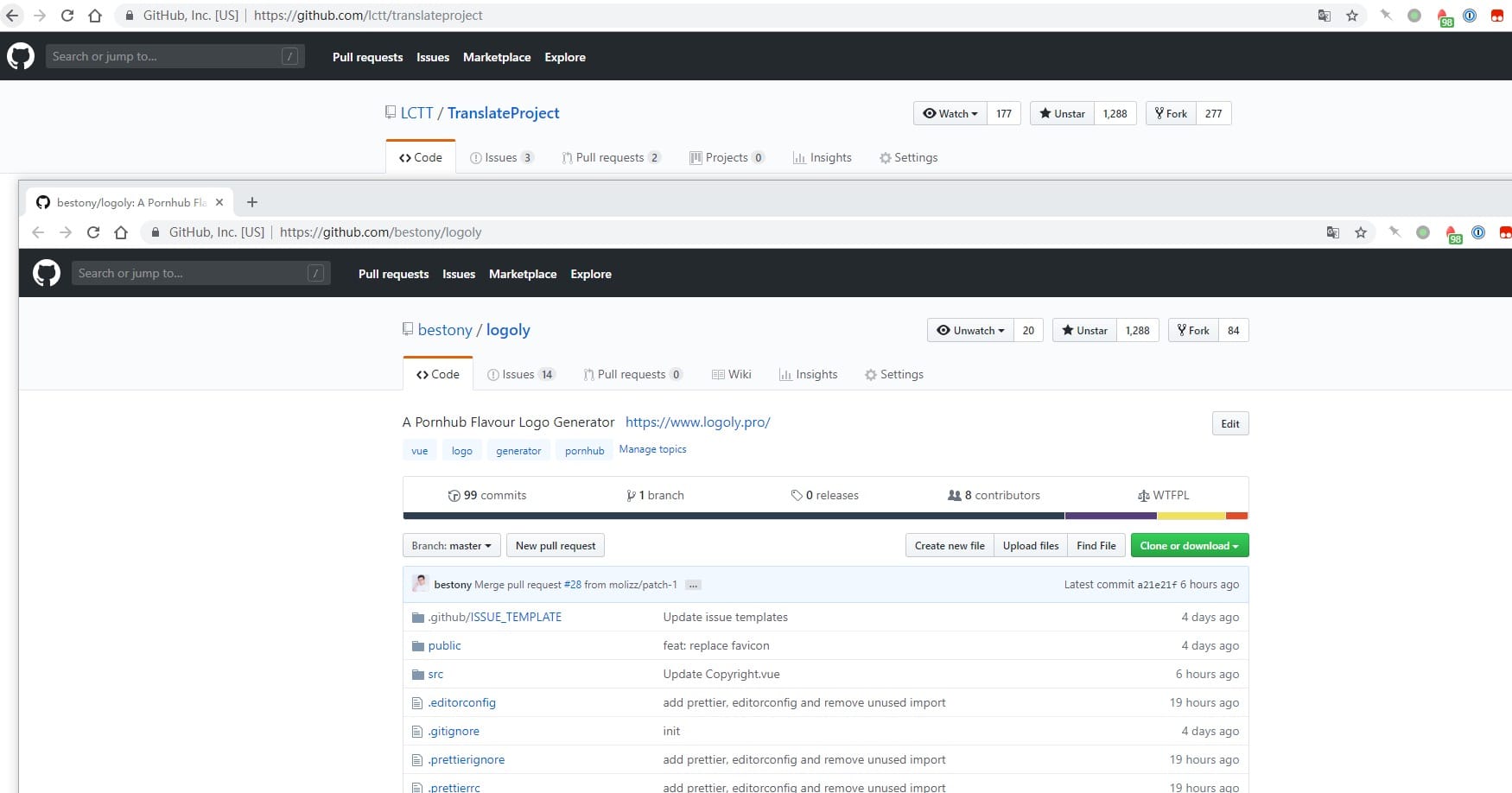
Translate Project 是我所在的 LCTT 的主仓库,也算是之前我维护的 Star 最多的仓库。
Logoly 是上周六晚上做的项目,如今已经在 Star 方面赶上了

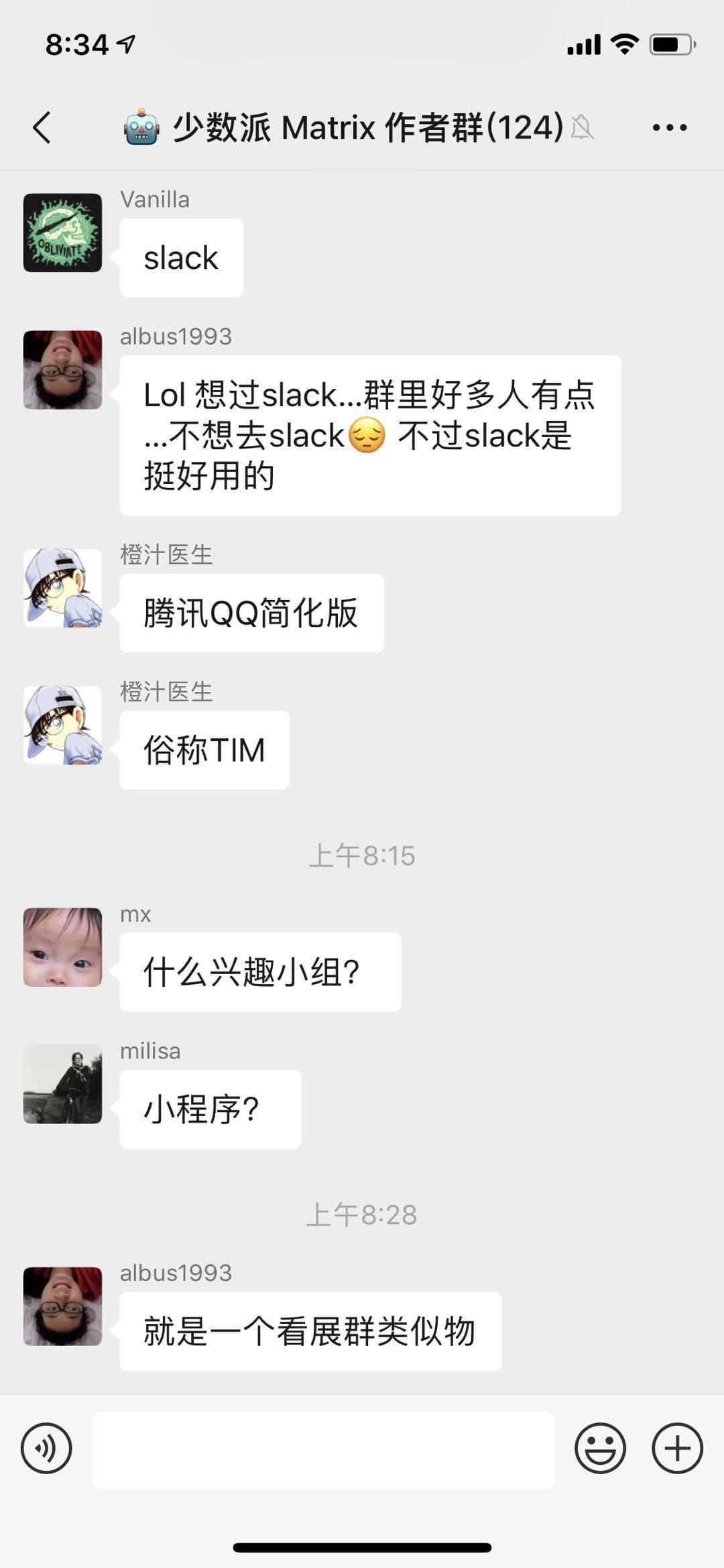
之前和老王讨论过,小程序最适合的场景是线下+LBS。
那么再考虑有没有一种可能,做出一个线下的交流产品。
今天在少数派的群里,又看到有人在聊,于是重新捡起来。进行分析

我之前考虑的:
1. 线下的小规模聚会,3~5人的
2. 定期的活动,自动注册。
现在觉得可以加入的:
和展会沟通,提供展会的沟通方案。 此处可以商业化运行。