漏洞风险:可以在其他应用借助小宇宙端内跳转任何网页。
此文章发布前,小宇宙已经修复了这个问题,所以你们可能不能复现这个问题了。
先看漏洞效果,这个漏洞的问题是你可以在小宇宙里跳转到任何网站,甚至是 PornHub。不过这个 Bug 不重要,重要的是发现 Bug 的过程。
漏洞效果0. 背景
在一天晚上,我在和朋友聊小宇宙的 URL Scheme,想要做个功能,可以实现一键打开小宇宙的节目页面。但卡在我面前的是,我不知道小宇宙的 URL Scheme 到底是什么。于是便开始了我的 Hack 之旅,也就找到了小宇宙的这个安全漏洞。
1. 找到小宇宙的 URL Scheme
由于 Scheme 是在 App 中定义的,所以当我想到要找 Scheme 之后,第一反应的是去拿 iOS App 的 Info.plist(因为 iOS 是将 Scheme 定义在 info.plist 当中)。
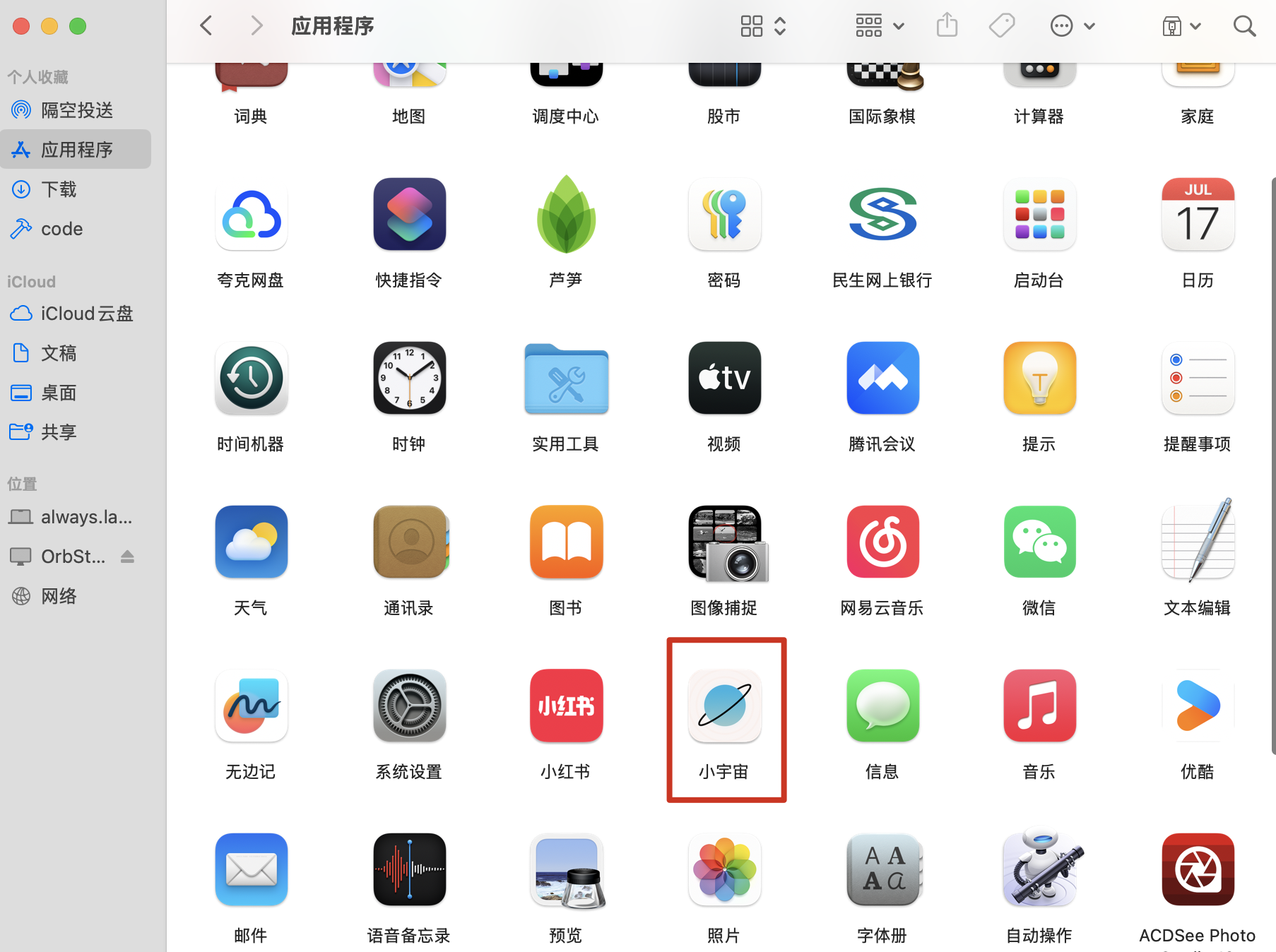
过去需要通过 IPA 备份、越狱等方式来获取到这个文件,不过得益于 M 系列支持在 macOS 上运行的原因,现在 IPA 的获得变得非常的简单。 先在 App Store 安装小宇宙,并在「应用程序」中找到小宇宙。

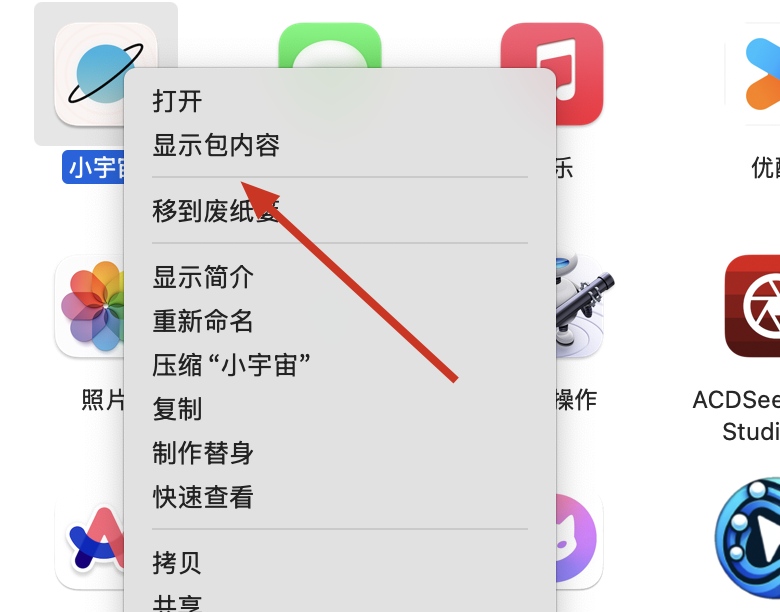
然后右键点击小宇宙,点击「显示包内容」

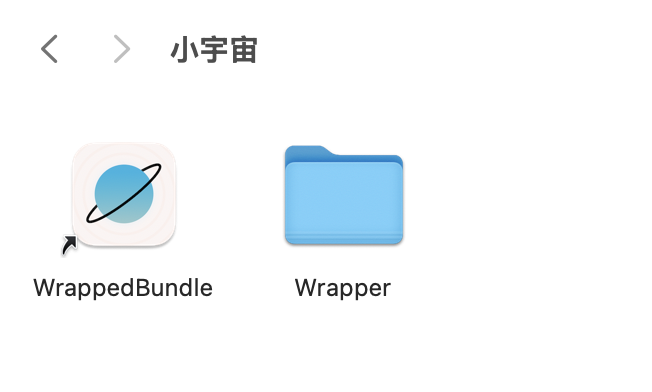
然后看到这样的内容,WrappedBundle 是一个假的应用程序,所以继续点击 Wrapper 往里跳转。

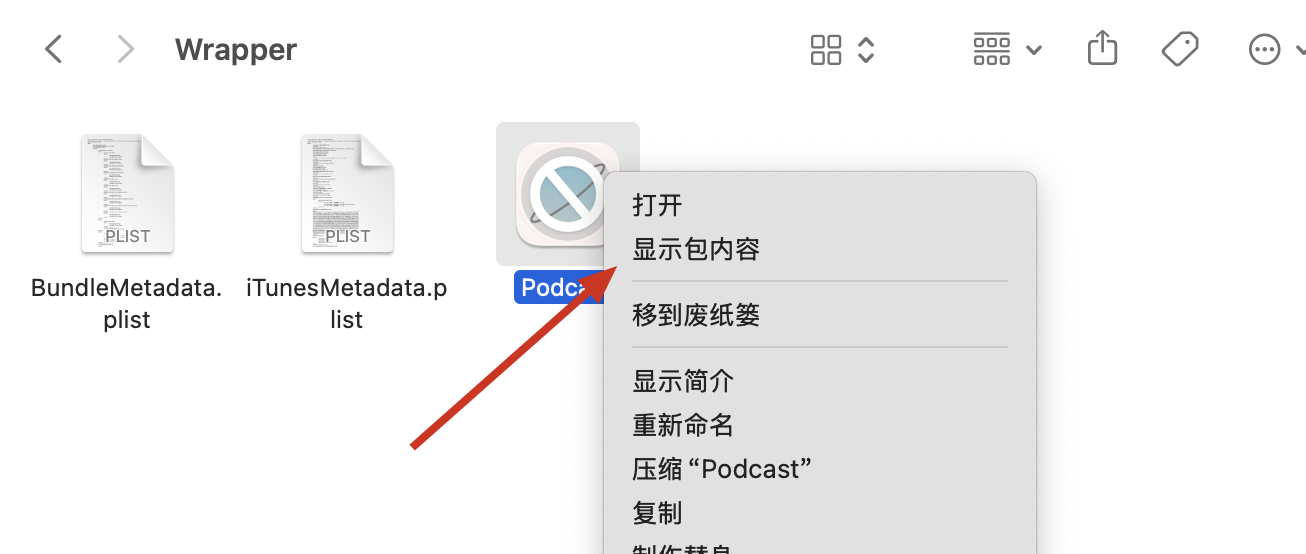
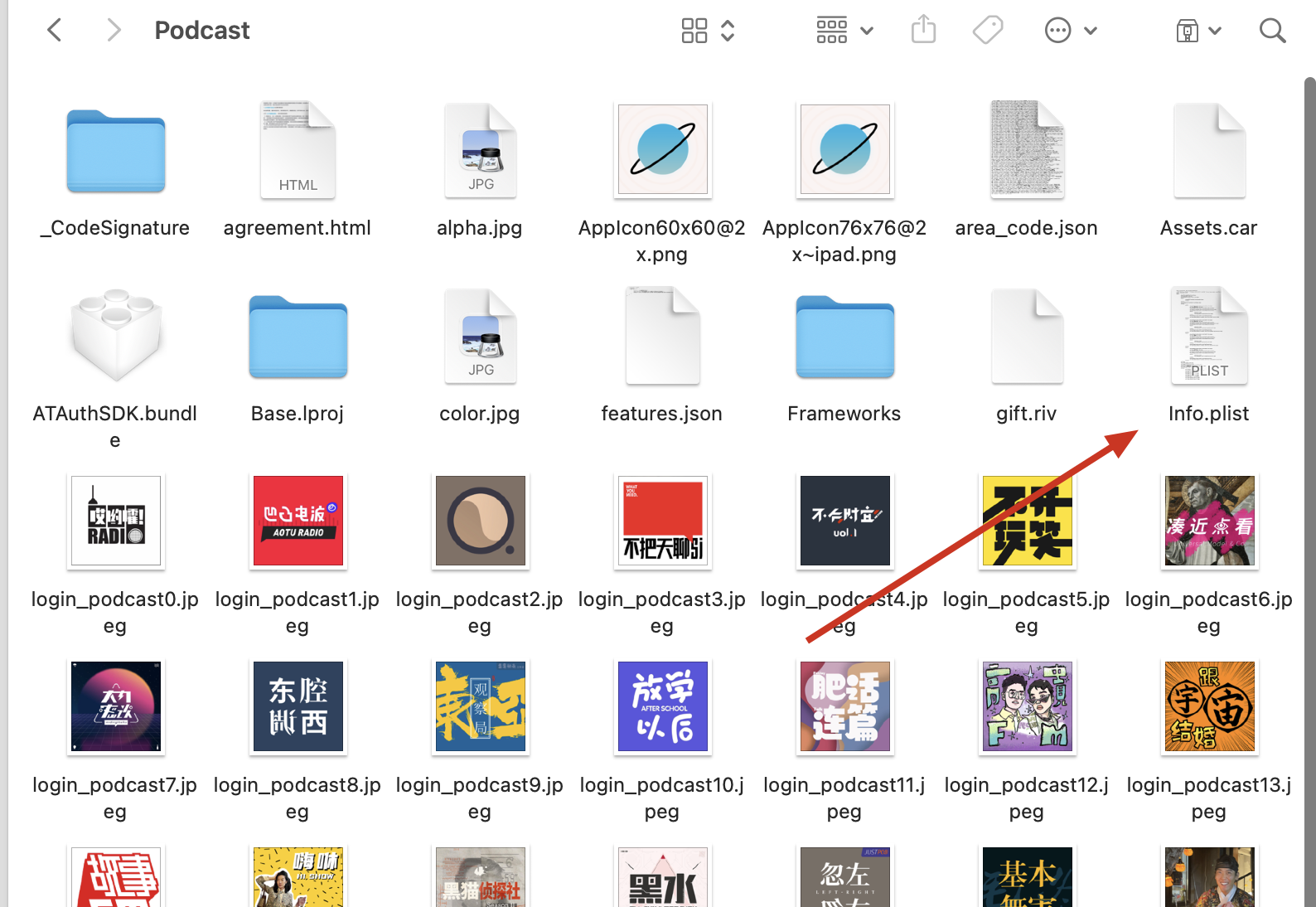
然后会发现里面还有一个 Podcast 应用,这个才是真正的小宇宙的 IPA 包。然后继续点击「显示包内容」

在包内容当中可以看到 info.plist 文件,使用 Xcode 或者 VSCode 打开 info.plist 文件。

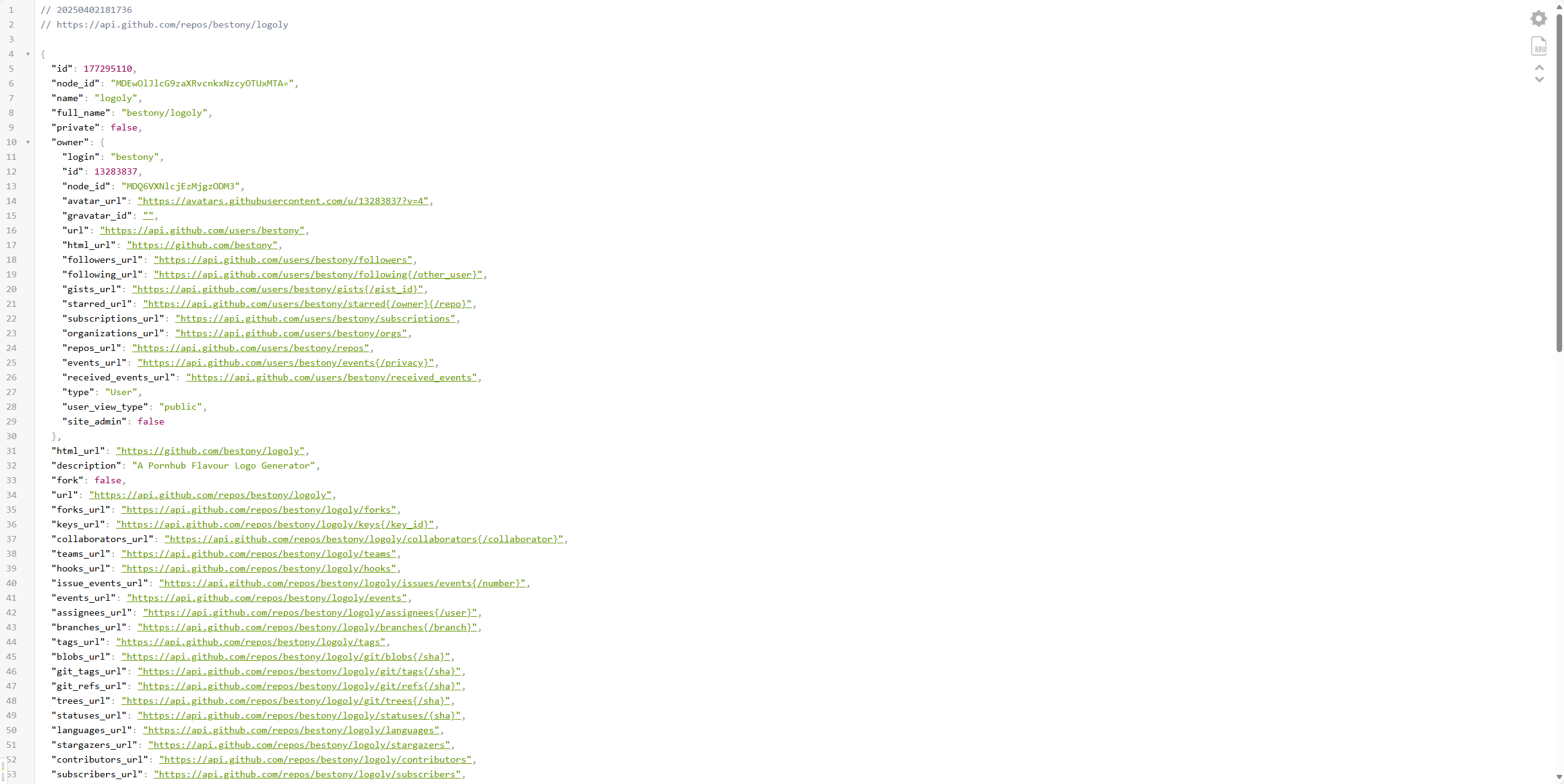
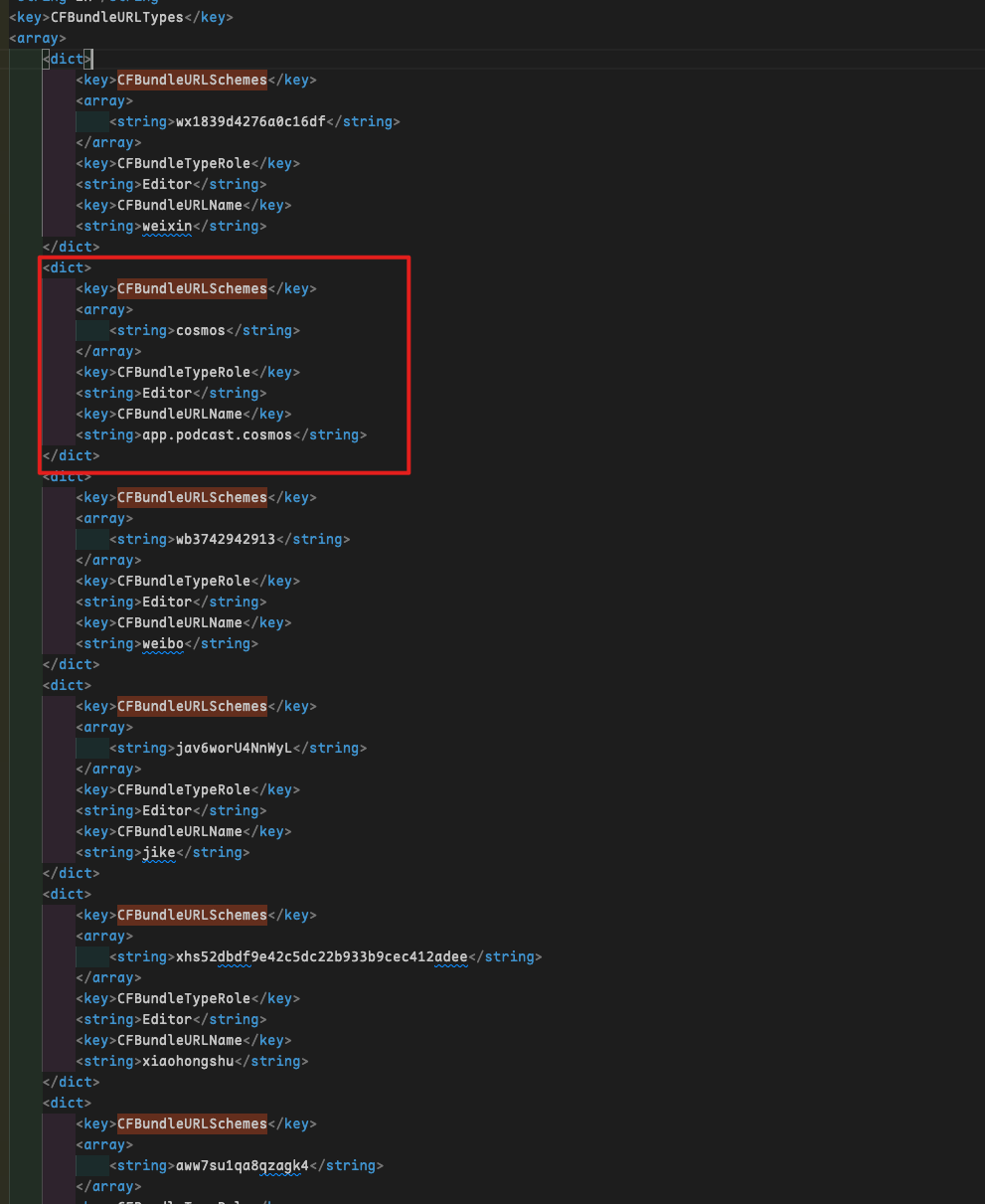
在 info.plist 文件中,搜索 CFBundleURLSchemes ,找到了小宇宙的 URL Scheme(里面有很多个,但很多都是其他应用的,试一下就可以发现):cosmos://。

2. 找到 URL Scheme 能够打开的页面
找到了 URL Scheme,只能通过 cosmos:// 打开应用首页,无法满足我的需求,于是开始继续寻找可能的 URL Scheme 。一般来说,这个时候就只能继续反编译 IPA 包或者 APK 包了。不过对于我来说,这些不是一个好的选项(成本太高)。
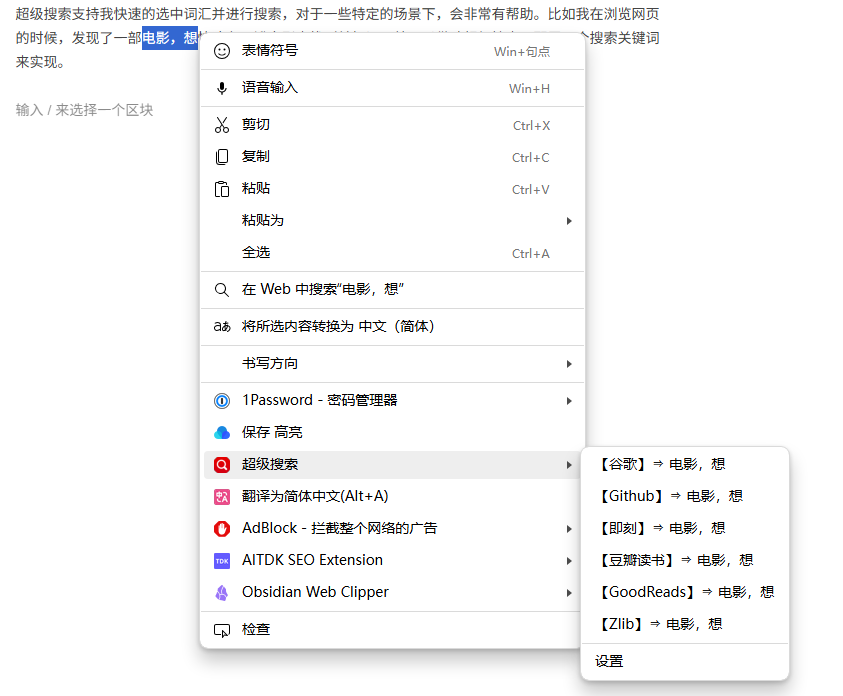
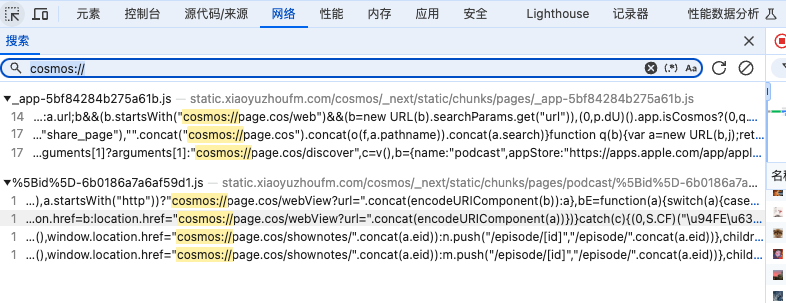
然后想到,小宇宙的网页似乎是提供了打开客户端的能力,所以可以从网页版找到突破口。通过简单的搜索,果然让我在网页前端找到了突破口。找到了 7 个 Scheme 。

当然,中间存在一些重复的 Scheme。所以最终梳理出来的 Scheme URL:
cosmos://page.cos/discover:打开发现页cosmos://page.cos/shownotes/EPISODE_ID:打开节目的 Shownote 页面cosmos://page.cos/episode/EPISODE_ID:打开节目的详情页cosmos://page.cos/webView?url=:意义不明,看起来像是打开一个特定的 URLcosmos://page.cos/web?url=:意义不明,看起来像是打开一个特定的 URL
3. 发现问题 URL Scheme
前面的三个很正常,但后面的两个带 URL 的引起我的注意 —— as a Hacker,你知道的,任何一个可能的输入框都可能成为我们的注入点,于是乎,我就构建了一个链接,来打开我的 Blog
cosmos:
Code language: JavaScript (javascript)
将这个链接使用 Safari 打开,就会自动唤起小宇宙,并打开我的播客。
至此,我发现了小宇宙这个跳转注入漏洞,并快速将其反馈给小宇宙官方同学。
复盘:如何规避这样的问题
在这个 Case 当中,小宇宙因为没有设置 URL 跳转的白名单,导致实际上出现了跳转恶意网站的风险。理论上,作为应用提供商,出于安全合规的视角,最好是控制 URL 跳转的域名和空间,避免被恶意滥用。
或者也可以参考我们现在见到的很多网站,在外部跳转时加一个风险提醒。
如果在这个 Case 当中,小宇宙在一开始就限制了可以打开有限域名,那也不会出现如今我这次的漏洞问题。
这个问题风险大么?
取决于如何定义和如何使用。如果只是跳转一些常规网站,自然是风险不大的。但如果不受限制的,比如跳转到一些诈骗网站,可能风险就是大的。