下面是我自己看过的一些 Micro:bit 的学习资料:
书/教程
- Networking with the micro:bit: https://microbit.nominetresearch.uk/networking-book-online/
项目
- AWESOME-micro:bit:https://github.com/carlosperate/awesome-microbit
下面是我自己看过的一些 Micro:bit 的学习资料:
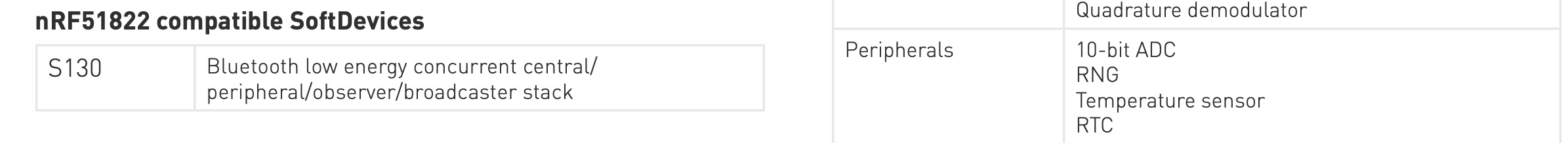
Micro:bit 所使用的核心芯片 nrf51822 自带了温度传感器,因此,我们可以使用micro:bit 来显示室内的温度。

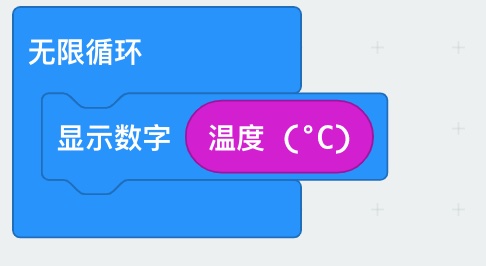
实现方法很简单,只需要在 makecode 上加入这样的代码,就可以实现输出温度了。

我们在追求工具的高效,让工具越来越好用,我们可以更加简单的,使用高效的工具来完成我们的工作。
但是,你是否想过,我们去追求的这些高效,是否真的有价值?
我们花费大量的时间,去追求高效,可是,我们做的东西却并不完美,时常返工。
既然如此,我们何不花费大量的时间去思考,让问题被充分的思考、咀嚼,当我们得到了最终的结果以后,再去开始做事,或许能够把事情做好。
逛街时,看到街上有乞讨者,我没有给钱;而路过一位脚有点跛的先生给了一块钱,引发了我的思考。
为什么南来北往的健康人不愿意给钱,而行动不方便的先生却愿意给钱?
从我自己的角度来讲:
不过,换个角度想一想,也可以理解跛脚的先生,对于他来说:
因为酒香也怕巷子深。
面包店开门营业可以让面包的香气飘出去很远,南来北往之人一下子就闻到了,然后就可以去买东西了。
一直以来,都觉得 kfc、麦当劳这两家连锁非常的良心,即使是火车站也不涨价。所以我出行时,会优先选择这两家。
不过,想来还是我吃的比较少的缘故。
最近每天早上都会点一份 KFC 的油条豆浆,今天吃了一次火车站的 KFC,明显感受到涨价了。以往 13 元的套餐涨价为 19 元。
原来 KFC 不是不涨价,只是吃的少,感受不到。
对我来说,涨了价的 KFC,就是黑天鹅事件。
上了火车才发现,没有带纸。
要坐数十个小时的火车,可以说是很头痛了。
老爸曾说,纸这个东西借不得,因为别的东西都可以还,唯独纸这个东西因为你借了没办法还,所以就别借。
好在我可以很久不吃不喝。所以安全度过。
2 月份一直都在春节中度过,所以没有太多的进展。
在工作方面,本月 15 号返回深圳,开始恢复工作。
此外,在 Side Project 方面
没有太大变化,稳固。
本月开始实行早餐吃燕麦,午餐晚餐正常吃,争取下个月改成早餐、晚餐吃燕麦,午餐正常吃。逐步调整。
本月给自己加了一个新的目标:一年看完 52 部电影。
这个月看了四部,分别是反贪风暴系列的 一、二、三,以及到电影院看的《流浪地球》。
本月值得一提的是,写了大量的博客文章,2 月写的博客达到了 67 篇,其中 27 篇是随笔。

本月公司来了一个新人。。。喊我成哥。。。然后,我今天早上问了一下,94年的。。。继续当全公司的年龄担当。
micro:bit 支持在串口输出一些信息,并在你的调试工具中展示这些数据。
这个时候,你可以直接使用 MakeCode 自带的 WebUSB 的功能来实行这个操作。
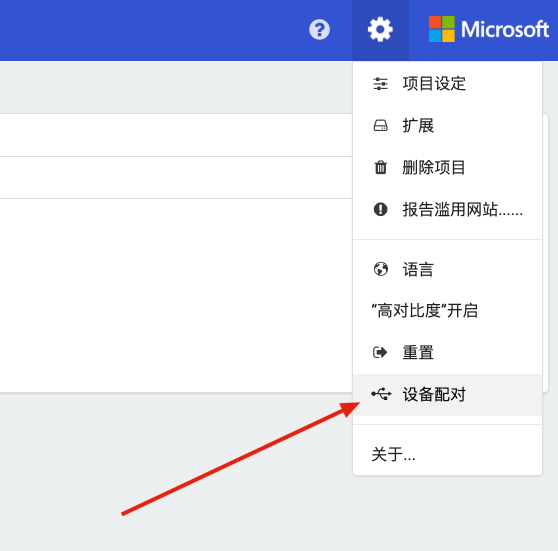
想要使用串口调试非常方便,首先,你需要确保你的 micro:bit 可以使用 WebUSB (固件版本为 249,250及以上),然后,在你的 make:code 中使用设备配对的功能,来进行配对,将你的 micro:bit 与编辑器进行配对。

然后,新增一个串口输出字符串的块

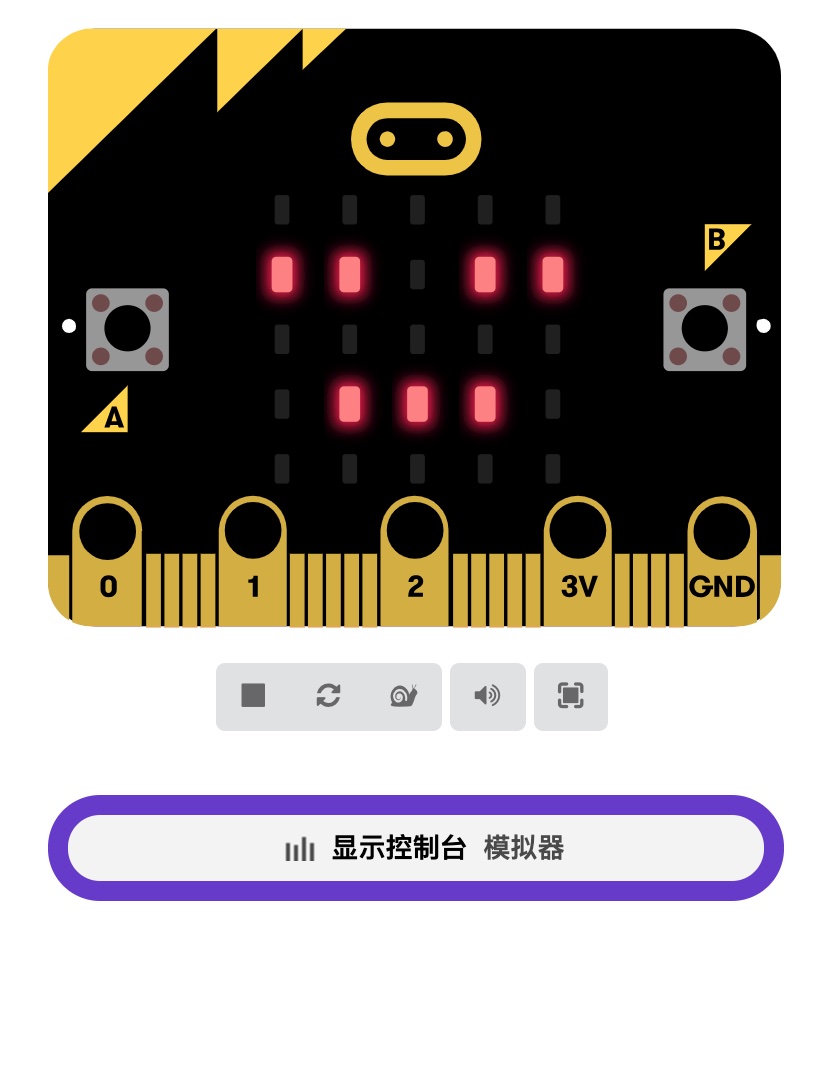
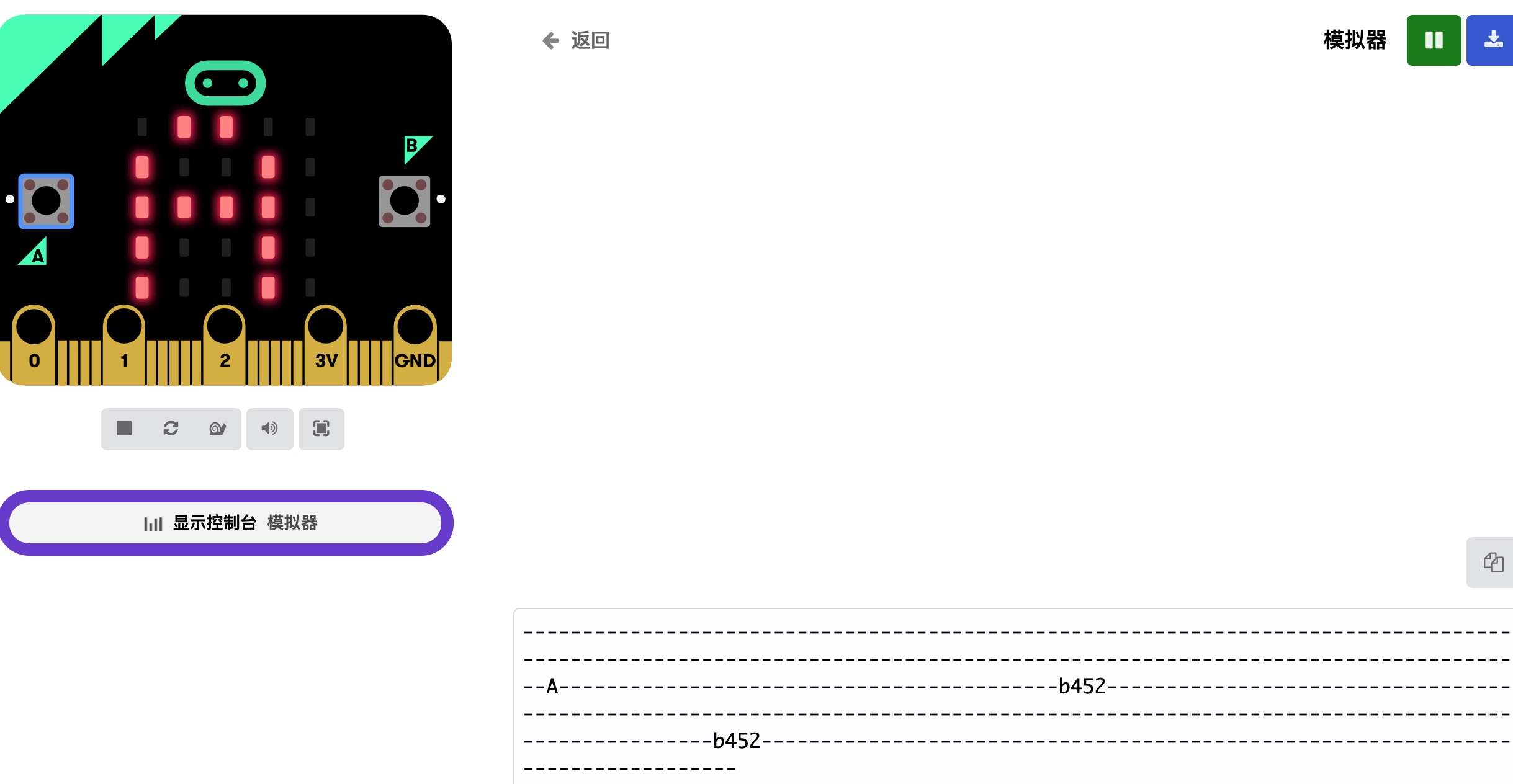
添加完成块以后,将代码烧入到你的 micro:bit 中,然后在左侧会看到提示。

我这里只显示了“模拟器”,你链接了设备以后,这里还会显示设备的提醒,点击进去就可以看到控制台的输出了。

一直以来,我的脾气都是很好的,不愿与他人争吵,产生纷争,因为太过麻烦。
但是今天的确失态了。
回顾自己今天的原因,为什么我失态了?
我觉得主要是两点:
醒悟:
别让情绪操纵自己,做正确的事情,而不是符合情绪的事情。