接着说昨天的那个朋友的事情,由于没有自己的开发团队,所以只能找到一个外包团队来赶进度。
因为团队的不协调,大家时间上的不一致,出现了很多的问题,总是在不断的沟通,浪费了大量的时间来处理相关的事务。
- 能不用外包,就不用外包
- 尽量搞一个技术能 cover 掉团队的90%需求的人来进行项目开发。
- 总是在开会
接着说昨天的那个朋友的事情,由于没有自己的开发团队,所以只能找到一个外包团队来赶进度。
因为团队的不协调,大家时间上的不一致,出现了很多的问题,总是在不断的沟通,浪费了大量的时间来处理相关的事务。
把书本上的知识都忘了,剩下的就是你自己的了。
作为一个职场人士,对于我们来说,拥有自己的核心竞争力是非常重要的。核心竞争力是我们赖以生存的东西,那我们是否要一直去做自己最有核心竞争力的地方呢?我一直觉得,核心竞争力我们应该紧紧的抓在自己手上,不能放出去。
今天早上在听播客时,有了新的看法
我听的是 TeaHour 的第 49 期:和姜海舟聊聊互联网金融
在这一期中,嘉宾“姜海舟”分享了自己的看法,那就是把自己最擅长的东西交给别人去做,这样你才能不断的提升自己的能力。 这个想法我觉得很好。
你要不断的将自己最擅长的东西交出去,然后去学习新的东西,这样你就可以不断的去接触到新的东西,提升自己的能力,开拓新的能力。而且,你之前曾掌握的能力还会在其他的方面给你一些补足,帮助你更好的发展。
博客链接:
http://teahour.fm/2014/04/04/talk-with-jianghaizhou.html
今晚去看了《流浪地球》,来聊一聊观后感。
首先感想最深的是本次电影的最大赢家除了“北京文化”这家公司以外,应该就是北京交通委了。
道路千万条,安全第一条,行车不规范,亲人两行泪
北京市第三区交通委
这句话多次出现,堪称洗脑了。
其次,我感触最深的是刘启恨刘培强,我一开始其实不明白,为什么刘启会恨刘培强,明明刘培强为了让他们进入到地下城,自己去到了太空。
知道后面,刘启说他恨刘培强,是因为让刘启的妈妈先去世,以保全刘启和他姥爷,能够进入地下城。我才明白,刘启恨的是,能他本来可能有救的妈妈,没能留下来,让刘启成为了没娘的娃。
我现在其实感触不是很深,因为我虽然也不小了,但是在整个人生来说,还很小,所以,很难有如此深的体会,但是其情感也的的确确让我受到了感触。
最后,晒一下票根:
在编写代码时,如果你的代码中配置了 ESLint, 而你自己没有运行 ESLint ,可能会导致你的 CI build 失败。因此,在 Commit 前加入格式的修正是很有必要的。
在这篇文章中,我将向你分享,如何使用 Prettier、Husky、Lint-staged 对项目进行 commit 前的格式修复,以及如何配合 Sublime Text 使用。
想要使用 Prettier 进行格式修复,首先,你需要安装 Prettier ,在命令行中执行如下命令:
npm install --global prettier
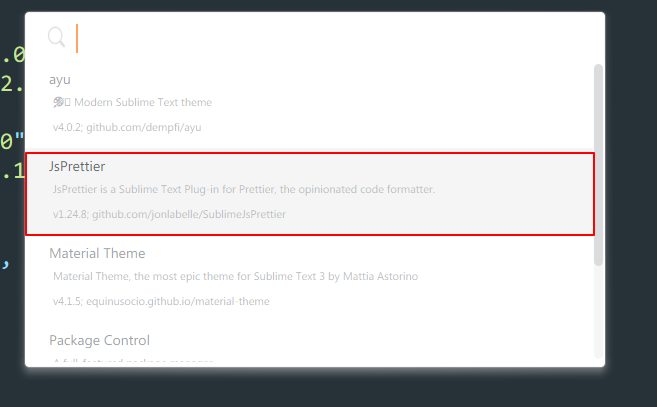
Code language: PHP (php)然后,在 Sublime Text 中使用 Package Control 来安装拓展 JSPrettier
在 Sublime Text 中唤起 Package Control ,执行 Install Pacakge ,并安装其中的 JsPrettier

你可以在项目的根目录下创建一个 .prettierrc 的文件,然后在其中加入配置项目,具体的配置项目可以参考官方的 Options 页面
比如,如下是我的配置文件
{
"singleQuote": true,
"semi": false,
"tabWidth": 2
}
Code language: JSON / JSON with Comments (json)Options 页面地址:https://prettier.io/docs/en/options.html
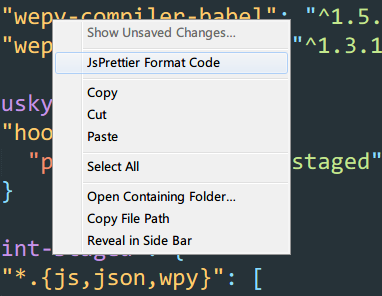
当你配置好了配置文件以后,打开 Sublime Text,找到一个 JS 文件,并打开,这时,在代码中点击右键,可以看到一个 JSPrettier Format Code ,点击这一项,就可以自动根据你所创建的配置文件,进行界面的修正了。

接下来,我们来配置 Precommit 的检查
首先,你需要安装 Husky
cnpm install lint-staged husky --dev --save
安装完成后,修改你的 packages.json 文件,在其中添加如下代码
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,wpy}": ["prettier --write", "git add"]
}
Code language: JavaScript (javascript)然后保存。这样,就完成了 precommit 的格式检查了。
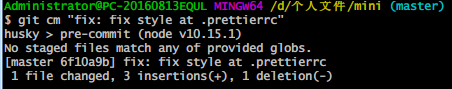
接下来,你可以随便修改一个文件,然后执行 git commit操作,你可以看到其会输出如下的内容

参考链接:https://prettier.io/docs/en/precommit.html
在使用 Sublime Text 开发 WePY 时,会遇到一个问题, 如何让 Sublime Text 识别 .wpy 文件为 Vue 格式,并进行高亮呢?
你可以这样操作
你可以使用 Package Control 来安装 Vue Syntax Highlight 插件,安装完成后,你打开任何一个 .vue 文件,就会发现代码已经被高亮了,就说明你的你的插件安装成功了。
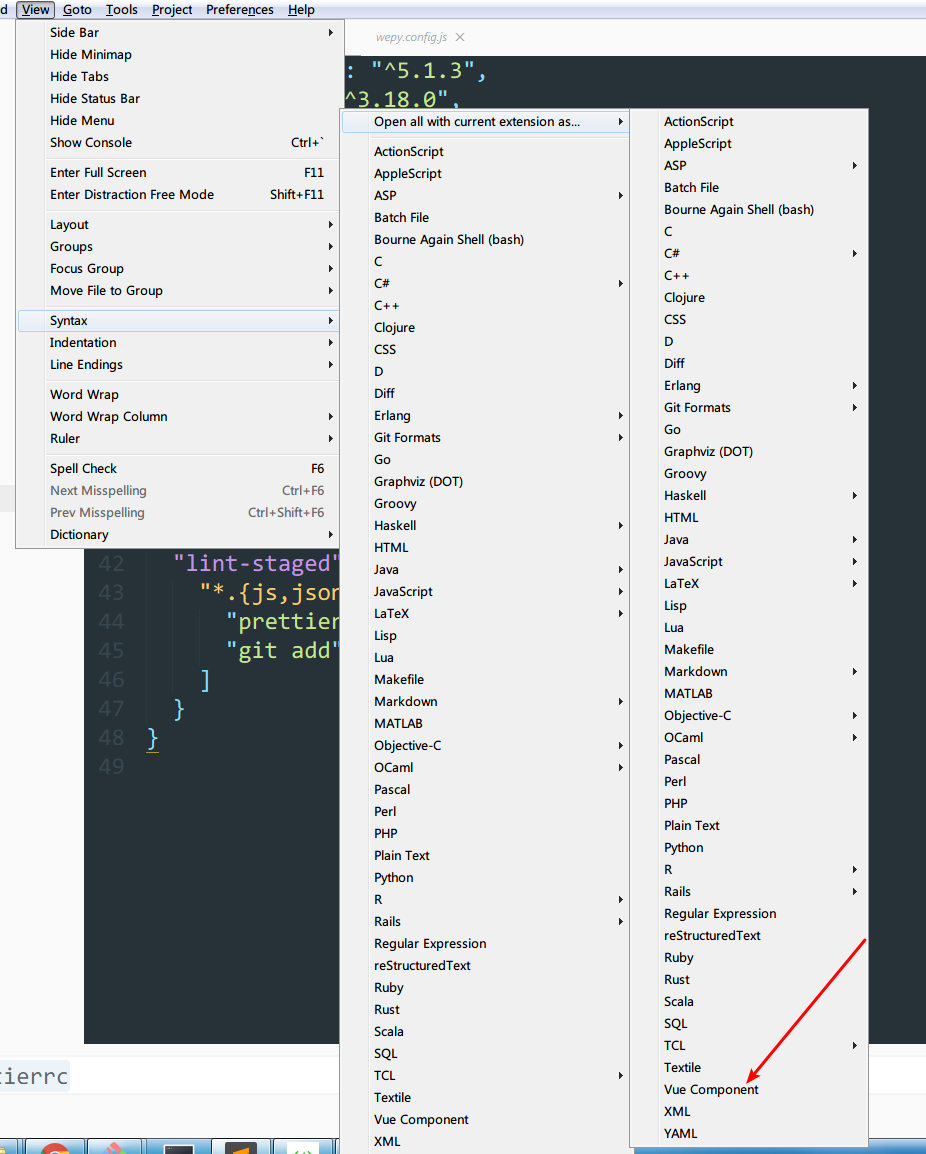
接下来,你需要打开任何一个 wpy 文件,然后点击菜单栏中的 View-Syntax-Open All Current Extension as…-Vue Component,这样,就可以完成了 .wpy 文件的 Vue 关联,后续,你再打开 .wpy 文件,就会自动使用 Vue 语法高亮插件了。

WordPress 官方出的,用于屏蔽垃圾评论的。基本上每个用 WordPress 的人都会装。
一个用于修改 WordPress 自动发信时的 Sender 和 Sender Email Adress 的插件。
将文章的 Slug 从中文转换为英文的插件。后续我会重写这个插件,更简单使用,以及发布到官方的插件市场。
JetPack 用于古腾堡编辑器中的新 Block
我自己开发的插件,效果可以参考顶部菜单栏中的分享页面。
用于控制自己的文章不要向内产生 PingBack
WordPress 优化插件
WordPress 访问量统计插件
今天是 2019 年 2 月 11 日,农历己亥年正月初七。
今天是新年的工作第一天,不知道你是否恢复了工作的状态呢?
我如今还在家中,并没有即时赶到深圳,不过,我今天的工作状态,还可以。今天有 6 个小时在 Coding 。
接下来,我来为你分享一下我用来让自己更加高效工作的工具。

关于记录工作时间,我曾经在少数派上写过一篇文章《实践时间记录法,我都得到了什么》
在那篇文章中,我介绍了我是如何使用 Toggl 的。后续,我又切换到了 atimelogger ,来完成全天候的时间记录,不过随着使用的深入,atimeloger 的记录方法还是略有不变,我便成了如今的双轨制进行。
在 atimelogger 中我记录的是一天中的各种活动,在工作这一项目就粗略记录,以 Toggl 为准,在 toggl 仅记录工作相关的内容。
如果你真正开始记录自己的工作时间,你会发现自己虽然在 996 ,但是你的有效工作时间根本达不到这个长度。
从这个角度来说,记录时间对你有很大的帮助,可以让你发现,你的时间到底是怎么样的。
如果你也在用 Toggl ,欢迎你与我一同讨论
在使用计算机的过程中,我们经常会遇见一个问题,如何控制自己的手。
毕竟工作一会划划水是再正常不过的事情了。但是一划水,时间就不知不觉过去了。如何才能避开这个问题呢?

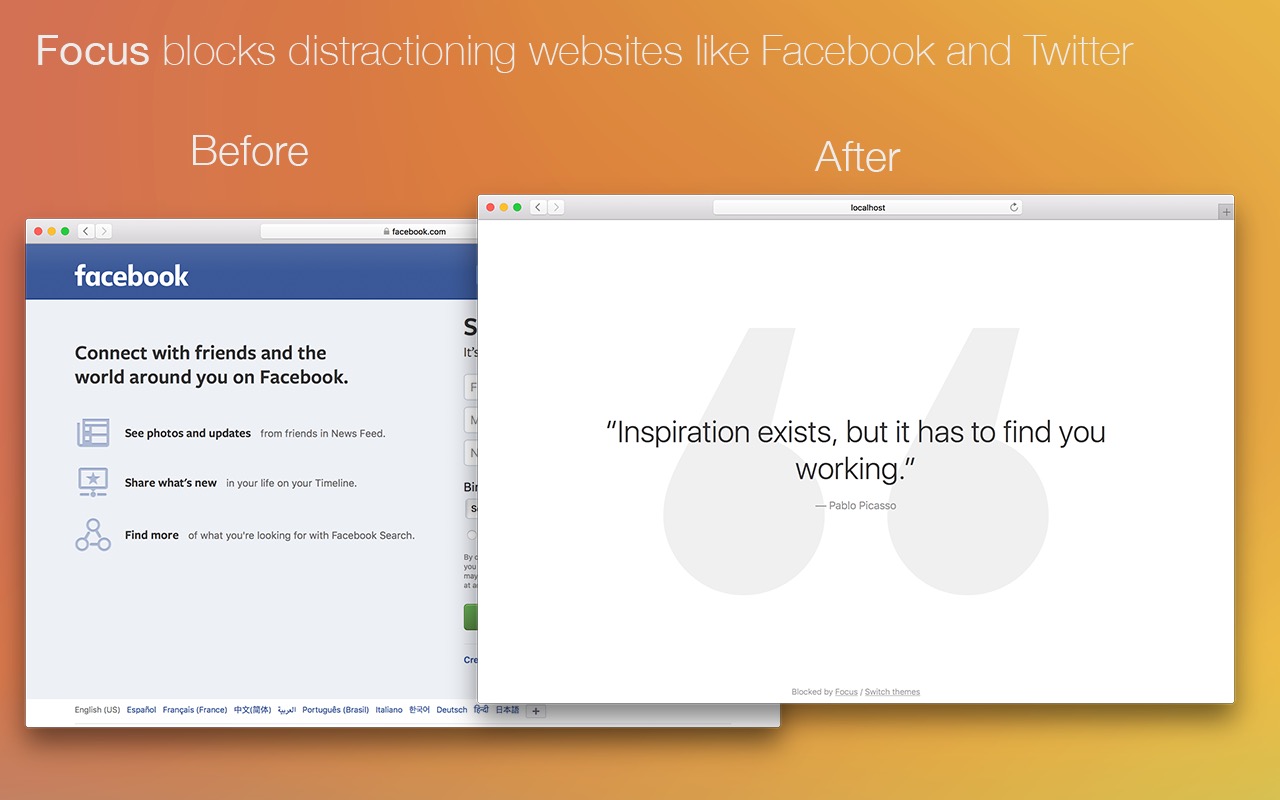
Focus 这个应用就是来处理这个问题的。Focus 可以将你的浏览器中的请求进行拦截,如果你访问了在 Block List 中的网站,就会显示一个包含了名言警句的页面,提醒你不要这么做。
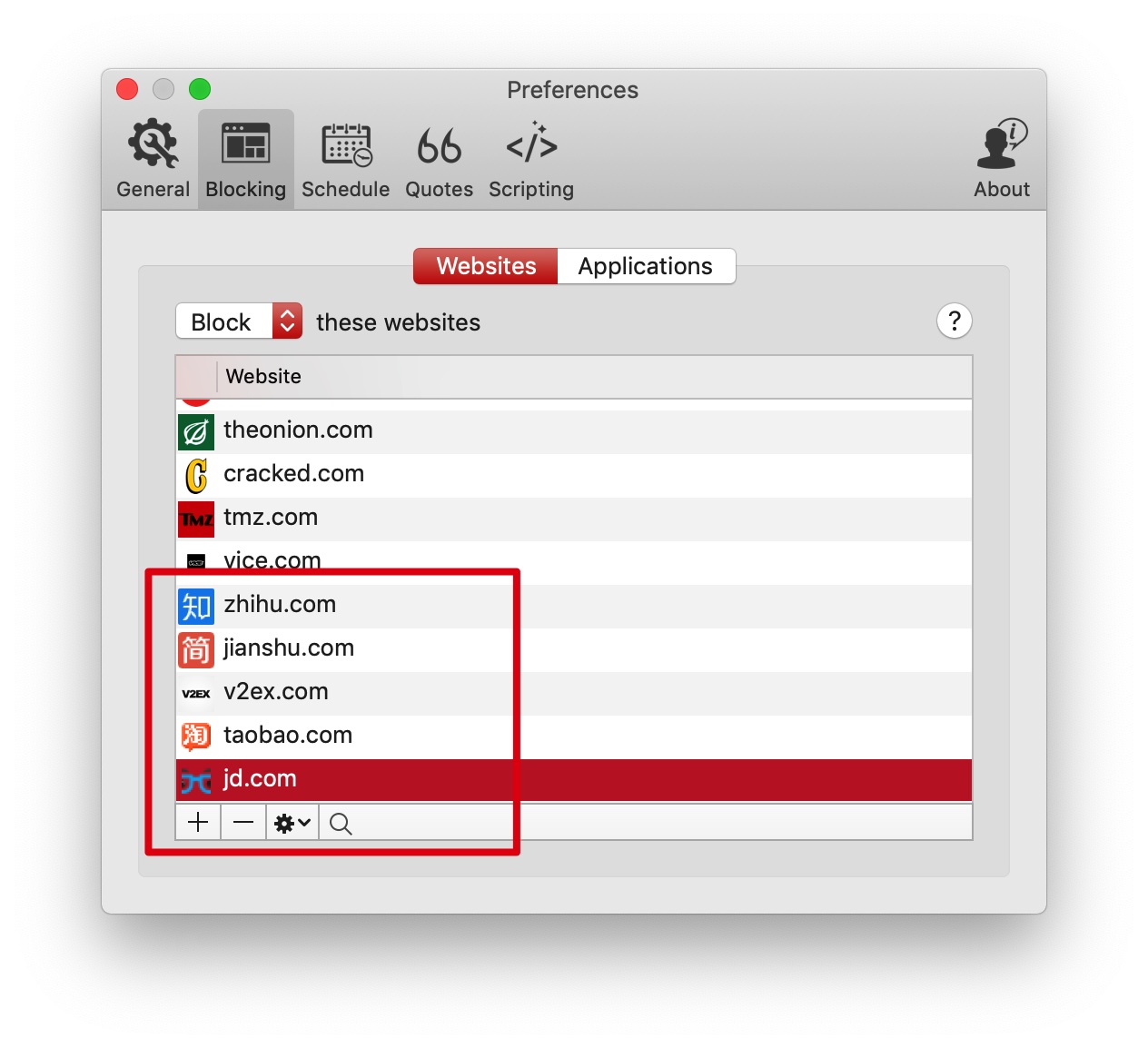
你可以像我一样,把你自己经常用来划水的网站加入到 block list

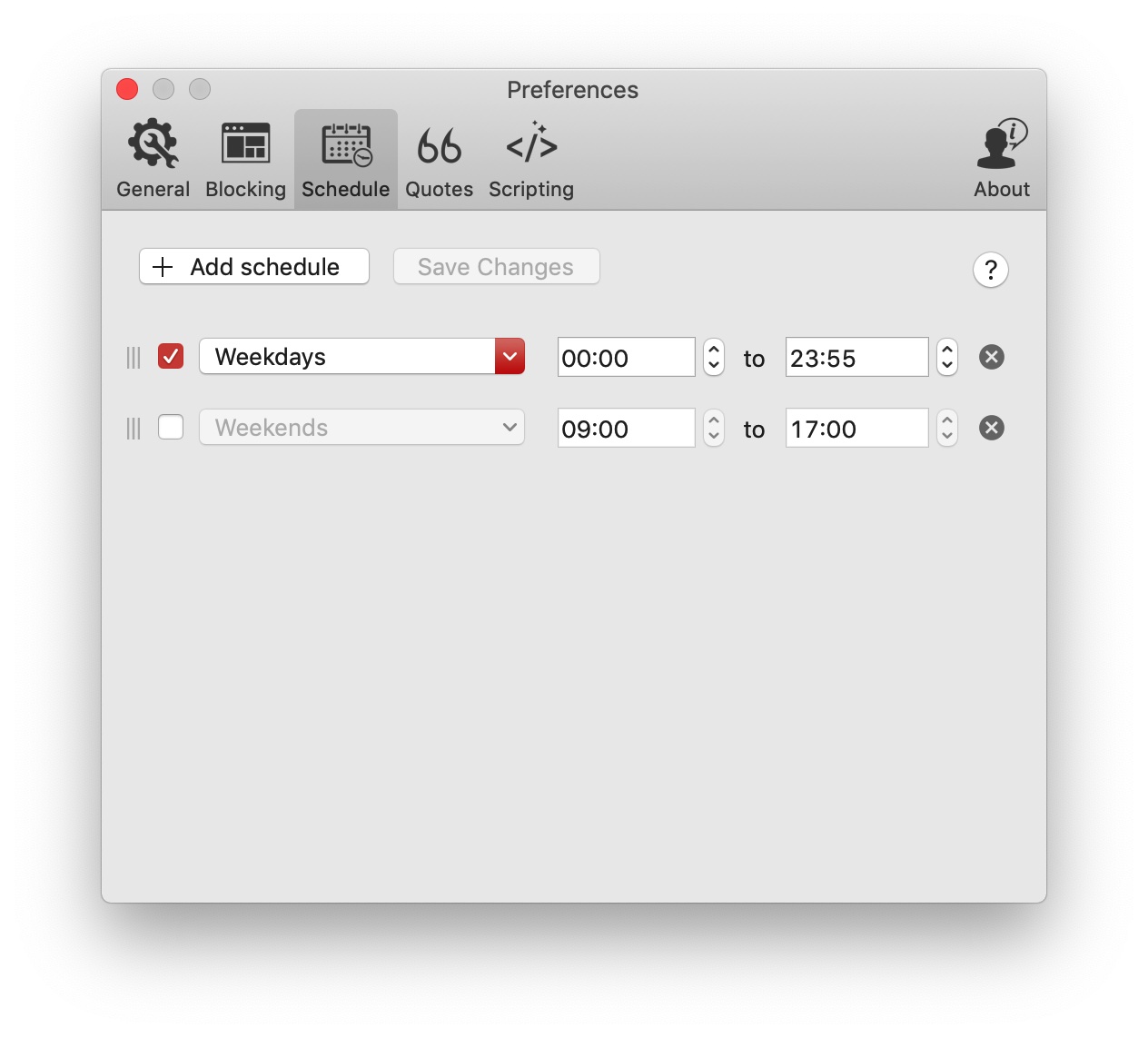
Focus 默认的是自己设定 Focus 时间来进行 Focus 的,你也可以使用 Schedule 模式,设定每天默认的 Focus Time。
我目前的设定是工作日几乎全天 Focus

周末就随意划水。
如果你曾受困于社交软件、网站的吸引,不妨试试 Focus
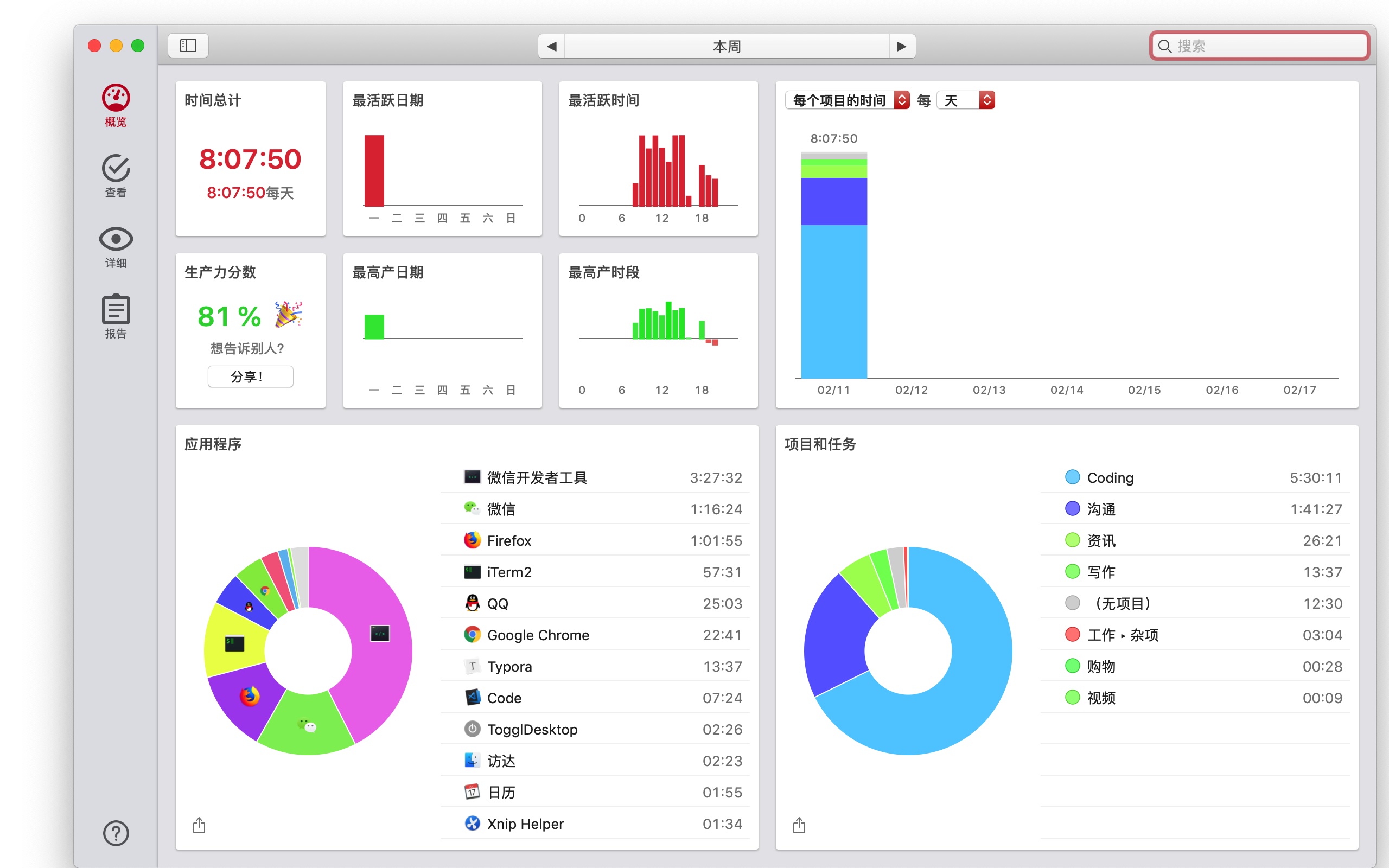
Timing 的这个软件是用来记录你的电脑上的软件打开的时长的,并可以根据你自己的设定,来计算生产力。比如我设置一些开发工具为高生产力,QQ 什么的就设置为低生产力。然后每天可以有一个生产力得分。

借助于 Timing ,你可以知道你电脑的时间都花费在哪里了
读历史,我们知道过去的人们都犯过什么错。同样的,对于我们自己的时间进行记录,可以让我们知道自己都犯过什么错。

在看了反贪风暴3 后,我觉得反贪风暴系列可能都不错,趁着今晚写代码没有状态,就看了一下反贪风暴2。
反贪风暴2的格局不如 3 更大,不过也好,如果各个都那么大,国家就惨了。
说会到剧情里,2 整体来说,看起来还是很爽的。不过在电影里,当背后的 Boss 出场以后,节奏明显快了很多,Boss 出场当天就被干掉,可以说是非常惨了。
而且那么大的 Boss 来了,竟然只带几个人。香港果然很牛逼。
在这一部里,陆威廉和刘保强开始合作,一直延续到了第三部,也还OK,算是交代了第三部里为啥俩人能合作了。毕竟生死之交。
这一部里的亮点是红星集团与李丽,对标的是深圳红十字会和郭美美。

反贪风暴3 最早是坐在回老家的长途车上看的,在长途车上无所事事,就看一看车载电视播放的电影,播放的便是《反贪风暴3》。
反贪风暴3中正面角色有三人
反面角色出彩的便是
这部剧主打的是洗钱,令我印象最深刻的是洗钱方式手段的花样繁多。
游子新组织的100亿洗钱中的种种手段,让我看到了金融背后的花样。
我曾经以为招美欣的原型是郭美美,不过后来看了反贪风暴2,才发现,反贪风暴2中的李丽才是郭美美。
这部电影由于是在长途车上看的,并不是完整版本的,中间跳过了一些,还是挺遗憾的。不过看过了的电影,除非过去很长时间,我忘记了,不然我不太可能立马去再看一遍,因为会记得后面的剧情,有意无意的给自己剧透。
今天,在回家的路上时,在听播客,在听到播客的过程中,主播(见引用1)的一句话点醒了我,让我对人生有了新的认识。
在文章的一开始,我们先要来了解一下自我、本我、超我的意义,我在后面的讨论也将基于自我、本我和超我进行分享。
自我、本我、超我的三个概念是精神分析学家弗洛伊德(见引用2)
自我是人格的心理组成部分,指个人有意识的部分。
本我是人格的本能组成部分,指人最为原始的、属满足本能冲动的欲望,如饥饿、生气、性欲等。
超我是人格结构中的管制者,由道德原则支配,属于人格结构中的道德部分。
本我跟随欲望行动,超五克制本我的发挥,确保人还是人。而自我则在二者之间求的生存。
作为一个程序员,我是有很强的欲望来去让自己的生活被一些特定的规则所规划的。我希望将我自己的生活都放在一个可以被量化的场景下。
在这个过程中,占据上风的是超我,超我象征着规则,你的一切行为都在规则之下。
作为一个普通人,我也有着喜怒哀乐,我也会歇斯底里的疯狂。我会很享受生命中的一些过程,比如性。
在这个过程中,占据上风的是本我,本我象征着原始的欲望,你的一切行为都在原始的欲望支配。
作为一个创造者,每当我开始创作(比如写作、比如编写程序)时,我的大脑会极度亢奋,以非常高的效率去做我自己所想做的事情。
在这个过程中,占据上风的是自我,自我在规则之外寻求突破(创造本身就是在规则之外做事),自我是在原始之中规整(做事来促使熵减)
如果我们的精神让超我占据了上风,甚至是所有,我们的生活将不存在一丝波澜,你所做的任何事情都是合乎规则的,你所做的任何事情都是可以预期的,那么,这个时刻你还有什么可以做的呢?唯死而已。
倘若我们的精神让本我占据了上风,甚至是所有,我们的生活将始终处于混乱之中,你所做的一切都是随机的,不可控的,你的欲望可以得到即时的满足,但你的生命也可能稍纵即逝,那么,这个时刻,你又有什么可以掌控的呢?你无法掌控任何事情,一切都由命运与随机决定。
倘若我们的精神让自我占据了上风,甚至是所有,你将真正明白,何为「自律使我自由」,你将明白,在混乱时,去追求规则;在规则中,去寻求创造。
自我,让我们能够在规则之下寻求到变通;在变通之中找到规律。拥有自我,人生一大乐事。
前一篇文章:Pay For Your Filter
One More Things:
今天在听播客时,除了我所引用的一篇播客以外,还听了 Byte.Coffee 的另外一期播客,讲的是「无产阶级的财务问题」,当然,这个只是个玩笑,不做任何投资建议。
Byte.Coffee Episode 26: Financial Minimalism 财务极简
引用1:https://zh.wikipedia.org/wiki/%E6%9C%AC%E6%88%91%E3%80%81%E8%87%AA%E6%88%91%E4%B8%8E%E8%B6%85%E6%88%91
引用2: http://byte.coffee/episode-25/