在编写代码时,如果你的代码中配置了 ESLint, 而你自己没有运行 ESLint ,可能会导致你的 CI build 失败。因此,在 Commit 前加入格式的修正是很有必要的。
在这篇文章中,我将向你分享,如何使用 Prettier、Husky、Lint-staged 对项目进行 commit 前的格式修复,以及如何配合 Sublime Text 使用。
1. 全局安装 Prettier
想要使用 Prettier 进行格式修复,首先,你需要安装 Prettier ,在命令行中执行如下命令:
npm install --global prettier
Code language: PHP (php)2. 在 Sublime Text 中安装 JSPrettier
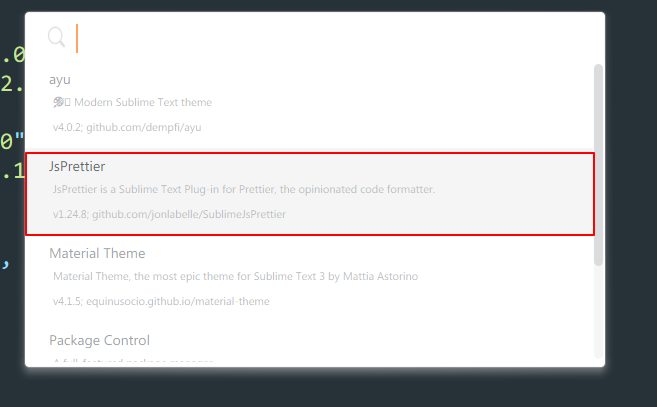
然后,在 Sublime Text 中使用 Package Control 来安装拓展 JSPrettier
在 Sublime Text 中唤起 Package Control ,执行 Install Pacakge ,并安装其中的 JsPrettier

3. 在项目根目录中添加 Prettier 的配置文件
你可以在项目的根目录下创建一个 .prettierrc 的文件,然后在其中加入配置项目,具体的配置项目可以参考官方的 Options 页面
比如,如下是我的配置文件
{
"singleQuote": true,
"semi": false,
"tabWidth": 2
}
Code language: JSON / JSON with Comments (json)Options 页面地址:https://prettier.io/docs/en/options.html
4. 使用 Sublime 进行格式修正
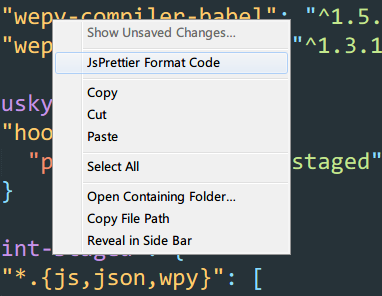
当你配置好了配置文件以后,打开 Sublime Text,找到一个 JS 文件,并打开,这时,在代码中点击右键,可以看到一个 JSPrettier Format Code ,点击这一项,就可以自动根据你所创建的配置文件,进行界面的修正了。

5. 安装 Husky 和 Lint-staged 配置 Pre-commit 检查
接下来,我们来配置 Precommit 的检查
首先,你需要安装 Husky
cnpm install lint-staged husky --dev --save
安装完成后,修改你的 packages.json 文件,在其中添加如下代码
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,wpy}": ["prettier --write", "git add"]
}
Code language: JavaScript (javascript)然后保存。这样,就完成了 precommit 的格式检查了。
6. 测试 commit
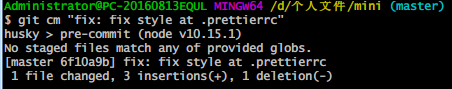
接下来,你可以随便修改一个文件,然后执行 git commit操作,你可以看到其会输出如下的内容

参考链接:https://prettier.io/docs/en/precommit.html