nRFgo Studio 是 Nordic 提供的针对其芯片的开发工具,你可以通过它来开发 nrf 芯片。
你只需要前往 :
https://www.nordicsemi.com/Software-and-Tools/Development-Tools/nRFgo-Studio/Download#infotabs 下载安装文件。
下载到本地以后,执行安装,建议在安装的过程中,将设备连接到电脑上,这样在安装时会自动识别芯片,从而安装对应的驱动。
安装完成的效果

nRFgo Studio 是 Nordic 提供的针对其芯片的开发工具,你可以通过它来开发 nrf 芯片。
你只需要前往 :
https://www.nordicsemi.com/Software-and-Tools/Development-Tools/nRFgo-Studio/Download#infotabs 下载安装文件。
下载到本地以后,执行安装,建议在安装的过程中,将设备连接到电脑上,这样在安装时会自动识别芯片,从而安装对应的驱动。
安装完成的效果

Netlify 也是一家提供了静态页面托管的服务。
这样的服务目前有三家:Netlify、Github Pages、Now.sh
相比于 Github Pages ,由于比较新,所以还没有那么受关注,速度也还行。
Easy WP Book 使用的原本是 Github Pages,但是速度太慢,所以决定改用 Netlify。
netlify 相比于 Github Pages 来说,优势比较多,比如,支持多域名、支持自动的 Https 等。很方便。
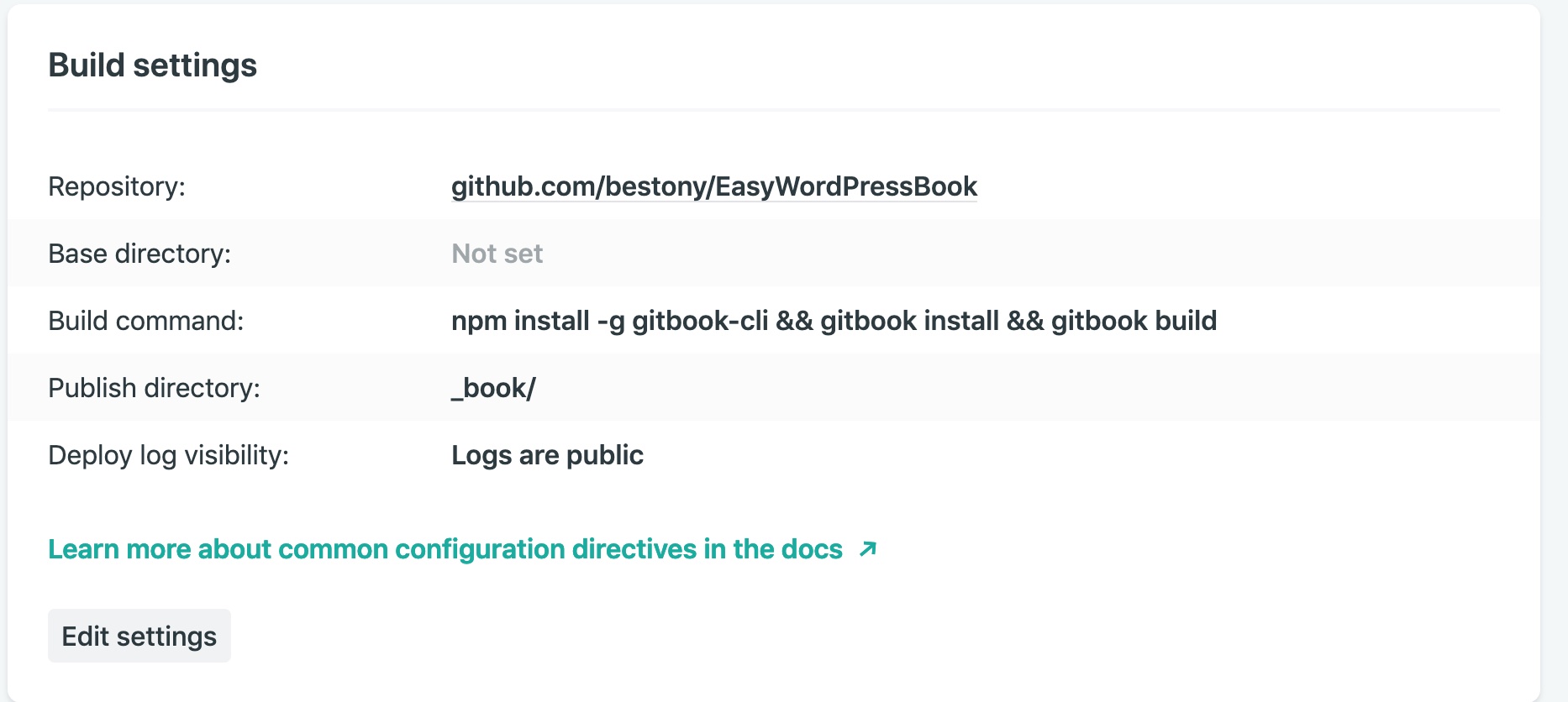
配置时需要注意的是,gitbook 的环境中,默认是没有 gitbook 的,你需要自己安装。

所以,在 build command 里,填入如下内容:npm install -g gitbook-cli && gitbook install && gitbook build
并在 publish 目录填入 _book/ 即可。
很久没写过 Rails 了,最近也更新了 5.2.2 ,于是决定再看看。
使用 rails new 生成了一个新的项目,却未能成功跑起来。报错 Error loading ‘sqlite3’ Active Record adapter。
搜索后得知,原来是 新版的 Rails 项目中并未为 SQlite 设置版本导致的。
因此,你只需要将 gemfile 中的
gem 'sqlite3'
Code language: JavaScript (javascript)修改为
gem 'sqlite3', '~> 1.3.6'
Code language: JavaScript (javascript)重新 bundle install 即可。
在 WordPress 主题开发时,经常会用到 三目运算符 来判断 Options Framework 的返回值。因此,可以将其封装为一个函数进行调用。
function hf_config_echo($name, $default = '')
{
$value = of_get_options($name);
if ($value) {
echo $value;
} else {
echo $default;
}
}
Code language: PHP (php)<?php if (pll_current_language() === 'zh') {
// 中文调用函数
} else {
// 英文调用函数
}?>
Code language: HTML, XML (xml)这样就可以判断你调用的语言是否是中文,并根据语言进行切换。ZH 以后台你设置的语言为准。
打开 inc/includes/class-options-framework-admin.php 文件,然后知道其中的 add_custom_options_page 方法,将其代码替换为如下代码
public function add_custom_options_page()
{
$menu = $this->menu_settings();
switch ($menu['mode']) {
case 'menu':
// http://codex.wordpress.org/Function_Reference/add_menu_page
$this->options_screen = add_menu_page(
$menu['page_title'],
$menu['menu_title'],
$menu['capability'],
$menu['menu_slug'],
array($this, 'options_page'),
$menu['icon_url'],
$menu['position']
);
break;
default:
// http://codex.wordpress.org/Function_Reference/add_submenu_page
$this->options_screen = add_submenu_page(
$menu['parent_slug'],
$menu['page_title'],
$menu['menu_title'],
$menu['capability'],
$menu['menu_slug'],
array($this, 'options_page'));
break;
}
}
Code language: PHP (php)添加完成后,在你的主题的 functions.php 文件中添加如下代码:
function harvardchina_options_menu_filter($menu)
{
$menu['mode'] = 'menu';
$menu['page_title'] = 'Harvard 主题设置';
$menu['menu_title'] = 'Harvard 主题设置';
$menu['menu_slug'] = 'harvardchina-options';
return $menu;
}
add_filter('optionsframework_menu', 'harvardchina_options_menu_filter');
Code language: PHP (php)就可以实现将主题配置移动到顶级菜单。
reference:
配置起来很简单,在 Polylang 的设置里,勾选需要翻译的内容即可。

参考链接:
Post Type 生成:https://generatewp.com/post-type/
MetaBox 生成:http://jeremyhixon.com/tool/wordpress-meta-box-generator/
Options page 生成:http://wpsettingsapi.jeroensormani.com/
后面要做一个自己用的。
WordPress 的后台有非常多的东西,其中的很多东西都并非我们想要的,时间长了,看起来特别的头疼,所以,不妨写一些代码,来精简你的后台。
你所需要做的很简单,就是在你的主题的 functions.php 文件中添加如下代码。
function ixiqin_com_remove_menu_item()
{
// 移除菜单项目的代码
}
add_action('admin_menu', 'ixiqin_com_remove_menu_item');
Code language: JavaScript (javascript)其中,移除菜单项目的代码主要有以下两个函数
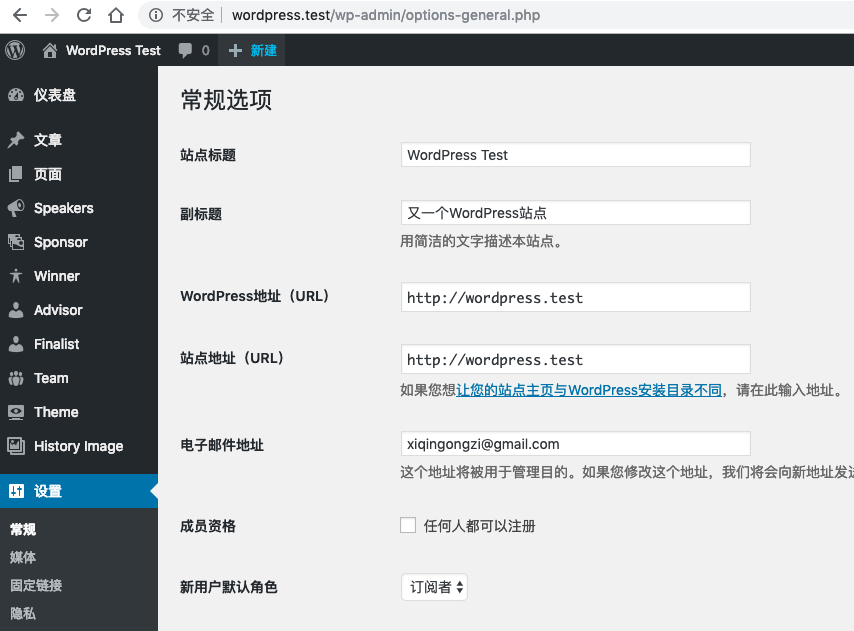
remove_menu_page('upload.php') 这个是移除一级菜单的,比如这个移除的是媒体库的菜单项目。remove_submenu_page('options-general.php','options-reading.php')这个是移除设置中,阅读二级菜单的。这两个函数的参数都是文件路径,这个路径你可以在 URL 栏中找到

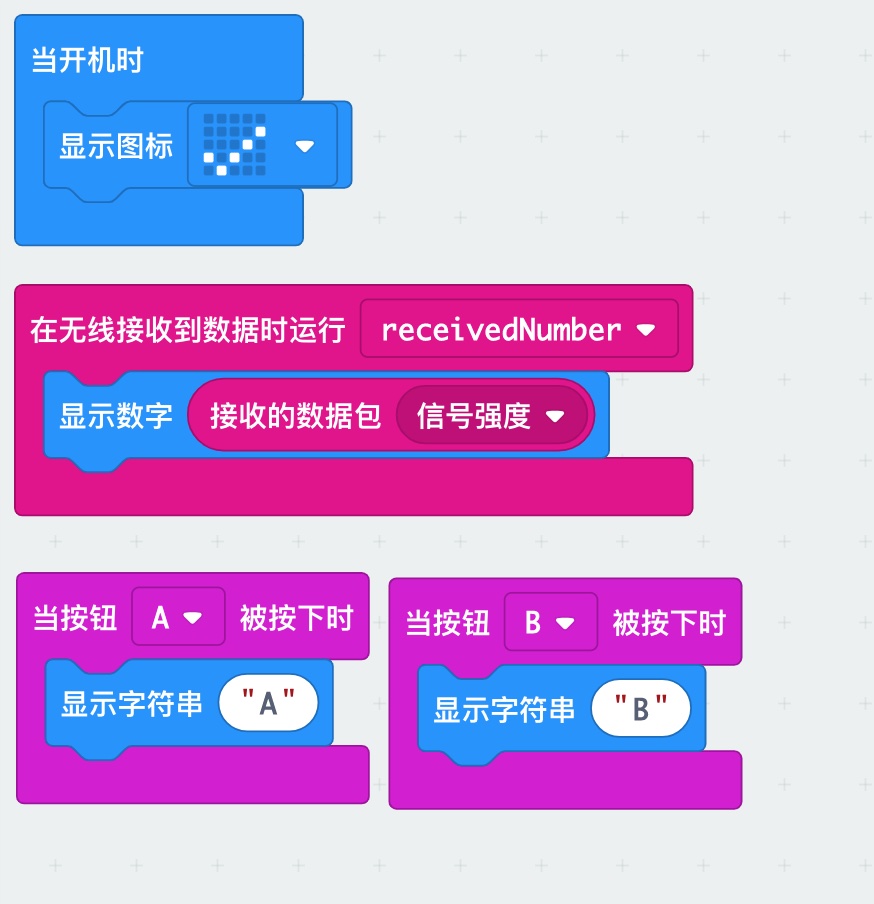
本代码用于测试不同信号强度下的发信距离。

radio.onReceivedNumber(function (receivedNumber) {
basic.showNumber(radio.receivedPacket(RadioPacketProperty.SignalStrength))
})
input.onButtonPressed(Button.A, function () {
basic.showString("A")
})
input.onButtonPressed(Button.B, function () {
basic.showString("B")
})
basic.showIcon(IconNames.Yes)
Code language: JavaScript (javascript)