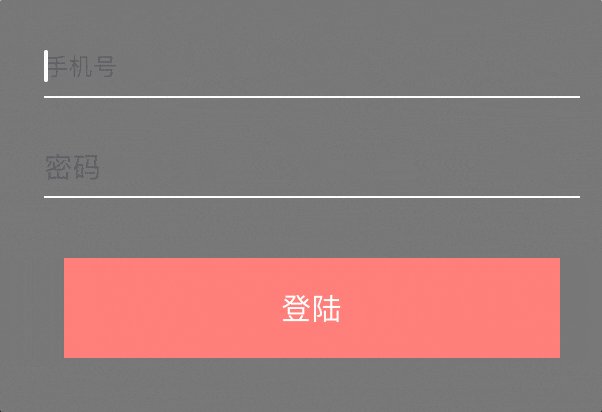
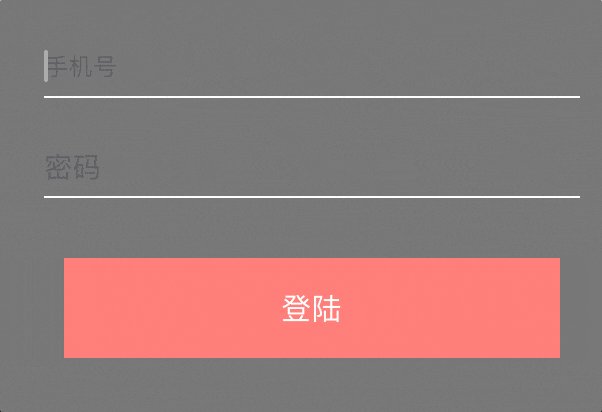
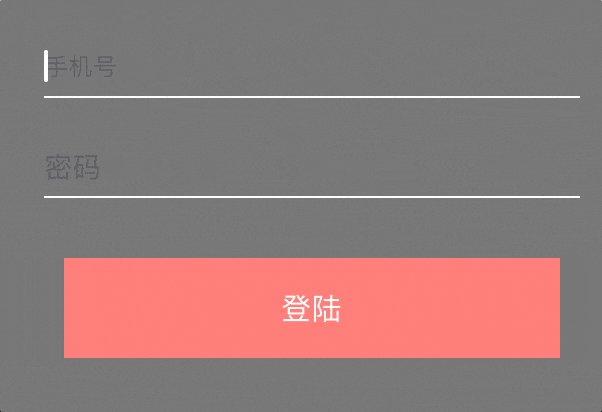
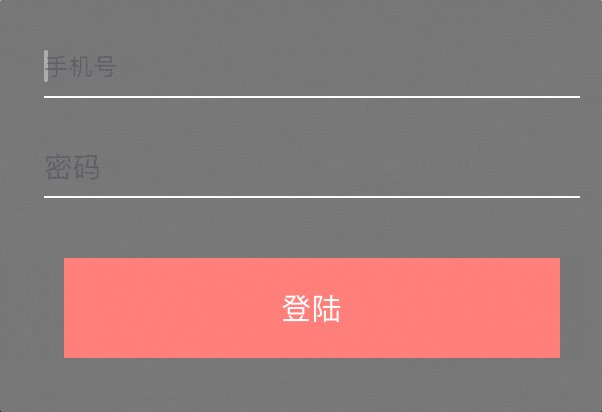
输入框样式的输入框是我们在做项目时经常会使用到的。除了引用一些第三方的库来实现这样的样式,我们还可以通过代码来实现这样的效果。

具体的代码如下
func setBottomBorder(textField:UITextField){
let border = CALayer()
let width = CGFloat(1.0)
border.borderColor = UIColor.white.cgColor
border.frame = CGRect(x: 0, y: textField.frame.size.height - width, width: textField.frame.size.width, height: textField.frame.size.height)
border.borderWidth = width
textField.layer.addSublayer(border)
textField.layer.masksToBounds = true
}调用时,使用
@IBOutlet weak var firstPagePhone: UITextField!
setBottomBorder(textField: firstPagePhone)

同为码农,过来鼓励一下