是的,我成为了 Golang contributor

在听完了 Go 夜聊的第 2 期播客后,我突然觉得,嗯,我是应该加入一个社区,而不是总是以一个创建者的身份去创建开源项目。可以有一个新的视角。
于是,我选择了加入我最常写的三种语言其一的 Golang。
然后接下来的问题就是,应该如何做贡献?
我查阅了一些资料,完成了此次贡献。并将其记录在此,希望可以帮到你。
贡献流程
0. 系统依赖
给 Golang 做贡献需要一些基本配置,这里不再赘述,只写明要求:
- 安装了 Golang
- 安装了 Git
1. 找到你要贡献的问题
实际上,既然要贡献,首先你要解决的问题是,你想贡献什么问题?绝大多数的贡献都是基于某一个特定的问题进行的。
2. 签署 Golang CLA,配置基本信息
golang 的贡献是基于 Git 进行的,因此,你在贡献前,需要确保你的各项基本信息是复合要求的。比如,你要在网站上签署 CLA(Contributor License Agreement);你的 Git Username 和 Git Email 应该符合和你签署 CLA 的信息是符合的。
签署完成后,可以使用你的 Google 账号登陆 https://go-review.googlesource.com/login/,注册一个账号。后续的 Code Review 也会在这里进行。
3. 配置 Password 、Git 等信息
需要注意的是,目前 Golang 无法从中国大陆提交贡献,所以你应该在一台海外服务器上进行贡献。以确保可以提交。想了解具体情况,可以查看附录中的 GitHub issue #20065
Golang 在提交时,是通过 Git 提交的,不过和一般我们常用的 HTTP 账号密码鉴权 or Key 鉴权不同,Golang 采用的是 GitCookies 进行提交的。因此,你需要配置 Git Cookies。
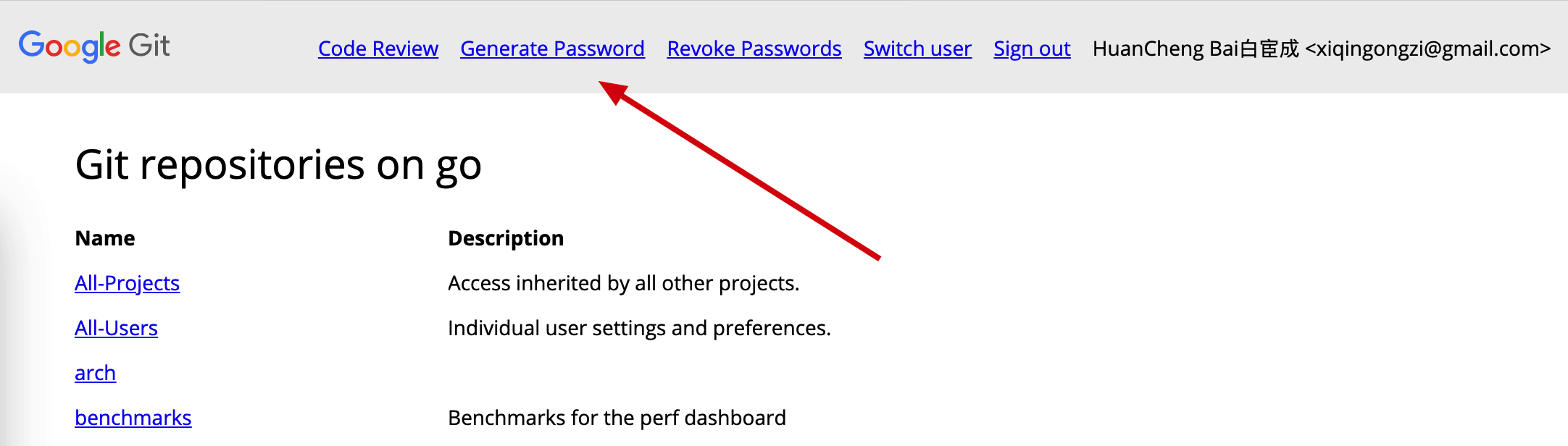
访问 go Git repositories – Git at Google (googlesource.com),登陆后,点击右上角的 Generate Password

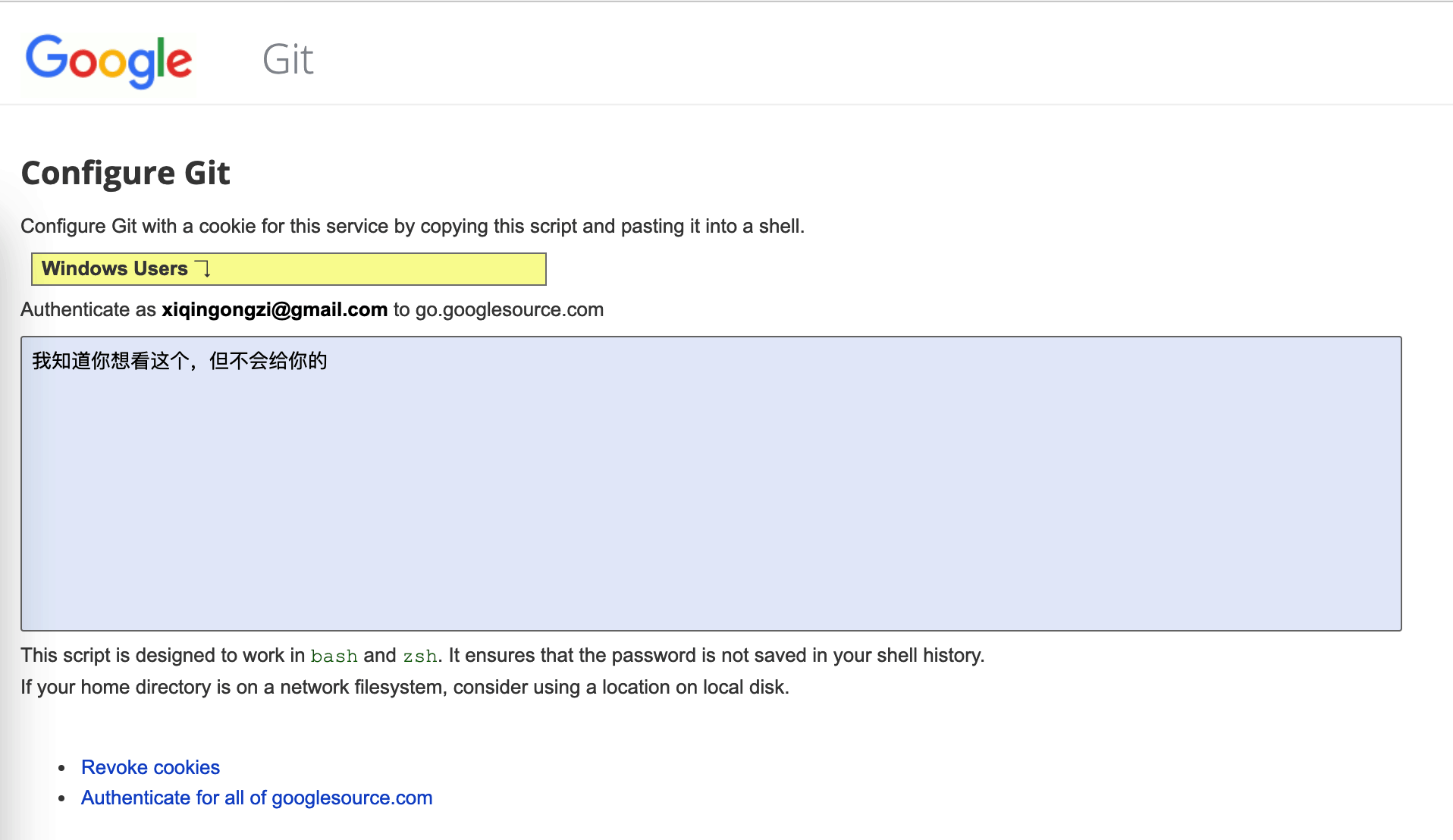
在新的页面中,复制下方蓝色框体中的 bash 代码,并粘贴在你的 Shell 中粘贴并执行,即可配置好 Git Cookies

4. 安装 Code Review 工具
在服务器上执行如下命令,安装代码提交工具
go get -u golang.org/x/review/git-codereview
Code language: JavaScript (javascript)安装完成后,执行如下命令验证
git-codereview help
5. Clone 代码并提交贡献
接下来的就很简单了,和我们日常贡献代码很接近了
5.1 clone 代码并执行测试
首先你需要 clone 代码,并执行测试,确保你 clone 的代码本身是没问题的(不然可能会出现你改了一大堆,发现问题不是你自己的)
git clone https://go.googlesource.com/go
cd go/src
<meta charset="utf-8">./all.bash # 执行测试,如果看到 ALL TESTS PASSED 则说明代码没问题。
Code language: PHP (php)5.2 修改代码
修改代码按照我们一般的分支协作的方式来进行即可
git checkout -b feat/xxxx
# 修改文件...
git add [files...]
git codereview change # 为你的贡献创建一个 commit
Code language: PHP (php)5.3 提交代码
完成代码贡献后,你就可以准备提交你的代码了。不过,你还是要跑一次测试,确保你的修改没有导致某些地方坏掉。
./all.bash # 执行测试,如果看到 ALL TESTS PASSED 则说明代码没问题。
git codereview mail #提交你的代码
Code language: PHP (php)6. 进行 Code Review
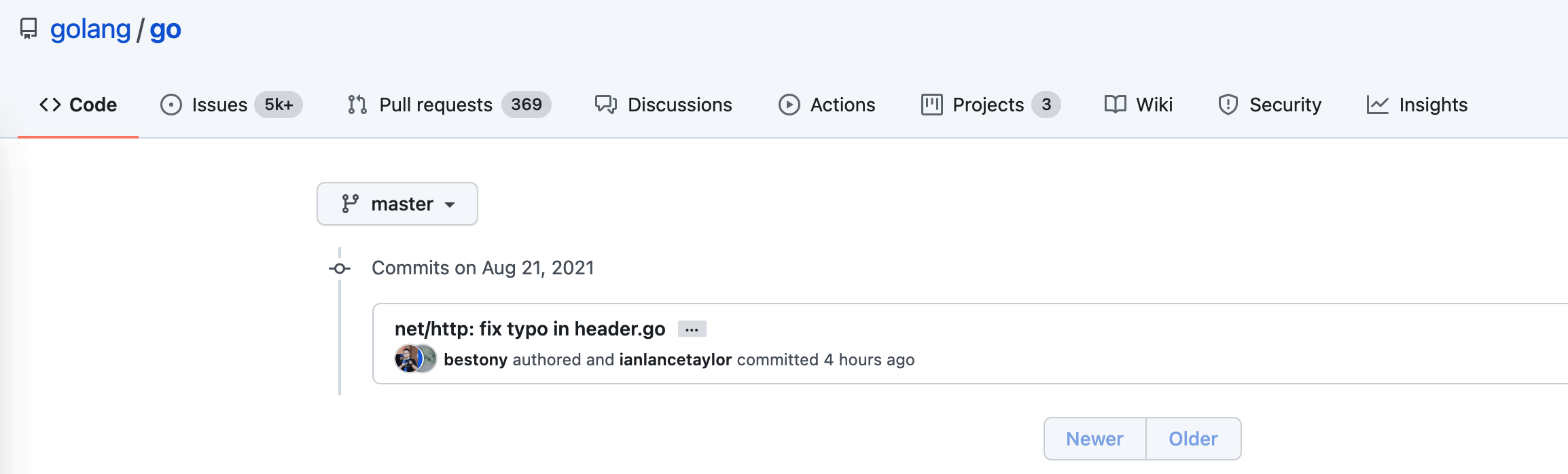
提交完成后,你就会在 https://go-review.googlesource.com/ 上有一个新的 Change 的记录,然后系统会自动帮你分配 Maintainer 进行 Review,这个阶段如果 Reviewer 没有给你提出需要修改的话,你只需要等待你的代码被合并即可。

需要注意的是,Golang 对于代码的合并有要求,需要 2 个 +2 才能合并到代码库中。因此,你的代码可能会很快被某个 Maintainer Review,但很久才被另外一个 Maintainer Review (其实也没多久,只是相比于第一个)
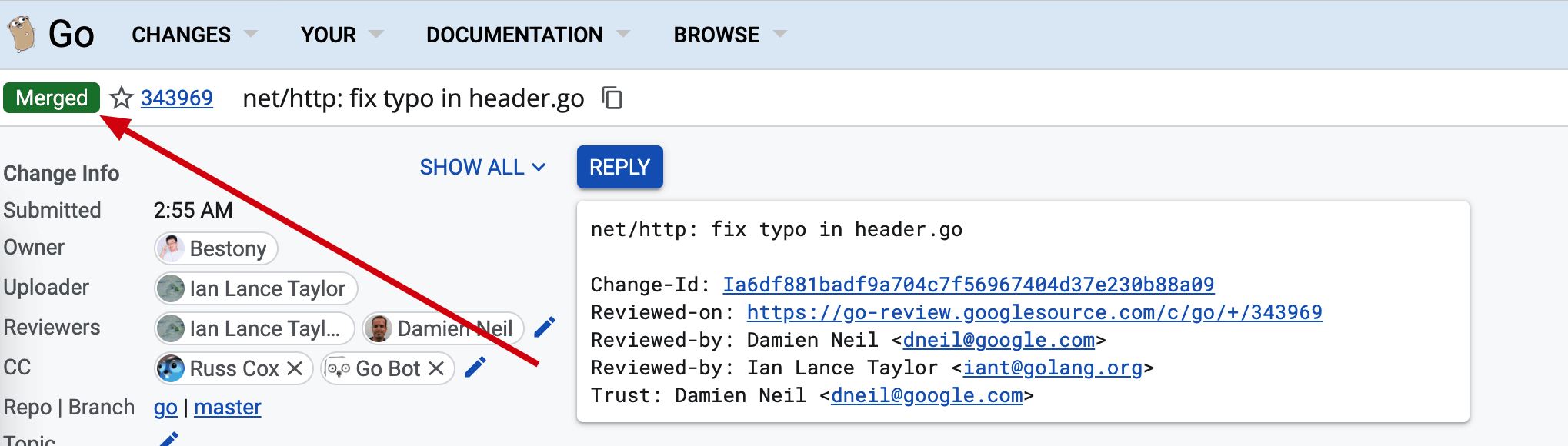
当两个都合并完成后,左上角的标识就会变成 Merged ,此时就说明你的代码贡献成功啦!

一些注意的点
1. 关于中国区无法提交的问题
如果你使用自己的本地电脑进行提交,你会发现,你会收到一个报错
Access Denied (not available from your location)
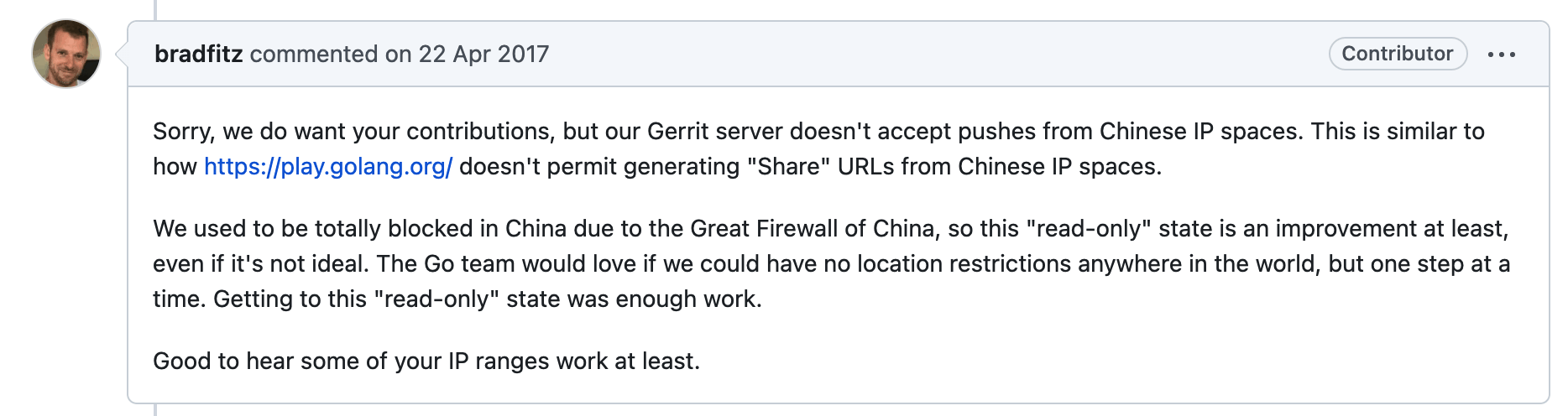
这是因为 Golang 官方禁止了中国区的提交,将 golang 源码对于中国区进行了只读状态的设置。
这并不是 Golang 不欢迎中国开发者贡献,只是对于 GFW 封禁 golang.org 的一种抵抗。

你只需要将贡献环境从你的本地电脑,换成任何一个海外的服务器,就可以正常提交。
来源:access to Gerrit denied because of location · Issue #20065 · golang/go (github.com)
2. Commit Message 格式
golang 的 commet message 有自己的格式,你在提交的时候可以以这个格式进行提交,这样后续就不需要 Reviewer 帮你改了。
[模块] 修改内容
详细信息
Github link
Code language: CSS (css)给大家举个例子,大家就知道是什么样的了。首先,下面这个是我自己的 commit message
typo: fix reponse to response in src/net/http/header.go
Change-Id: I238bc90c4f273c352ef924989a44c6e927839128
Code language: HTTP (http)Reviewer 帮我调整后的格式
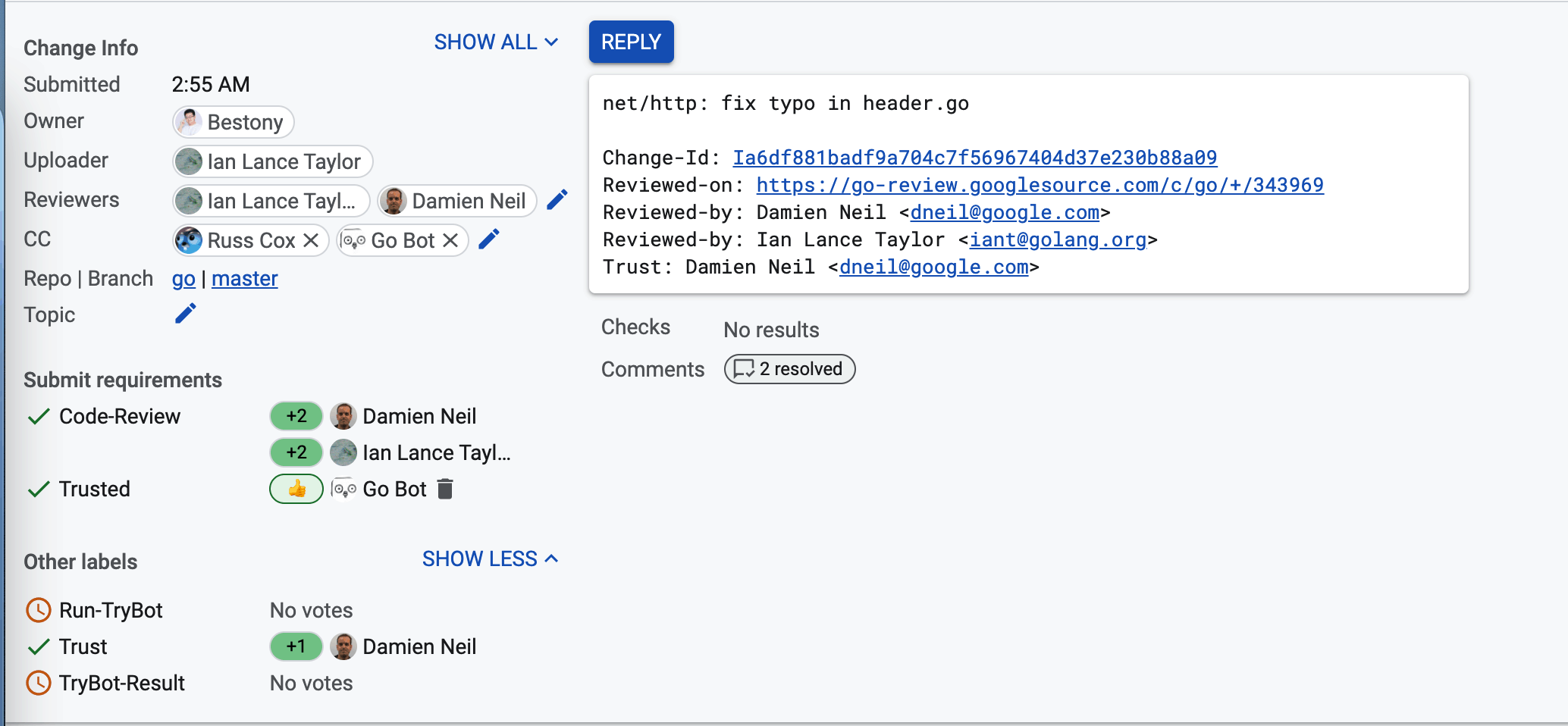
net/http: fix typo in header.go
Change-Id: Ia6df881badf9a704c7f56967404d37e230b88a09
Reviewed-on: https://go-review.googlesource.com/c/go/+/343969
Reviewed-by: Damien Neil <dneil@google.com>
Reviewed-by: Ian Lance Taylor <iant@golang.org>
Trust: Damien Neil <dneil@google.com>
Code language: HTTP (http)更加简单明了。
Change ID、Reviewed on、Reviewed by 是系统自动添加的,你不需要关注。
来源:Contribution Guide – The Go Programming Language (google.cn)