-
《奔跑吧程序员:从零开始打造产品技术和团队》

评价 值得所有工程师来读一遍。 书摘
-
Hexo 构建过程中报错 FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed – JavaScript heap out of memory 如何处理?

最近在处理 Linux 中国的静态站点,在技术选项上,为了方便修改,选择了 Hexo 来建设。 数据从 Dis…
-
《非线性成长》书摘

推荐语 自序 前言 1.3 第三阶段(2009—2011年):互联网下的加速成长和运营职业生涯 02 非线性世…
-
旅行租车还是打车/公交?

在 2021 年之前,我是没有驾照的,所以在 2021 年之前,我的旅行基本上出行便是靠走、公交地铁或者是打车…
-
写作和整理,使我疗愈。

作为一个非典型 i 人,我因为电池容量极大,导致尝尝被人认为是一个 e 人。但坦白来讲,我真的是一个 i 人。…
-
无用且恶心的人体趣味冷知识

简评:确实恶心,就这样。 经常运动会对心脏产生什么影响? 腰太粗会增加患心脏病的风险吗? 马桶圈和电脑键盘,哪…
-
《人生十二法则2》书摘

心智健康与社会关系 自下而上建立的等级结构 保持新手心态 服从是创造的前提 人格等级与转变潜能 以故事指引人生…
-
警惕我们的傲慢

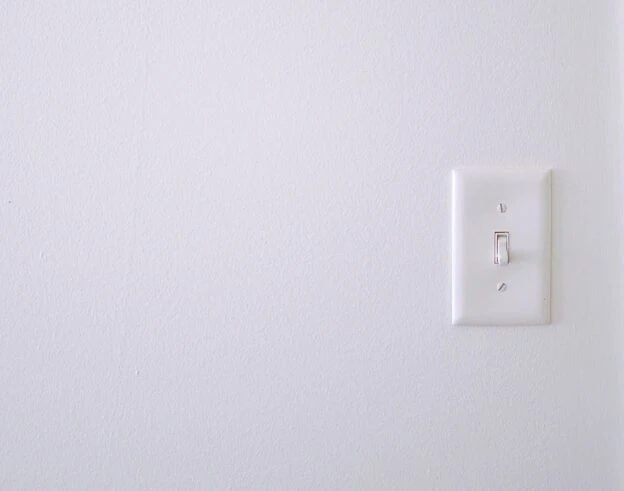
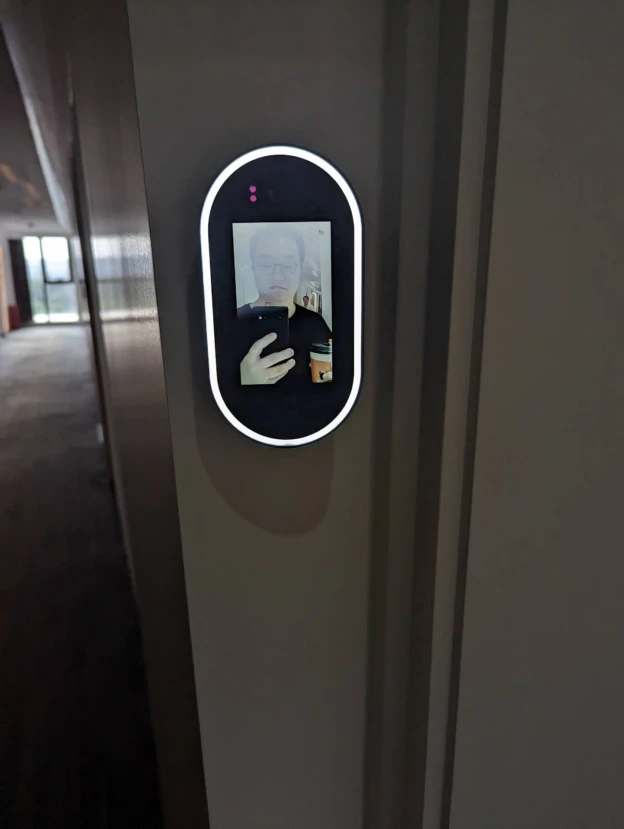
在入住杭州「菲住不渴」酒店时,其全屋智能让我感受颇深,整体体验也不错。但在入住的过程中,我也发现这个酒店中的一…
-
「杭州菲住布渴酒店」简评

最近去杭州住了一下阿里的「菲住不渴酒店」,感受一下阿里巴巴对于未来酒店的定义。其中有好有坏。这里简单描述一下我…
-
《金钱的属性:一个富豪的财富私房课》书摘

我给比我更优秀的经营者投资 复利的秘密 固定收入的金钱具有强大力量 风险最大的时候也是风险最小的时候 对待他人…
-
你是「小土豆」么?

最近这几天,大量的南方游客涌入哈尔滨,在哈尔滨吃喝玩乐。在这个过程中,当地人对于南方游客的爱称引起了我的注意 …
-
警惕我们自己的无意识行为

在生活中,我们会做非常多的无意识行为,而我们的无意识行为将会让我们损失很多的时间、可能性和机会。 举个例子来说…
-
《奇妙的盘算社团》书摘

书评 这本书很有意思,提出了六种不同的赚钱方法,并通过一次次的引导,帮助读者去理解不同的赚钱方法的特性。并提出…
-
《人生十二法则》书摘

书摘
-
《大国大城》书摘

这本书是我在 2024 年元旦出行往返沈阳-天津的高铁上看的,在看的过程中,我有了不少的收益,换了一个视角来看…
-
如何批量取消你的 B 站关注和 Youtube 关注

在 You Need or You Want? 当中,我提到,我在清理我的关注,取消那些我很久不看的频道,简单…
-
《思考的框架》书摘

这是一本 Summary,总结了几种常用的思考框架,看看标题,看看定义。如果不懂,再往里去看细节就好。精读的话…
-
《长期主义》书摘

序言 1997年 一切以长期为重 1998年 痴迷 1999年 为长期打基础 2000年 从长计议 2001年…