WordPress 官网的插件系统采用的是 SVN 来进行管理,如果你希望将自己的插件发布至 WordPress 官网,就必须在本地安装 SVN,不太利于项目的管理。此外,WordPress 官网提供的是一个发布系统,而非版本控制系统(只是将 SVN 用作插件管理,并不是真打算让你每一个变更都提交),因此,你还是需要使用另外的版本控制系统(比如 Git)来管理你的代码。
为了简化发布,你可以采用 GitHub Action 来完成你的插件自动发布,这样你就可以使用 Git 来开发和管理你的插件,并让 Github Action 自动进行插件的发布。
具体操作
1. 配置 Action Secrets
因为你需要使用版本控制来进行发布,以及可能存在的协作开发的场景,处于安全的考虑,你应该将你的 SVN 的信息放置在 Action Secrets 当中。

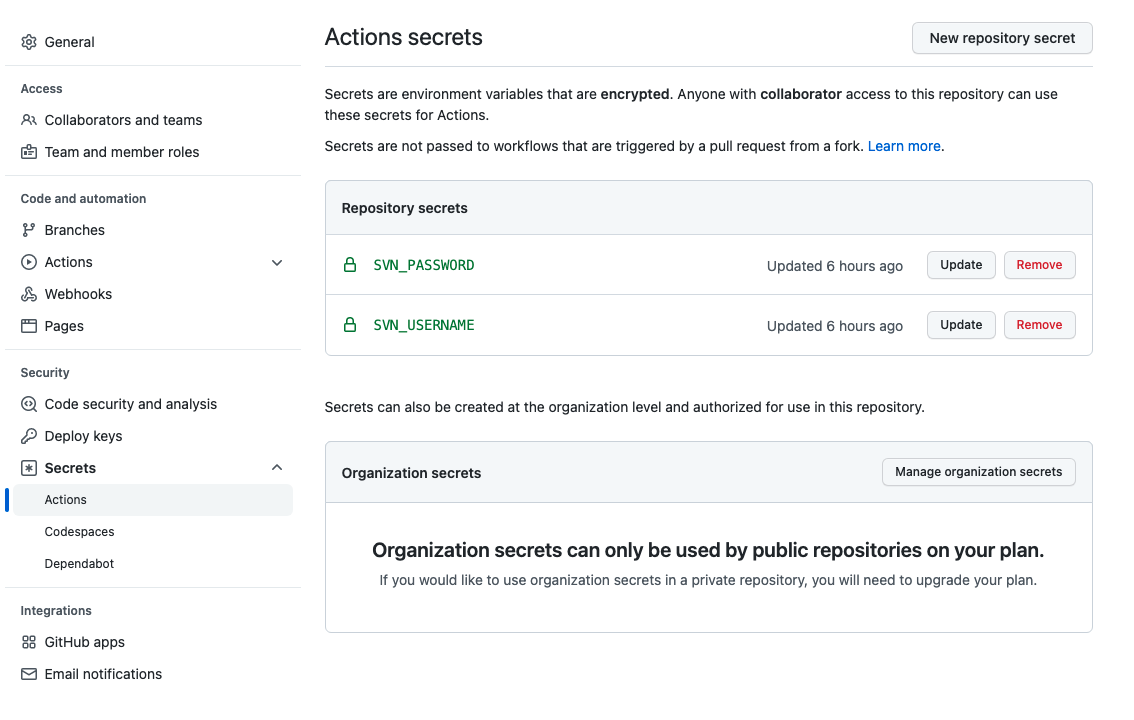
在仓库当中找到 Secrets – Actions ,新建两个 Secrets:SVN_USERNAME 和 SVN_PASSWORD,配置上你的 SVN 账号信息,稍后将会使用你的这个账号信息来进行插件的发布
2. 创建一个 .distignore 文件
.distignore 文件可以帮助你实现忽略不需要发布到 WordPress 插件系统的文件,这样就让你的插件目录变得更加干净一些。在你的仓库根目录创建一个 .distignore 文件,并填写具体要忽略的文件,即可实现部分发布至 WordPress 插件目录。
以下是我的 Example
node_modules/
.github/
.git/
.distignore
.gitignore
package.json
package-lock.json
yarn.lock
3. 创建 Action 文件
在你的项目的 .github/workflows/ 中创建一个 publish.yml文件,并在其中添加如下代码即可。
name: Publish to WordPress Plugin Directory
on:
push:
tags:
- "*"
jobs:
tag:
name: New tag
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Build # 如果没有 NPM 相关构建工作,可以去除这一步。
run: |
npm install
npm run build
- name: WordPress Plugin Deploy
uses: 10up/action-wordpress-plugin-deploy@stable
env:
SVN_PASSWORD: ${{ secrets.SVN_PASSWORD }}
SVN_USERNAME: ${{ secrets.SVN_USERNAME }}
SLUG: wpstoreapp-spellcheck
Code language: PHP (php)4. 发布版本
接下来只需要执行如下操作,既可以发布版本
git add .
git commit -m 'feat: release new version'
git tag 1.0.0
git push && git push origin 1.0.0
Code language: JavaScript (javascript)上述代码中的 1.0.0 即为具体的版本号,可以根据你的诉求进行修改。
总结
在完成了配置后,后续你的插件发布就变得十分简单了:修改本地的 readme.txt 中的版本号,加入 changelog,并修改插件文件头中的版本,即可提交一个 commit ,添加对应的版本的 tag,然后 Push 到 Github 上,由 Github 来进行插件的发布。
而如果你是以公司/团队的形式来管理插件,也可以用类似的方式,这样虽然每个人都不掌握 SVN 的账号密码,但却可以完成插件的发布,十分方便。