如果你要开发 WordPress ,必然会用到 WordPress 官方的文档。而在官方文档当中,除了各种 Handbook ,最重要便是 Code Reference。
在使用 Code Reference 的时候,也是存在一些技巧的。
搜索你需要的函数、Hooks、Filter、Class
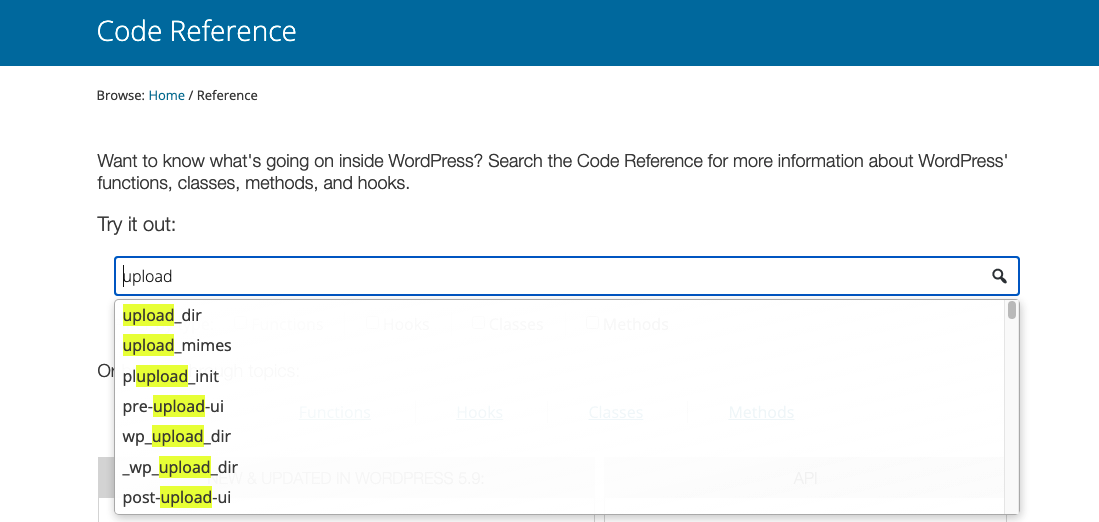
访问 Code Reference 主页,可以看到有一个搜索框,在这里你可以输入你要搜索的关键词,并在下拉框中筛选出你要用的具体的函数/Hooks/Filter/Class

当然,如果你在开发过程中,明确了你要查询的某个特定的函数,也有一个简单的方式来查询,只需要将下方的链接中的 FUNCTIONNAME 替换为你要查询的函数名,就可以直接跳转到对应的函数的详细界面,查看对应的函数的功能。
https:
Code language: JavaScript (javascript)
如果你查询的是 Hooks、Filter 也有类似的方法,WordPress 的单个函数/Hooks/Filter 的URL非常的明确,因此,你可以在写代码的时候,随时把你需要查询的函数直接复制出来,替换浏览器地址栏中的方法名即可。
理解 Code Reference 的内容
以 download_url 为例,在 Code Reference 当中,大体上会分为以下几个区域
Description
Parameters
Return
Source
Related
- Uses
- Used By
Changelog
User Contributed Notes
- Feedback
Code language: PHP (php)
Description

这里介绍了这个函数的基本介绍,一些时候,也会在这个区域加入一些使用的 Tips。
不过这个描述并非每一个函数都会有。
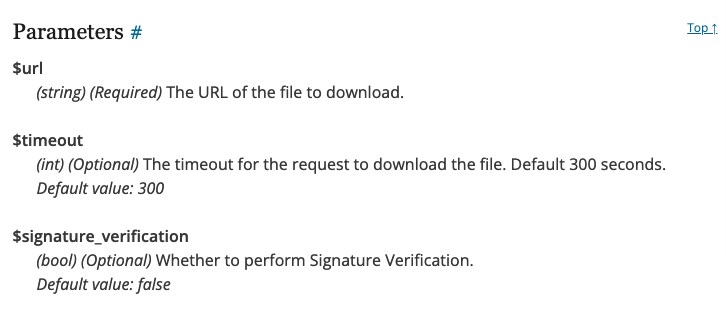
Parameters

参数区域说明了这个函数的入参有哪些,你可以对着入参的介绍调用函数,从而避免传入错误的参数
Return

返回值定义了具体的返回值,你可以根据返回值来判断具体的结果。不仅如此,点击里面的链接,可以跳转到对应的类,查看对应返回结果的类型。
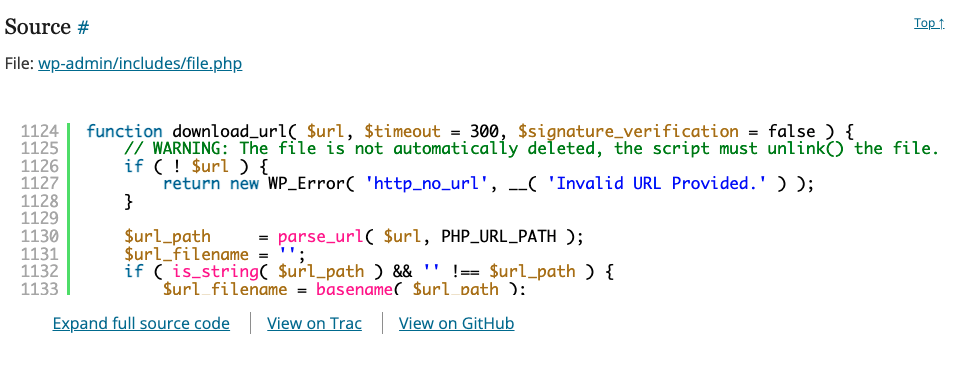
Source

Source 部分则给你了函数的具体的代码,对于一些你在开发过程中百思不得其解的函数,读一下这个函数的源码可能会让你茅塞顿开。
对于比较长的函数,点击 Expand 就可以展开看。如果你希望在本地看,左上角也告诉你了这个函数在具体哪个文件可以查看。你可以直接按图索骥,找到本地的对应函数来查看。
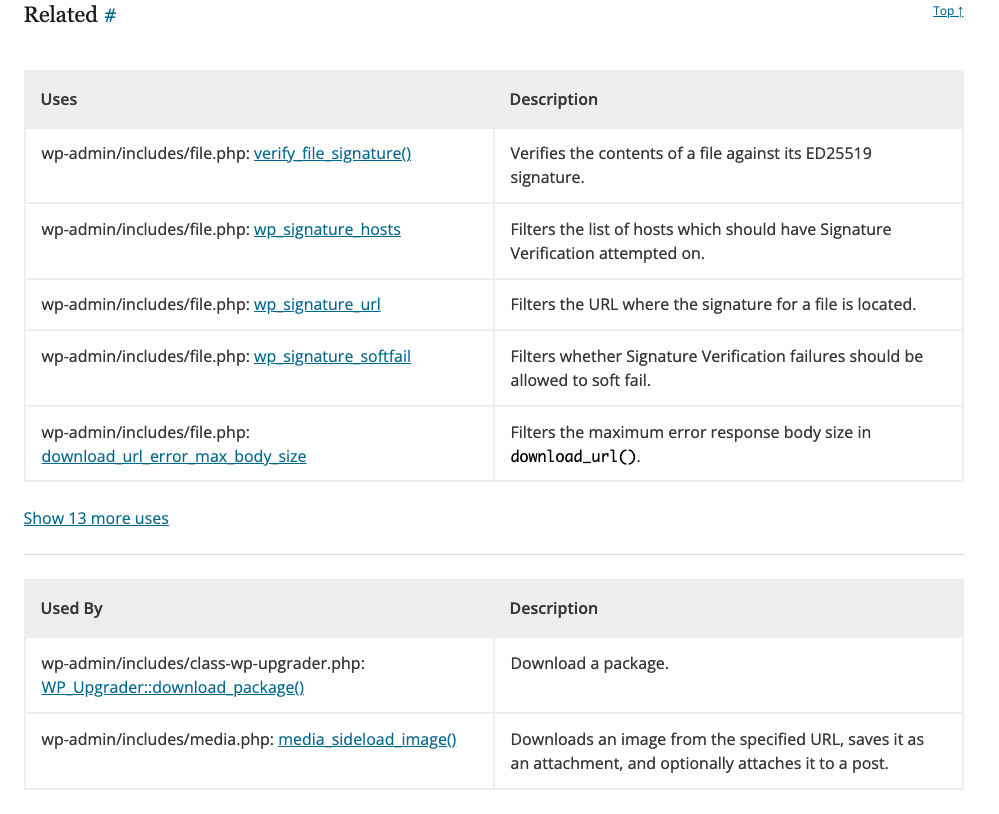
Related

Related 当中分为两个区块,分别是 Uses 和 Used By ,分别介绍当前这个函数是基于哪些函数实现的(Uses)和其他哪些函数使用了当前这个函数(Used By)
有了 Uses 和 Used By,你就可以自己封装一个类似的函数,也可以看看其他的函数是如何调用当前这个函数,心中更有数。
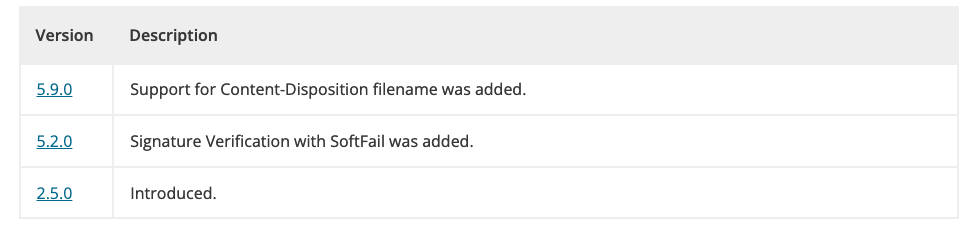
Changelog

Changelog 当中记录了这个函数的具体的变更历史,你就可以非常方便的去了解到一个函数的发展历史,可能某个功能你过去用的好好的,最近不能用了,就是因为函数发生了更新。
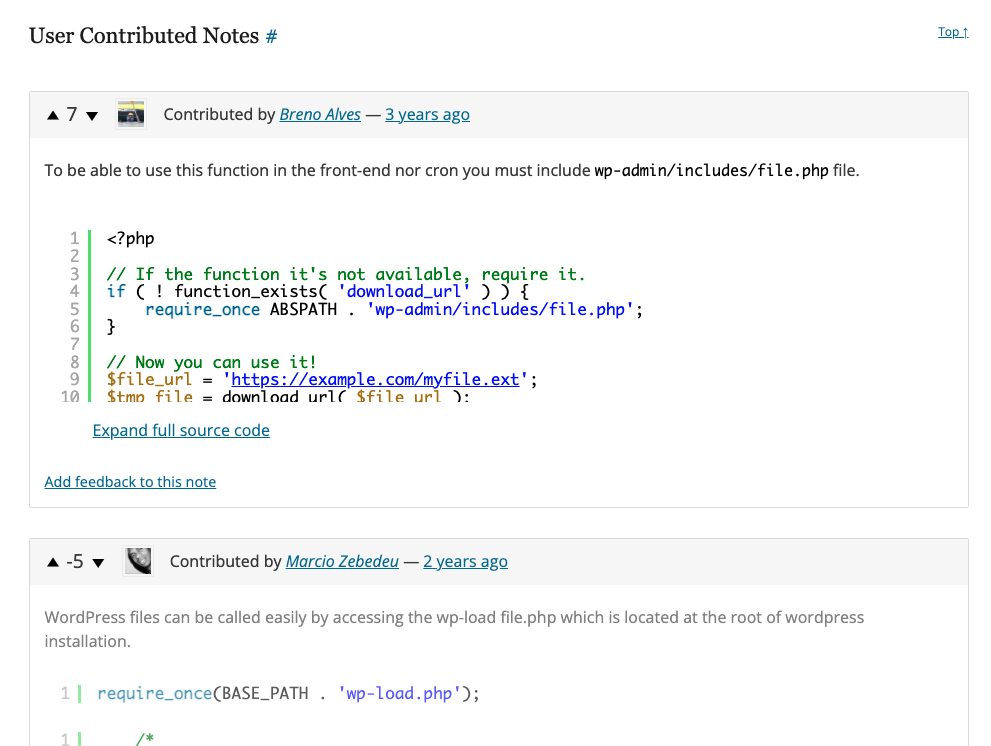
User Contributed Notes

在 User Contributed Notes 当中,记录了别人对于这个函数使用的反馈,你可以看到其他开发者是如何使用这个函数的。当你在使用这个函数/Hook出现问题时,就可以参考一下其他人贡献的笔记,可能会更好的帮助你来理解这些 Notes。
总结
用好 WordPress 自带的 Code Reference 可以帮助大家更好的开发 WordPress 的各种功能,花点时间了解一下 Code Reference ,相信可以帮到你~