最近在看一个前端项目,里面出现了一些令人血压暴涨的骚操作。虽然可以用,但对我来说,确实是让我看到血压飙升。
1. 尽可能使用常规的指标
项目的诉求是实现页面的自适应化,在不同尺寸的屏幕上尽可能保持一致的显示。
为了实现这个诉求,我给他们的建议是使用 Bootstrap 之类的框架,在不同的屏幕上尽可能保持一致。使用 Bootstrap 之类的框架来完成。
最后研发团队选择采用了一个有用,但我看起来非常头疼的方法 —— 根据屏幕宽度计算 rem。通过这样的方式,实现了在不同的屏幕宽度下,都可以和设计稿的尺寸一比一。
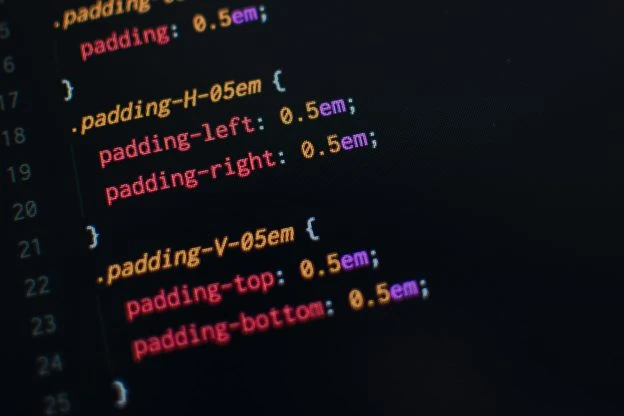
但这样带来的问题是,rem 计算出的结果也是一个非常的大的值(当然也可以非常小),但依然不是一个常规的结果,需要你常常使用诸如 0.03 这样的数值来指定宽度和高度。
我觉得,这样的写法并不是说不行,只是这样的写法其实会降低整个项目的可维护性。
2. 文件放置符合规范
其次,这个项目中还出现了一个问题是 —— 文件到处乱丢。在一些项目中,大家往往会有一些明确的文件路径的规范,比如样式文件应该放在哪里。在这个项目中,就出现了样式乱丢的情况。
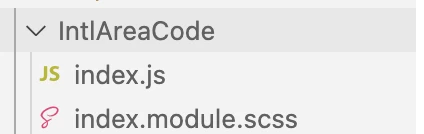
 和 Component 放在一起
和 Component 放在一起
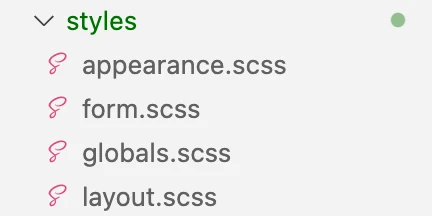
 符合规范统一放在 scss 文件中
符合规范统一放在 scss 文件中
这样的混乱的写法则会导致在实际开发的时候,如果想要调整样式,可能会出现调试失效,修改起来较为混乱的问题。
3. 一个项目中混用多个不同的尺寸单位
 另外一个文件采用 px 作为单位
另外一个文件采用 px 作为单位
刚刚有用 rem 的单位,另外就有一个文件采用的是 px 为单位,我非常担心在不同尺寸屏幕下出现的错位问题。
4. 放弃 Bootstrap 的样式类,转而改用手动撰写每一行样式
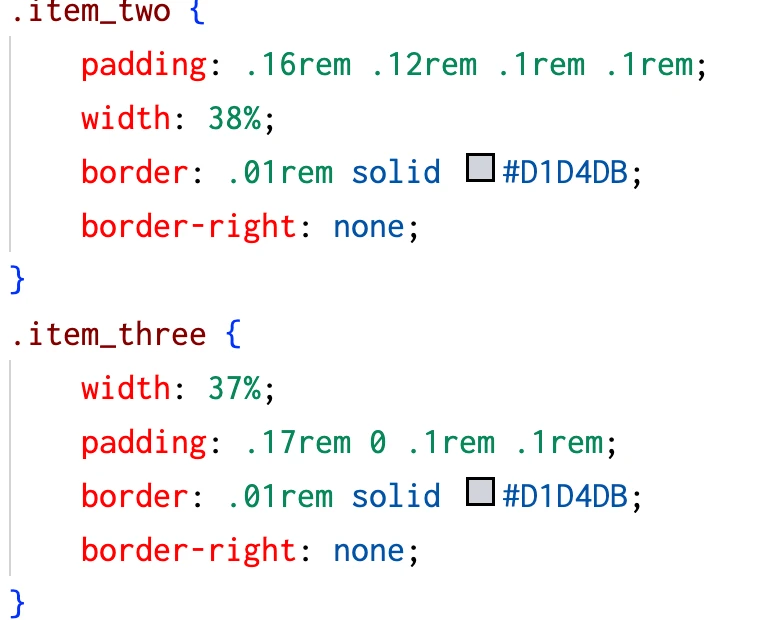
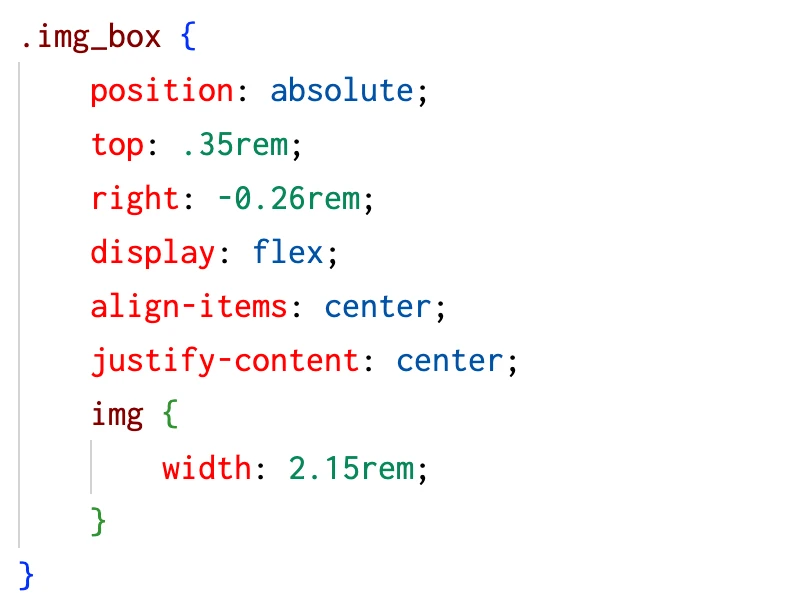
 其实完全可以用 position-absolute d-flex 等方法来覆盖
其实完全可以用 position-absolute d-flex 等方法来覆盖
总结
这个项目从我目前的视角来看,依然还有很大的改进空间。且留下了不少的坑。在我看来,长期来看,这些代码将会留下不可维护的问题。希望他们后续慢慢修改和调整吧。唉。