TL;DR
Capto 牛逼,买它!购买地址直达链接
除了直接购买 Capto,你还可以以更低的费用购买 Setapp 会员,享用更多软件
正文
如果你日常会有编写操作教程,或有大量编写图文混合文章、PowerPoint的时候,你一定会有以下几个困扰:
- 如何截图:虽然 Windows 和 macOS 都自带了截图的功能,但因为基本是系统自带的功能,所以大部分只有「全屏幕截图」这一个功能,或者需要按下十分复杂的组合键来完成图片的截取。
- 如何添加标注:为了确保图片的读者能够找到正确的位置,我们往往会在图片中加入一些标注,帮助读者能够在第一时间找到重点,或帮助用户涂抹掉不需要关注的部分,仅保留核心区域的内容。
- 如何管理截图:图片被截取完成后,我们应该如何管理这些图片?我们应该如何管理已经标注好的图片?我们如何阻止这些截图?这些都是在管理截图的时候遇见的问题。
而如果你也遇见了这样的问题,这篇文章就是为你准备的,接下来,且听我为你介绍我的截图管理历史。
截图工具演变史
刀耕火种:系统自带截图工具时期
第一个时期,我采用的是最为笨拙的截图方式方法,在 Windows 和 macOS 系统都提供了默认的截图工具。
在 Windows 当中,只需要按下 Win + Printscreen 键,就可以将你当前的屏幕截取,并保存在系统的「图片\屏幕截图」目录中。
知乎《Windows10 自带截屏快捷键》
在 macOS 当中,只需要同时按住以下三个按键:Shift、Command 和3,就会拍摄截图。
Apple《在 Mac 上拍摄截屏》
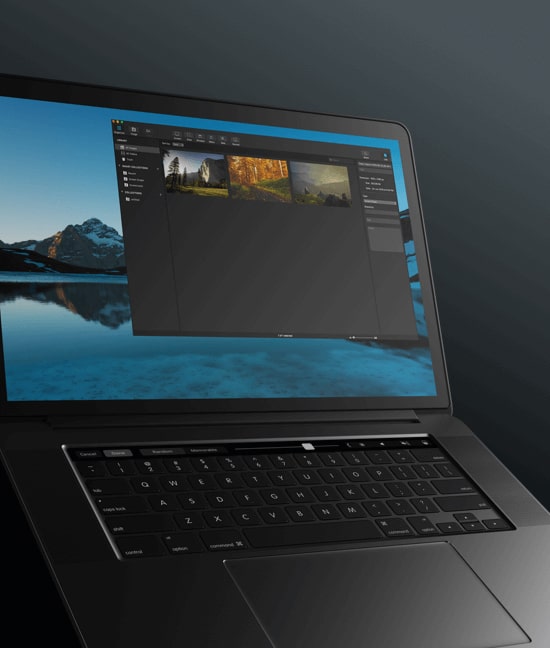
无论是 Windows 还是 macOS ,都提供了基本的截图工具,但在实际使用的时候,你会发现,你产出的图片(如图1)大多数的时候是这样的:图片中元素极多、无关主题的元素无法被隐藏、桌面背景是你自己自定义的背景等一系列小瑕疵。
 图1: macOS 自带的截图产出的截图
图1: macOS 自带的截图产出的截图此外,不同设备上的不同按键让我们在切换设备的时候产生迷惑(特别是你从 Windows 切换到 macOS 或反过来切换时),此外,图片的批注也十分的麻烦,必须借助一些第三方的图片编辑软件(比如画图、Adobe Photoshop)来进行图片的编辑和标注。
有没有一个工具,可以帮助我用非常简单的方式完成截图,最好能在截图的时候可以完成图片的批注?
短兵相接:聊天工具内置截图软件 / 第三方截图工具时期
随着时代的发展,截图的功能开始被更多的软件关注到,我们开始可以在聊天工具当中截图。
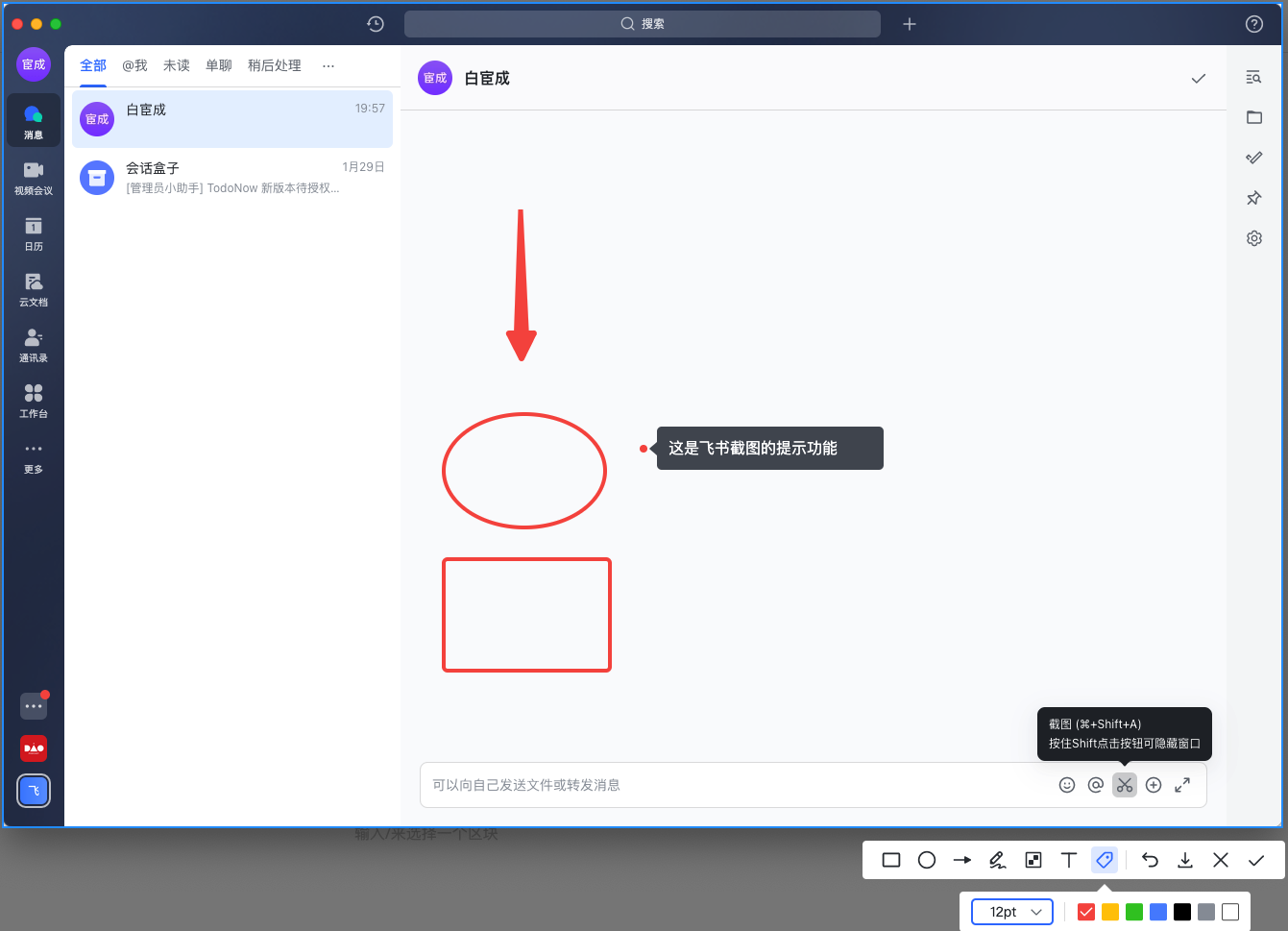
常见的比如使用 QQ 进行截图、使用微信进行截图、使用飞书进行截图(如图2)等。这些聊天工具所提供的更加易用但又更加强大的截图功能逐渐替代了系统自带的截图功能,此外,其提供的诸如批注、圈选、提示等功能,也让截图的批注变得更加简单。
 图2:飞书提供的截图功能
图2:飞书提供的截图功能此外,因为这些功能是集成在聊天软件当中,所以往往会在截图完成后,自动将图片放置在你的剪贴板中,你可以直接在聊天软件当中粘贴图片,并发送给其他的人,完成协作和信息的传递。
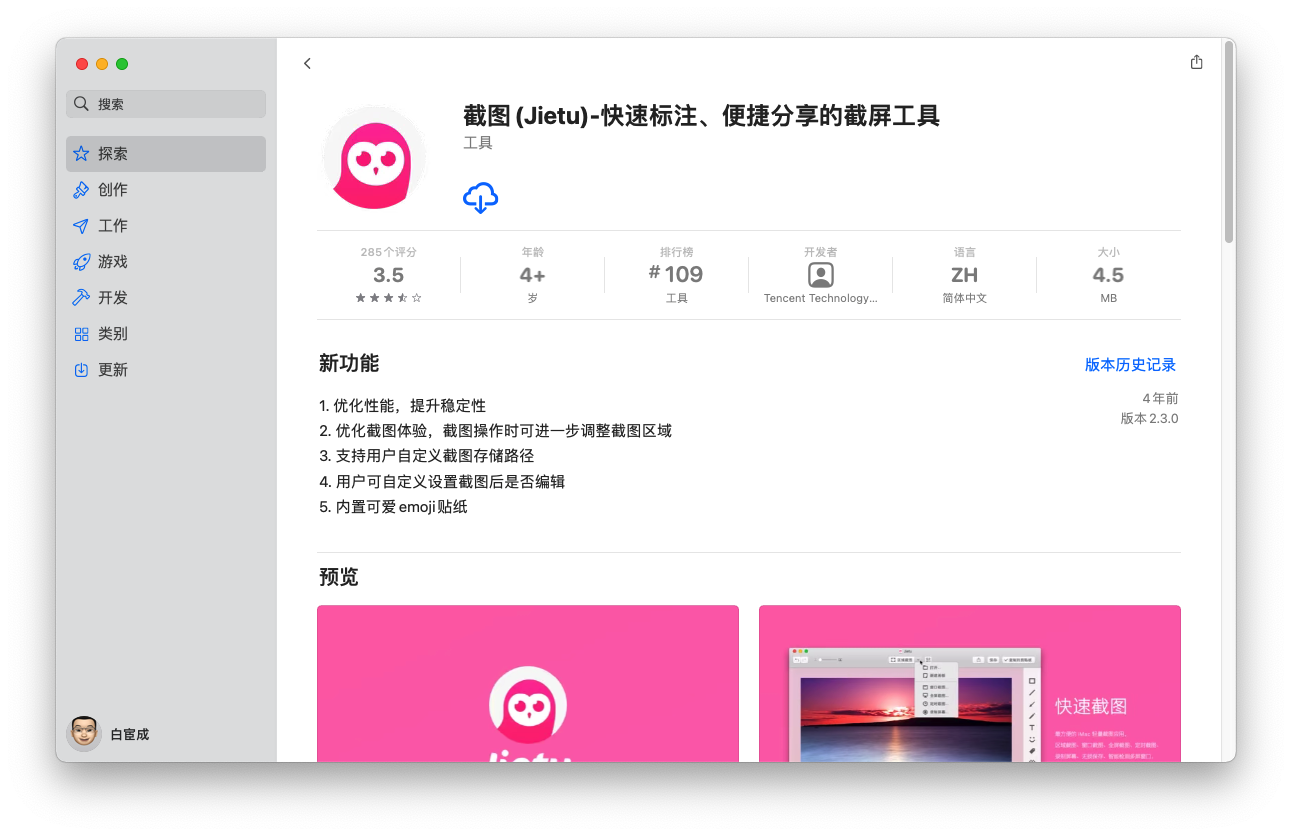
甚至,因为这些工具做得足够好用,腾讯甚至还将截图这个功能独立出来,开发出了一个单独的截图软件 —— 截图(Jietu)。
 图3: 截图(Jietu) 的 App Store 页面
图3: 截图(Jietu) 的 App Store 页面不过,因为这个场景过于小众,商业化的空间也比较小,最终,截图还是停止了维护,如今我们在 App Store 虽然还能够下载到本地,但在实际的使用过程中,会发现相应的功能已经失效无法再使用了(测试系统为 macOS Big Sur)。
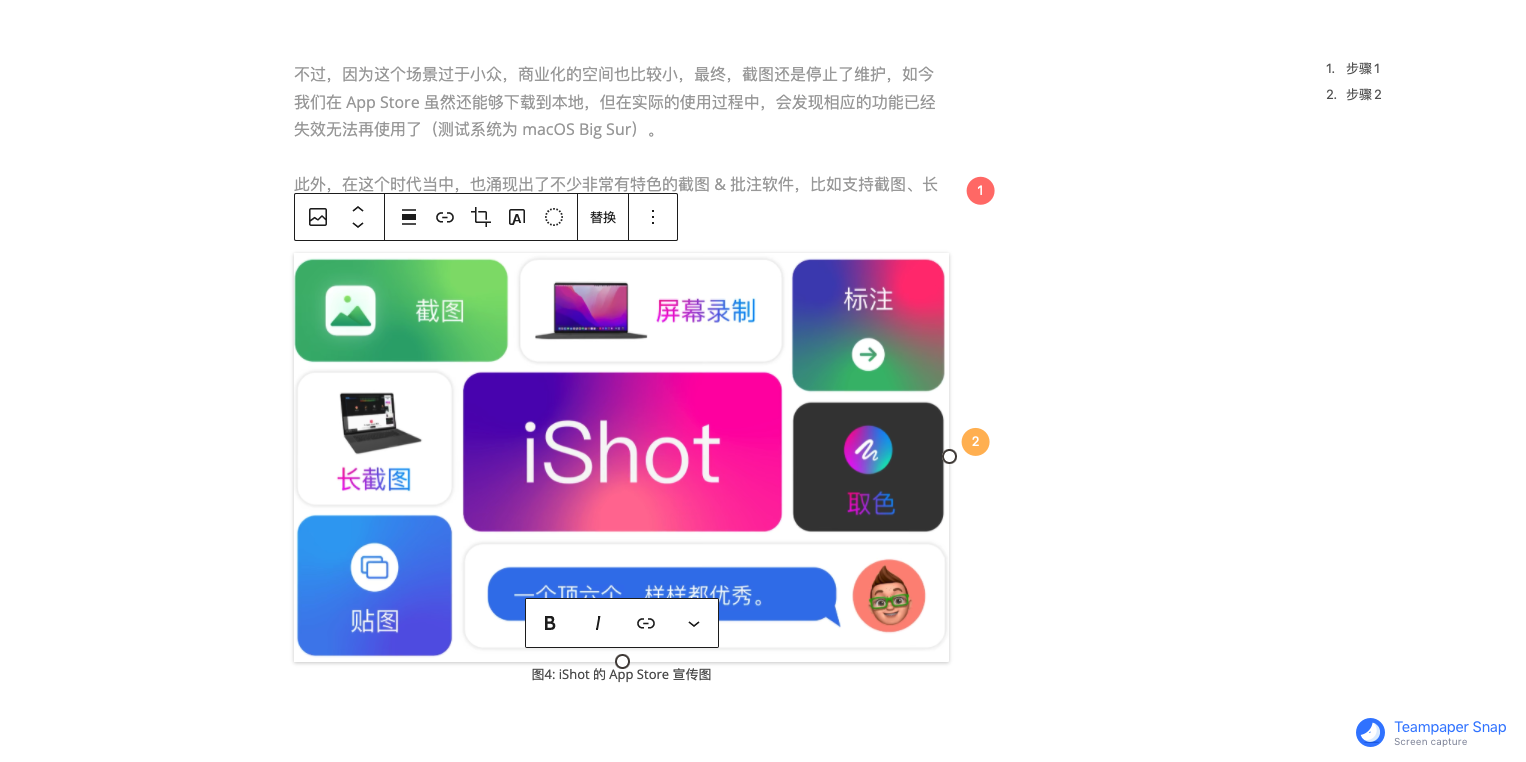
此外,在这个时代当中,也涌现出了不少非常有特色的截图 & 批注软件,比如支持截图、长截图、滚动截图、贴图、取色功能的 iShot (图4);
 图4: iShot 的 App Store 宣传图
图4: iShot 的 App Store 宣传图比如提供了非常有优雅的分步骤说明功能和图片云托管功能的 Teampaper Snap(图5) ,也是一个不错的选择。
 图5: Teampaper Snap 的分步骤解说图
图5: Teampaper Snap 的分步骤解说图得益于基础设施的进步,这些专门做工具软件的开发者们也能够依赖自己开发的工具收获相应的价值回报(Teampaper Snap 年付 30 元人民币,支持从截图中使用 OCR 提取文字;),也使得开发者们有动力不断的去迭代自己的工具,让我们获得越发好用的截图和批注工具。
自然,腾讯公司推出的截图(Jietu)因为 ROI 计算起来并不划算而被暂停。同一时期还有一些其他截图软件值得大家尝试,诸如 Xnip,如果你感兴趣,也可以自己下载下来尝试一下。
这些截图和批注工具完美的解决了我们想要截图和对图片进行修改的诉求,我们可以借助他们快速的完成图片的截图和基础的修改问题。
但随着工作的复杂度提升,需要处理的图片量变大以后,一定会遇到另外一个问题:图片管理问题。你在截图对这些图片做的修改被直接写死在图片当中,导出的时候直接导出无法撤回修改的 JPG、PNG 图片,一旦使用图片的人发现图片中有一些错误,就不得不重新进行完整的截图,重新批注,时间成本极高。
这个时候,你或许会思考,有没有一款软件,既可以满足我图片截取和批注的诉求,同时,还能解决我图片管理的诉求,让我小微改动不要重头再来,节省时间?
数字化赋能:截图管理工具时期
当你有大量的截图要管理以后,你就会发现之前的截图工具还是不够用。这些工具往往集中在「工具」的视野中, 将工具这一属性做到了极致,你可以在这个工具当中完成任何你需要的截图和批注的能力,但一旦你完成了当前的工作流,你就不得不为你的所有工作打上了一个句号,后续倘若你要反悔,是断然没有可能的。
而在当下我看来,最为推荐的便是 Capto 这款软件。
和其他的截图工具相比,Capto 是一个更加具备工程化的截图和截图管理工具。
首先,在概念层面,Capto 当中,图片可以分为「资源库」 — 「文件夹」 — 「图片」三个层级。每一张图片都归属于某一个资源库(图6),在资源库内你可以将图片分配在不同的文件夹中。
 图6:Capto的资源库文件
图6:Capto的资源库文件其次,在具体的使用层面,Capto 也提供了丰富的功能,以满足你的需求。
针对截图,Capto 提供了基本的屏幕截图、窗口截图、区域截图功能,还在截图的基础之上提供了动态的录屏功能,帮助你在 Capto 内完成你几乎所有涉及到录屏的需求,你可以直接用 Capto 完成你的截图工作,并在完成截图后,使用 Capto 提供的图片批注功能,进行图片的编辑和处理。
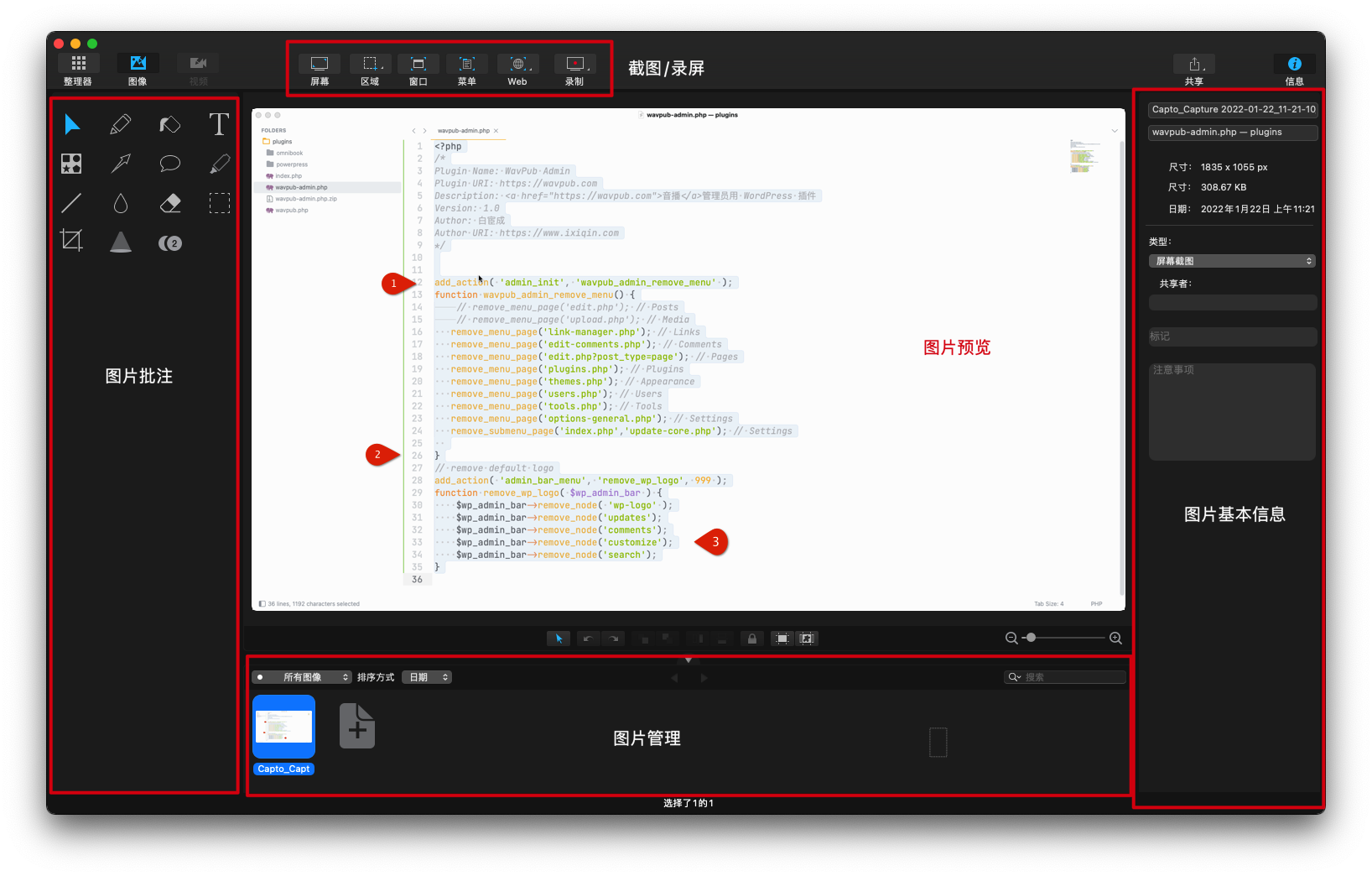
在 Capto 的图片批注界面(图7),你可以清晰的将界面分为截图录屏区、图片批注区、图片预览区、图片信息区和图片管理区。
 图7: Capto 的图片编辑界面
图7: Capto 的图片编辑界面得益于独立资源库的设计,Capto 的图片批注功能实现了类似 Photoshop 的图层能力,你的每一个批注都是独立的一个个体,你可以随时添加 & 移除它。也正是这样的能力,赋予了用户可以多次修改一个图片的可能,你可以放心大胆的批注图片,哪怕有些许错位,后续微调即可,再也不用重新截图了。
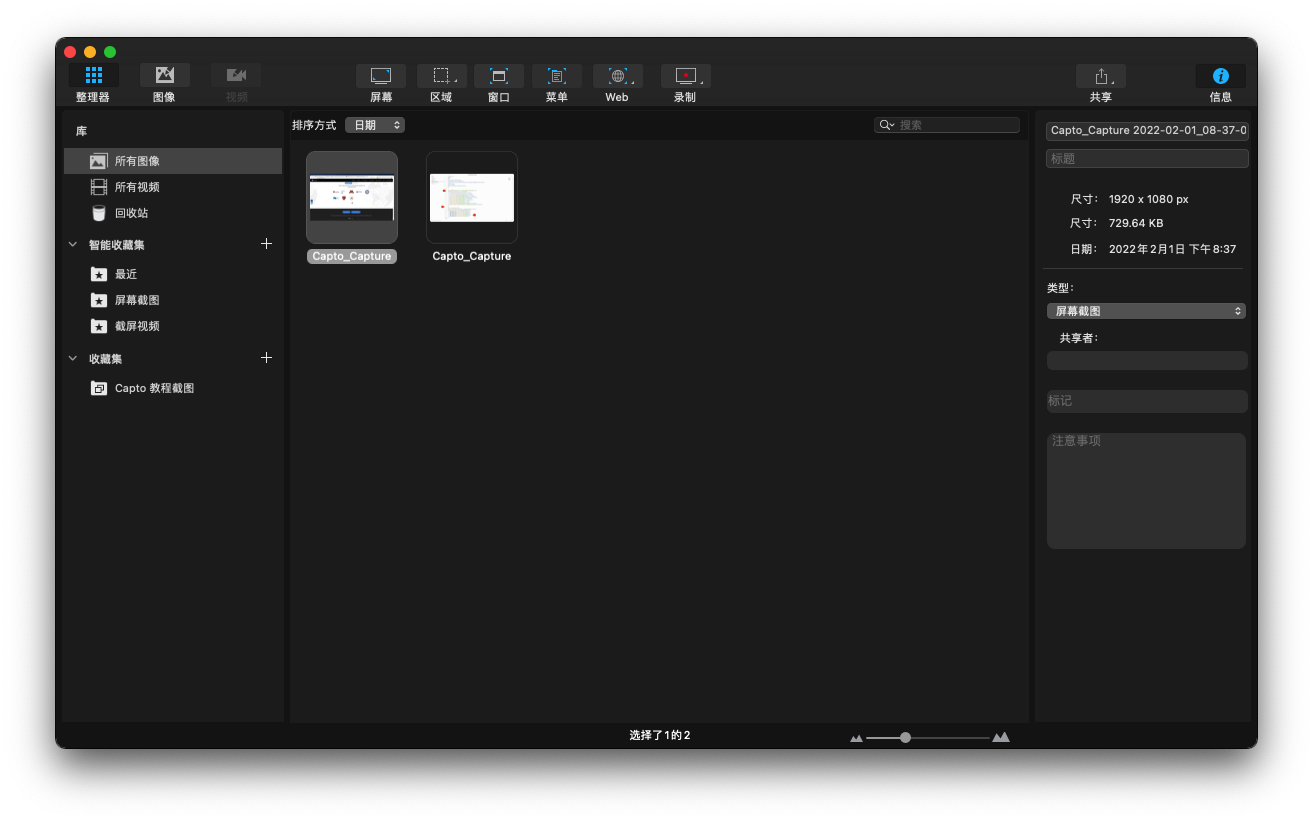
而在 Capto 的图片管理界面(图8),你可以更加深刻的感受到 Capto 的图片管理功能,左侧提供的筛选功能,则可以让你更加快速的完成大量的图片管理功能,你可以在左侧的库快速的筛选出你需要的图片
 图8: Capto 的图片管理界面
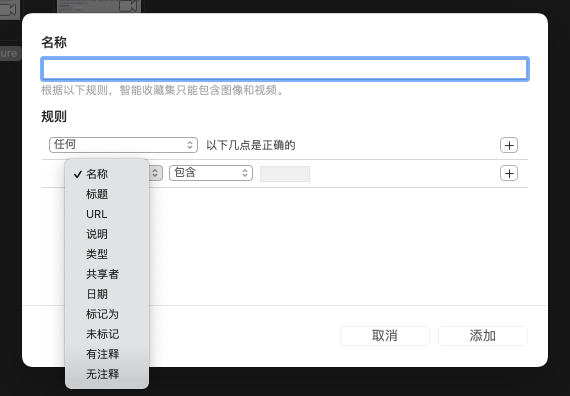
图8: Capto 的图片管理界面也可以根据某些特定的筛选规则(图9),筛选出某些特定属性的图片,方便你在后续使用的时候快速筛选。
 图9:智能收藏集的筛选功能
图9:智能收藏集的筛选功能此外, 对于不同的项目你甚至可以采用不同的资源库的方式,来切换不同的上下文,从而实现不同项目之间的隔离,更好地管理你的所有图片。
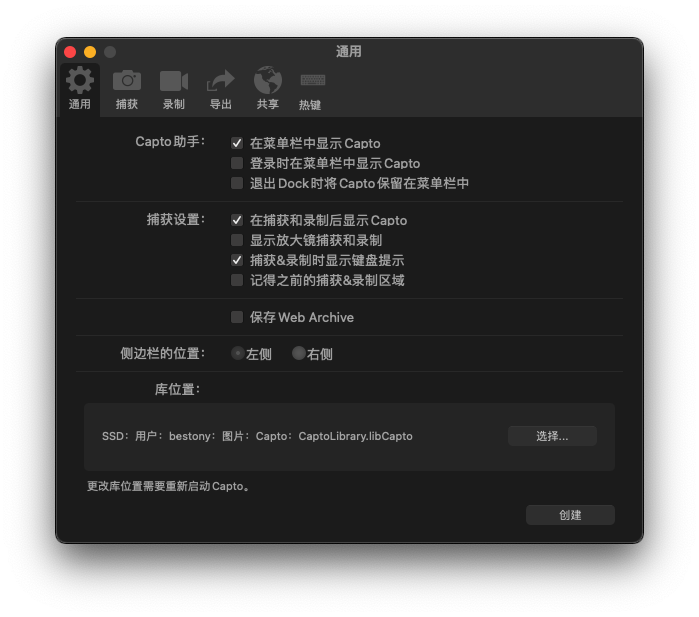
 图9:Capto 的库设置页面
图9:Capto 的库设置页面借助于 Capto ,你可以使用其自带的截图工具,先根据需求截取出合适的图片,并在 Capto 中进行图片的批注和处理;在完成批注和处理后,你可以根据需求,将图片导出为合适的格式(图10),即可完成图片的整个处理过程。
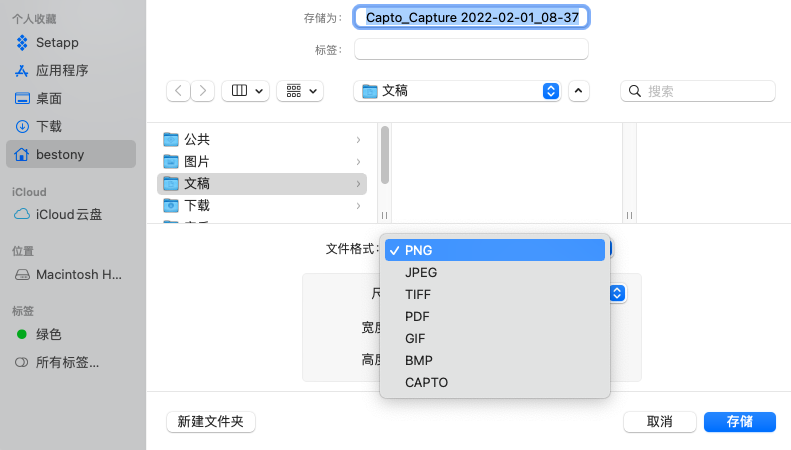
 图10:Capto 的图片保存选项
图10:Capto 的图片保存选项基于 Capto 的截图管理工作流
当你看完了上述的内容,对于 Capto 有了基础的了解后,接下来我为你介绍我自己的截图管理工作流:
- 打开 Capto ,创建一个资源库:因为我只需要为自己截图,因此,无需创建不同的资源库。这里有一个注意的点:你可以将你的资源库创建在同步盘上,这样就可以在不同设备之间同步你的资源库,从而实现在不同的设备上编辑同一套资源库。比如我自己用的就是 iCloud 来同步资源库。
- 根据需求,创建不同的收藏集:根据实际的需求,创建不同的收藏集,用于后续的图片分类,如果你有多个项目同时进行,也可以一次性创建多个目录。这样后续就可以批量选中图片进行分类了。
- 创建智能筛选集:我在实际工作过程中,也不会一次性创建多个目录,因为我可能并不能很好的分类,所以早期我更多是先大量把要截取的图片进行截取,然后创建一个智能筛选集(规则见图11),将所有未分类的图片筛选出来,并进行筛选和处理。
- 编辑图片,并导出:完成了所有的图片的截取后,将所有的图片进行逐个地分类和修改,并导出,用在对应的文档当中。
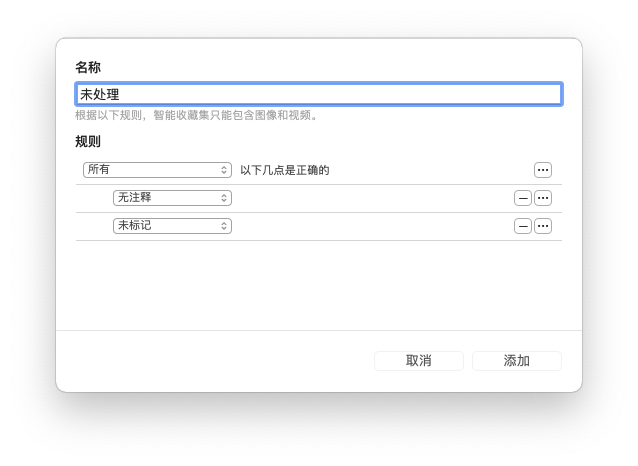
 图11:智能筛选集的规则
图11:智能筛选集的规则总结
Capto 作为一个专注做截图的功能,相比于现有市场上的其他工具,提供了截图之上的管理功能,让截图这件事从一个更高的层面重新思考,让我们重新思考图片的管理能力,并用其提供的能力,简化了我们管理图片的难度释放了我们的生产力,让我们可以把更少的精力放在截图、做图上,让我们有更多的时间和精力,去关注内容本身。
除了直接购买 Capto,你还可以以更低的费用购买 Setapp 会员,享用更多软件