PHP 是世界上最好的语言
这是技术圈的一个梗。只要你希望一个社区吵起来,只要抛出 XX 是最好的语言,就可以吵起来。而在这个鄙视链里,最底层的就是 PHP。
为什么会是 PHP?
应运而生的 PHP
PHP 其实是一门非常辉煌的语言,关于他有多辉煌。从 WordPress 的荣耀就可以看出来。 WordPress 这样一个被广泛应用的 CMS 系统便是 PHP 写就的。就连这个博客,也同样是基于 PHP 写成的。
在 PHP 盛行的时代,我们看到了大量的个人站长出现,他们使用一些开源 or 免费提供的 PHP 项目,开发出了一个个网站。我们所熟悉的 Discuz、WordPress、Drupal 、PHPBB等一系列 CMS,都是使用 PHP 开发者的。
这些 PHP 应用程序的诞生,使得 PHP 得以长盛不衰。可以说,只要 WordPress、Discuz、Drupal、PHPBB 这一类程序还在持续迭代,PHP 本身就不会消逝。
Web 友好的 PHP
PHP 之所以被众多开源项目选择,得益于其语言设计。
在其官网的标题中,明确指出,“PHP 是一个 Hypertext Preprocessor”。
更是在官网的显著位置,标注了如下的内容。
PHP is a popular general-purpose scripting language that is especially suited to web development.
Fast, flexible and pragmatic, PHP powers everything from your blog to the most popular websites in the world.
来源: php.net
PHP 从设计之初,便是一门用于 Web 研发的编程语言,在 Web 2.0 时代,Web 网站大爆发的时代,PHP 自然也因此而大红大火。
PHP 作为一个面向模板输出的语言,在过去的二十多年里,造就了大量的 Web 应用。
LAMP 的助攻
PHP 能流行开来,和他的易于部署也不无关系。LAMP(Linux + Apache + MySQL + PHP)的流行,使得 PHP 的部署十分的简单,一个不太懂 Linux 的人,也可以参考一些简单的教程或使用一些现成的脚本,完成项目的部署。
而更进一步催生 PHP 发扬光大的,则是 cPanel、DirectAdmin、Plesk 等一系列虚拟主机管理系统,他们将 PHP 的易用性进一步提升。用户无需管理服务器,就可以直接部署 PHP 程序,让更多的人开始使用 PHP 所编写的程序。
培训班的热潮
PHP 被广泛应用,自然也被培训班看到,随之而来的,是培训班的介入,大量的非计算机专业的人涌入,通过 PHP,开始了他们的编程之旅。
一方面,客观的增加了 PHP 的开发者,使得 PHP 的市场份额进一步扩大。
另一方面,也降低了整体水平,使得 PHP 的开发者有一部分人真的就只是搬砖。
培训班的涌入所带来的后果,就是其他语言开始鄙视 PHP,觉得 PHP 是一门垃圾语言。然鹅,没有垃圾语言,只有垃圾的用语言的人。
为什么不是 PHP
上述的众多原因,让 PHP 成为一个时代的潮流,也成为鄙视链的底层。
但真正意义上让 PHP 失去生命活力的,是单页应用、MEAN Stack 和云原生的到来。
单页应用
单页应用的到来,使得 PHP 这种以服务端渲染为主流的应用开始慢慢从人们的视野中消失。
大家开始习惯了前后端分离,由前端在浏览器层面进行渲染。
PHP 自带的模板系统就失去了其先天的优势。
MEAN Stack
MEAN(MongoDB、Express、Angular、Node.js)这种架构,彻底让人们看到了 Node.js 的可能性。
前后端统一语言的诱惑自然很难让人拒绝,大家开始选择使用 Node.js 来构建服务端。或使用 Node.js 来完成 BFF 层,这让 PHP 进一步失去其价值。
云原生
云原生的出现,让 Golang 彻底成为一门热门语言,大家开始发现 Golang 这门语言的优势。
相比于 PHP,golang 同样容易上手。此外,作为一门编译型语言,与脚本语言的 PHP 有着无法比拟的性能优势。
Golang,成为培训班的新宠。
为什么 2021 年,还在用 PHP?
我可以同时写 JS、Golang、PHP,所以对于我来说,其实语言并不是问题。
但为什么还是选择 PHP 呢?
原因很明确
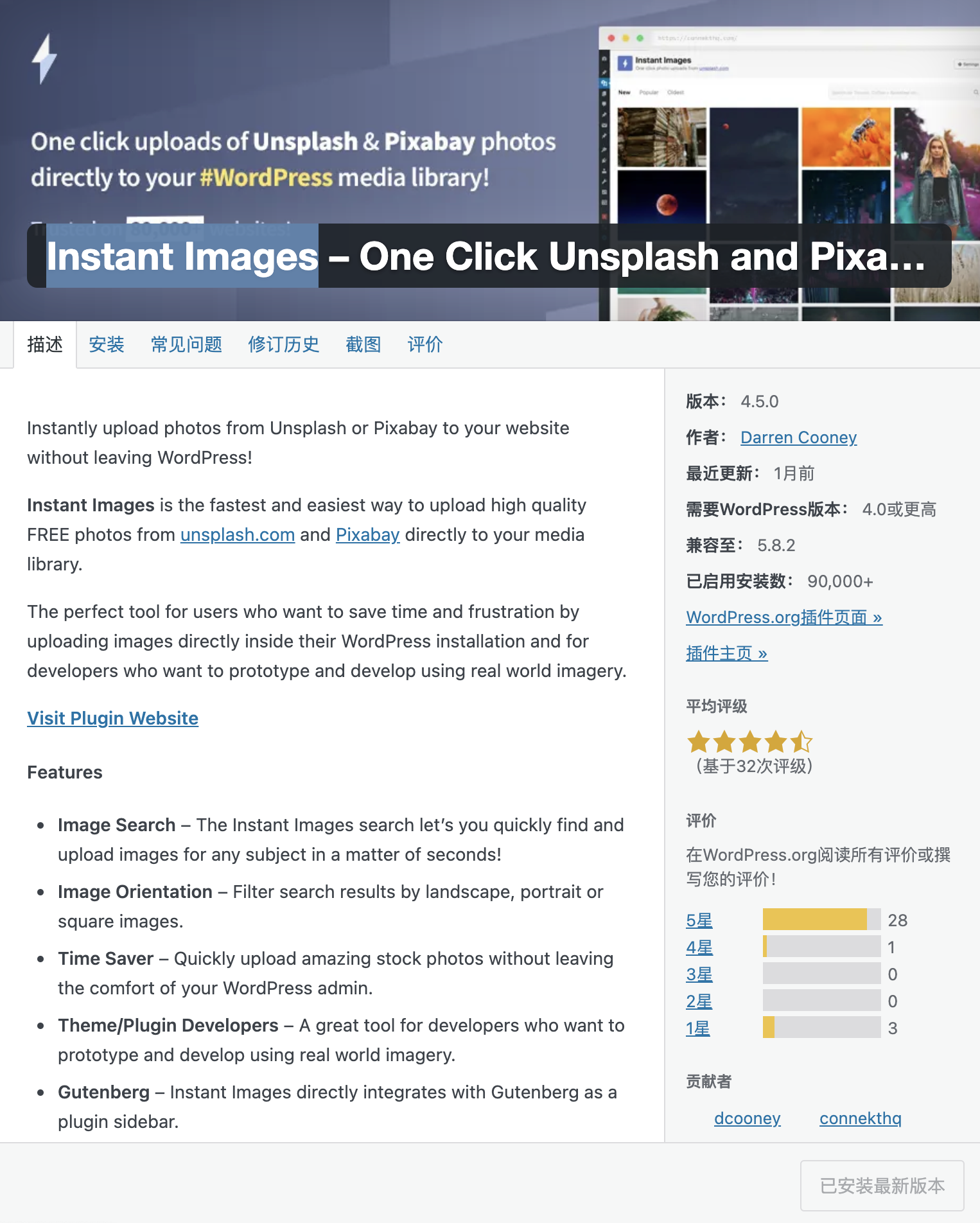
- 我还在用 WordPress:在 WP 没有完全被替代之前,我大概率会保留一定的 PHP 维护技能(毕竟挂了要自己修)
- 生态还算活跃,历史的 package 能用:我一直不是很喜欢 Rails 的原因就是他的生态并不算完善(我是指和中文相关的),这意味着我们做同样的事,需要花费更多的精力。同样,这也是我为什么喜欢 Node.js 的原因。
- 方便快捷:PHP 生态发展的足够久,拥有大量各种不同类型的脚手架,你可以快速完成一个项目的开发,这个目前在 Node 和 Golang 之中,还是有一定差距的。
总体来说,我还会继续使用 PHP 的原因很简单,它可以帮助我快速落地项目,让我的想法变为现实。