我在尝试执行 rpi-update 给自己的树莓派做固件升级时,提示了如下报错。
Make sure you have ca-certificates installed and that the time is set correctly经过研究,发现是因为 rpi-update 的自更新域名被国内封禁了(挂载 github content 上),导致无法通过自检,只能跳过自检来更新。执行如下命令,即可跳过自检完成更新。
UPDATE_SELF=0 rpi-update
我在尝试执行 rpi-update 给自己的树莓派做固件升级时,提示了如下报错。
Make sure you have ca-certificates installed and that the time is set correctly经过研究,发现是因为 rpi-update 的自更新域名被国内封禁了(挂载 github content 上),导致无法通过自检,只能跳过自检来更新。执行如下命令,即可跳过自检完成更新。
UPDATE_SELF=0 rpi-update
由于树莓派跑内网,再加上这个树莓派算得上是我的实验机器。因此便打算直接使用 root 来完成日常操作,懒得在 pi 和 root 用户之间切换了。而 root 登录,我又不希望使用密码登录(以我的懒散的性子,可能会设置一个比较短的密码),便为树莓派配置了密钥登录。
先使用 pi 登录到树莓派上,并切换至 root 用户。在 root 用户下,将我本地公钥复制,并放在 ~/.ssh/authorized_keys 当中,保存并退出。
接下来,就可以在本地以 ssh root@ip 的方式直接登录树莓派了。为了简化这个ssh命令,我还配置了 SSH Config 的别名,来简化我的登录命令(具体可参考 如何用 SSH Config 来优化你的 SSH 连接?)


树莓派的官方源在海外,国内访问时速度难免不理想。再加上软件更新又是一个常态化的工作,所以我就希望将其切换成国内源,以加速软件更新的速度。

玩 Linux 的,更换源简直再正常不过了。
修改 /etc/apt/sources.list 文件,将其中内容替换为如下内容,即可完成源的替换。
deb http://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ bullseye main non-free contrib rpi
# deb-src http://mirrors.tuna.tsinghua.edu.cn/raspbian/raspbian/ bullseye main non-free contrib rpi替换完成后,记得执行一次 apt update ,来更新掉本地的 APT 缓存。

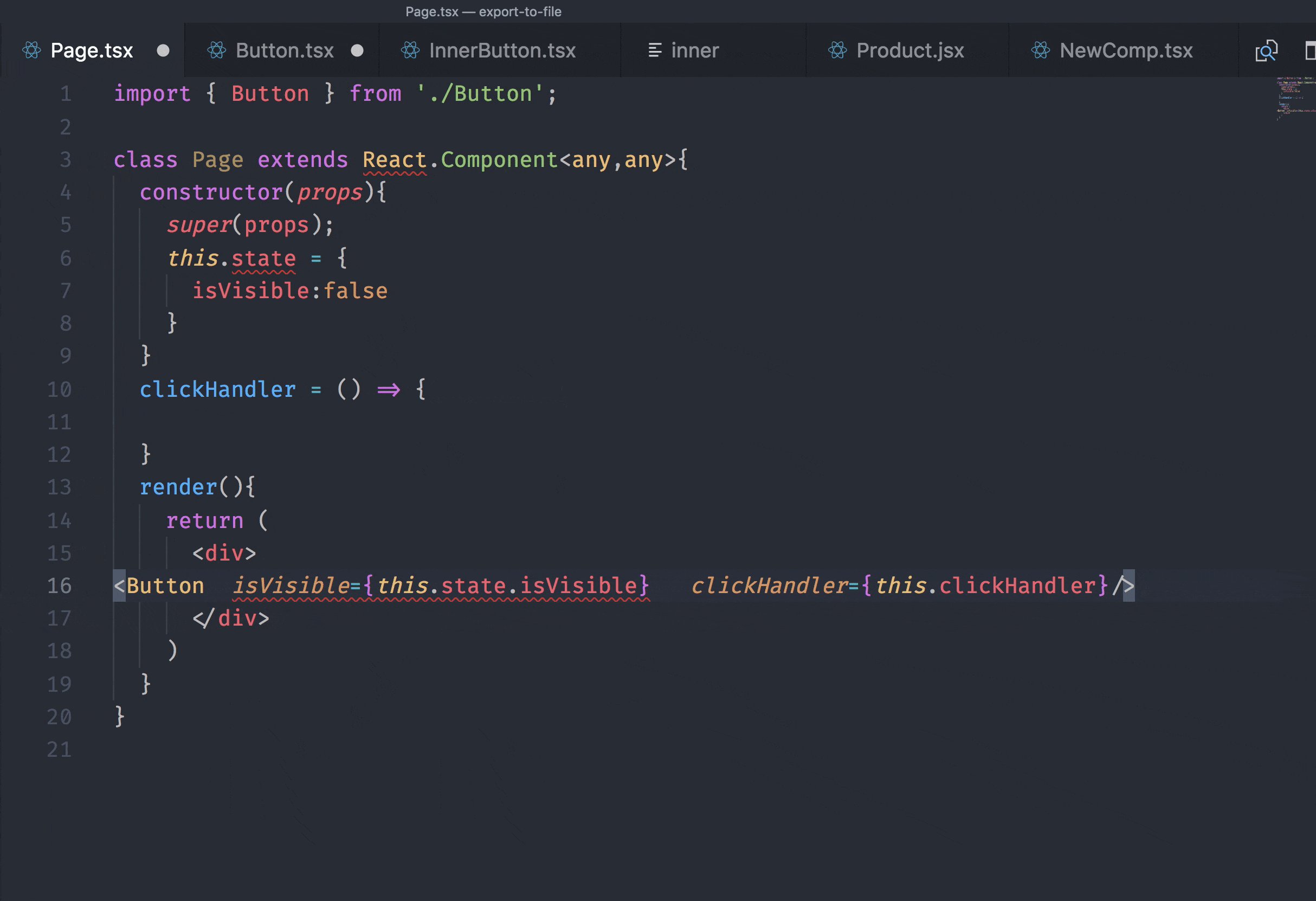
React 相比于 Vue 的好处是你可以相对轻松的将一个组件抽离出来,这使得开发者可以根据自己的需要进行抽象。
但手动抽象组件还是相对较麻烦,于是我便搜索有没有一些方便的插件,可以帮助我更好快的完成组件的抽象。于是乎便找到了 Wix 出的 glean 插件。
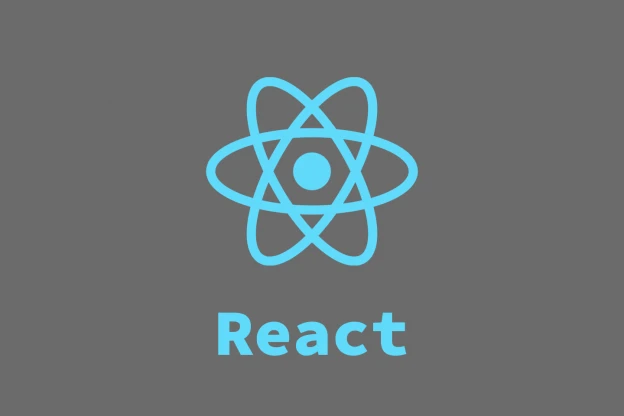
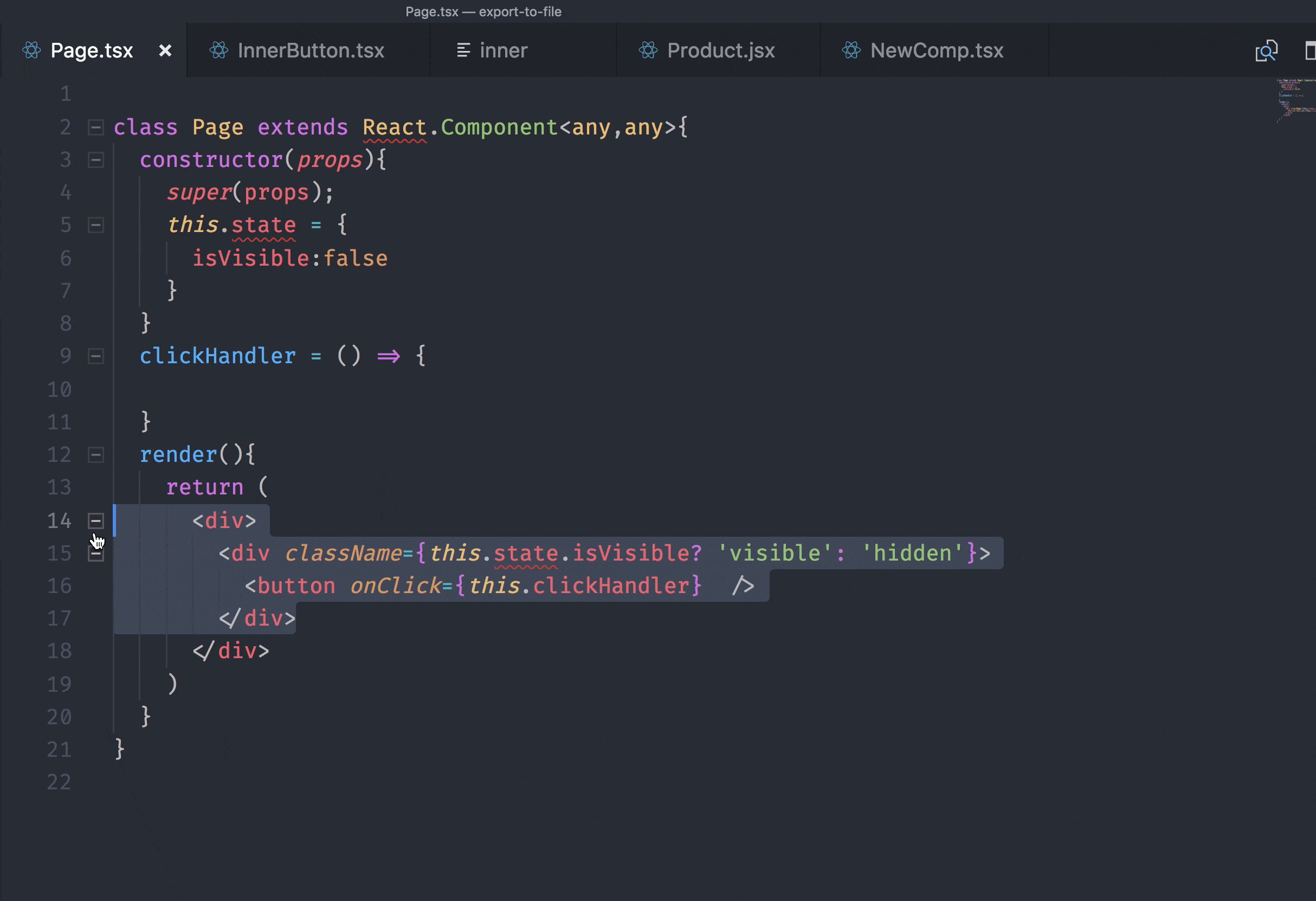
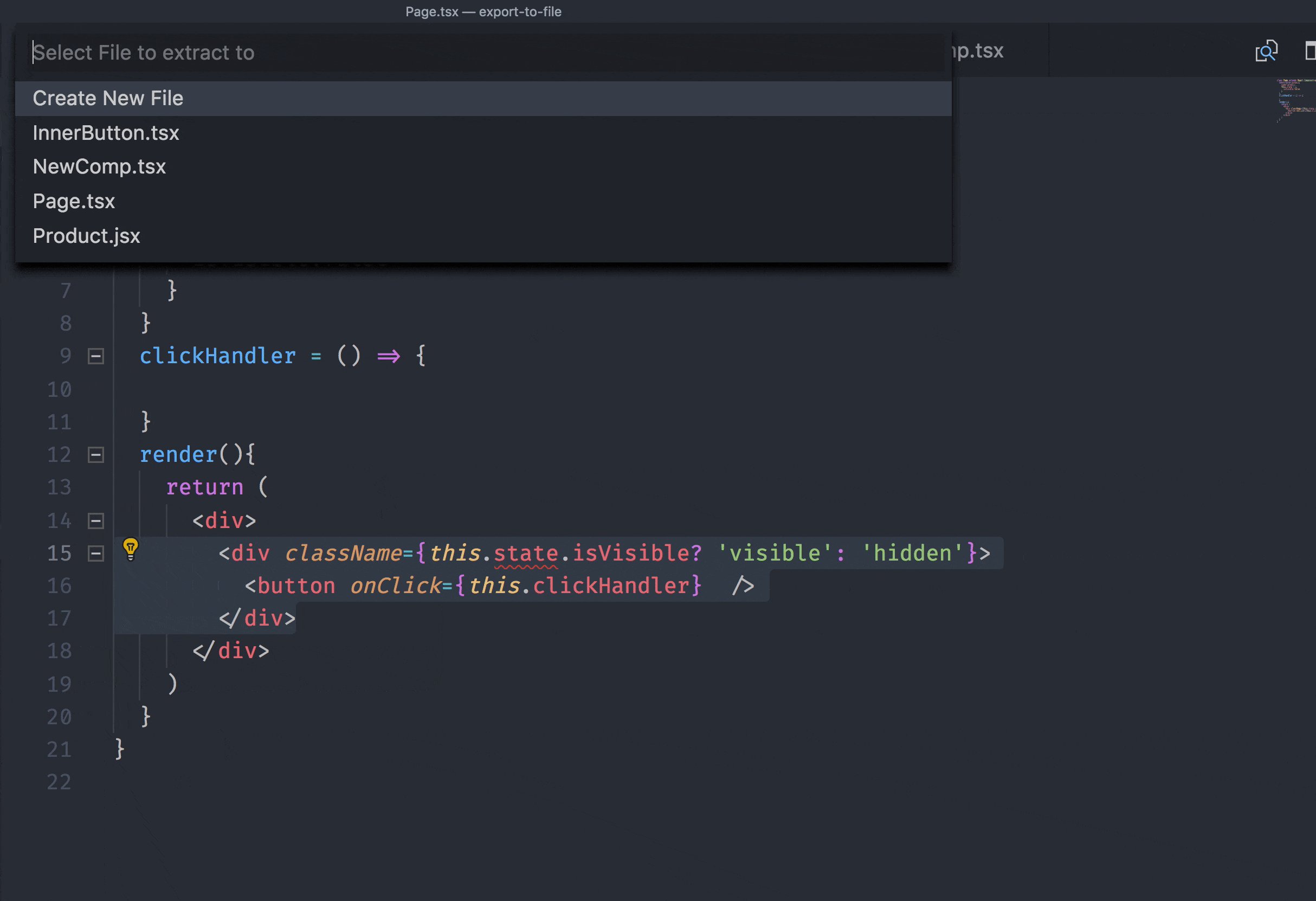
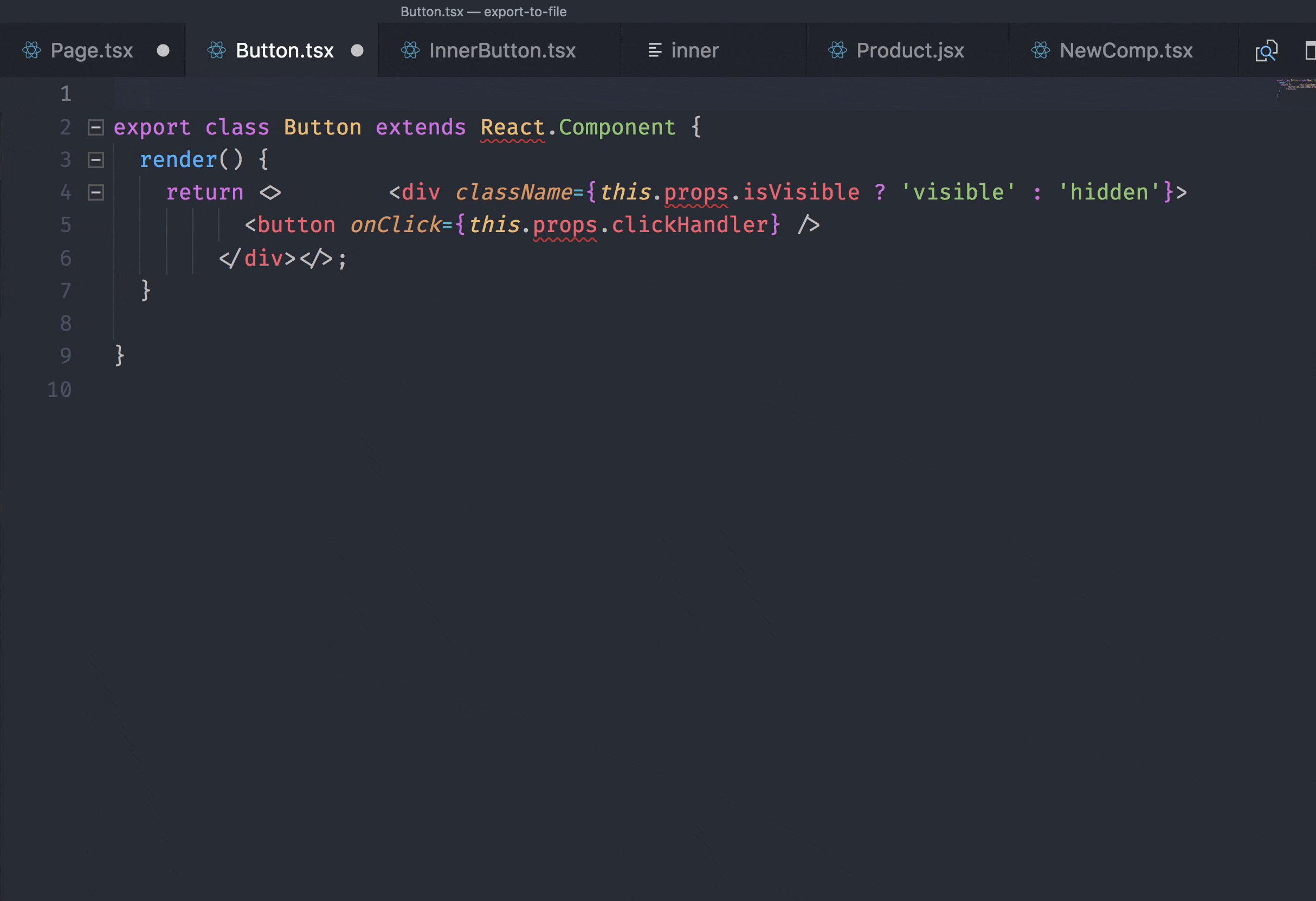
glean 插件可以将任意层级的组件抽出为一个全新的函数,并在之前的位置引用你的函数,因此,你可以先非常快的构建出一个完整的 UI 界面,再基于这个界面,进行不同层次的抽象。或者是在开发界面时,随时根据需要来完成界面的抽象。

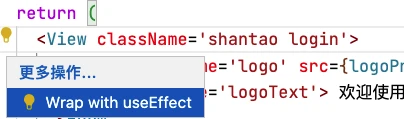
在实际使用过程中,你可以将 glean 插件提供的命令设置为快捷方式,从而实现更快的抽象组件,或者是点击组件前的黄色小灯泡💡来完成组件的抽象。


Kindle 无法设置熄屏时间,所以隔一段时间, Kindle 就会自动进入到熄屏状态。而如果你希望保持 Kindle 保持常亮(比如在下载电子书的时候),则可以在 Kindle 的搜索框中输入 ~ds ,并按下回车,即可开启 Kindle 的常亮模式。
在 Kindle 的常亮模式下,你无法关闭屏幕(甚至是物理按钮都没用),如果希望恢复正常,则必须进入「设置」—「设备选项」—「重启」,才能将 Kindle 恢复到会自动关闭屏幕(且可被关机)的状态。

我最在研究使用 Obsidian,期间更换了不少的主题,但都不尽如人意,主要的原因便是行高度。大部分主题的行高都是面向英文设计,对于中文场景下的方块字,会使得整个页面的拥挤度极大, 非常容易让你感受到挤压感。
因此,我决定使用 Obsidian 自带的 CSS 代码片段功能来优化我的体验。CSS 代码片段可以在你自己的存储库内存储一些 CSS 样式,并生效在你的 Obsidian 当中,从而为你带来优化界面的可能。
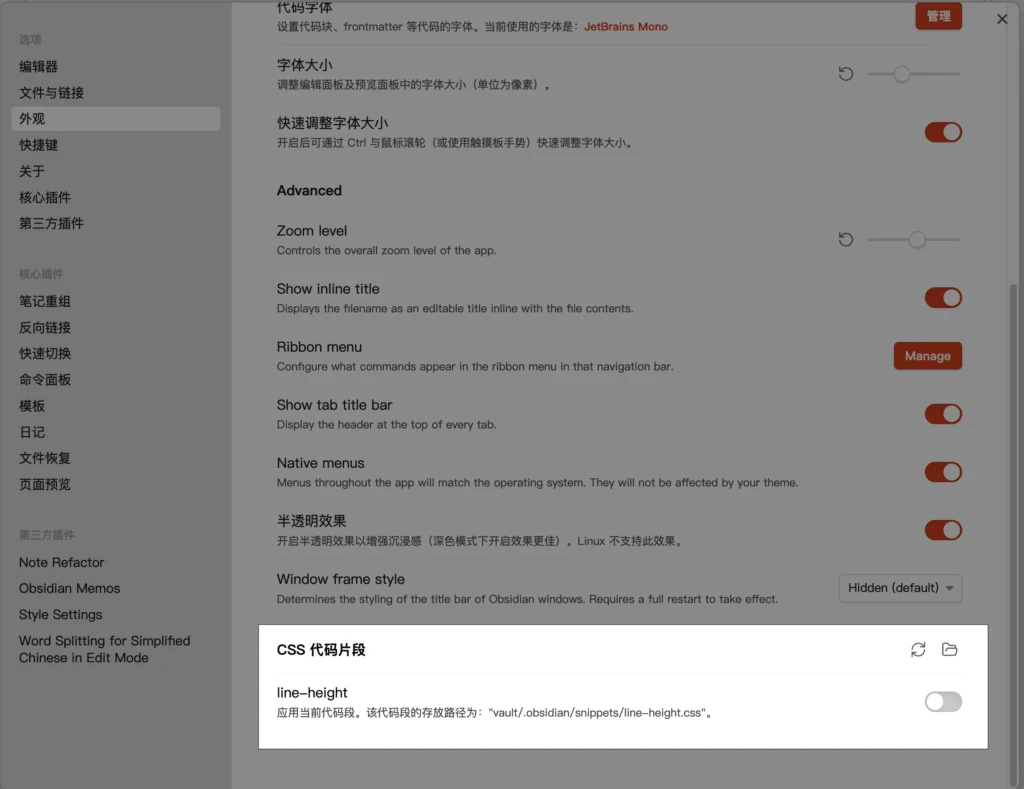
打开 Obsidian 设置,进入「外观」—「CSS 代码片段」,可以看到这里的配置。默认情况下,是没有任何配置的。你可以点击右上角的打开目录的 Icon ,进入到 CSS 存储目录,创建对应的 CSS 文件。创建完成后,回到 Obsidian 中启用这个 CSS 就可以达成你的效果了。

以我自己为例,这是我使用的 Obuntu 主题的默认行高,看起来不算特别差,但总感觉行与行之间的距离太近,让人略感压抑。

于是,我便在刚刚说的 CSS Snippet 文件夹下新建了一个 line-height.css 文件,并在其中添加如下代码,并在设置中生效。
// 以下代码仅用作演示
*{
line-height: 2 !important;
}Obsidian 的 UI 中的文字就会变得更易于查看了,这样就达成了我的目标。不过,我上面写的 CSS 非常的粗糙,是对所有的文字都进行了修改(包括那些本来不应该修改的),所以在真实场景下使用,还是需要自行 Debug 来进行修改。
