在进行微信生态相关的开发的时候,经常会遇到一个术语:openID。openID 在微信生态下几乎无处不在:
- 你想要识别用户身份?需要 openID
- 你需要给用户推送消息?需要 openID
除了 openID 以外,在开发时,还会有另外一个术语:unionID,当你思考多个微信生态下的应用互相协作之时,就会遇到 unionID。
此外,我们自己开发的业务系统中,还会有一个自己业务系统中的 ID,那如何理解这三个 ID 呢?
业务系统中的 ID
一般来说,我们会在自己的业务系统中存储一份用户信息,在存储用户信息的时候,用户信息会在数据库中有一个名为 ID 的主键,后续我们在进行各项开发的时候,都会使用这个 ID 来指代对应的用户。从而在开发过程中,随时可以获取到用户的一些信息。
我们会在这个 ID 对应的数据库记录中存储一些用户的数据,比如用户名、用户的头像、用户的昵称、用户的备注等等。
openID 微信应用中的用户唯一 ID
openID 是微信应用中的唯一 ID, 这里的微信应用指的是微信生态下的应用,不仅仅是小程序,也表示公众号、小商店等应用。
每一个用户在访问了某一个小程序后,就会获得自己在这个小程序中的唯一 ID。这个唯一 ID 和两个因素有关:是哪个小程序?是哪个用户?
也正是因为这两个因素,导致同一个用户在不同的小程序中的 openID 不同,所以说,openID 是微信应用中的用户唯一 ID,也仅在这个场景中有用。你在小程序拿到一个用户的 openID,意味着它只能在这个小程序中用于定位某个用户,你把这个 openID 拿到另外一个小程序/公众号中去使用,就无法定位到当前的用户。
unionID 微信应用群中的用户唯一 ID
微信生态下除了小程序,还有订阅号、服务号。你肯定希望自己的订阅号、服务号、小程序可以共用一套用户系统,这样用户在进入这三处地方,就可以获得一致的体验,比如订阅号的用户在进入小程序后,可以看到自己在订阅号中做过的事情。
这个时候,你就需要借助微信应用群中的用户唯一 ID —— unionID。
这里需要注意关键词「微信应用群」。你的公众号和你的小程序并不是天然成为一个微信应用群的。想要达成一个微信应用群,你需要在微信开放平台将你的公众号和小程序之间进行关联。在完成关联以后,微信就会在符合要求的情况下,给予每次请求赋予一个 unionID 的属性。

具体的要求如下:
- 调用接口 wx.getUserInfo,从解密数据中获取 UnionID。注意本接口需要用户授权,请开发者妥善处理用户拒绝授权后的情况。
- 如果开发者帐号下存在同主体的公众号,并且该用户已经关注了该公众号。开发者可以直接通过 wx.login + code2Session 获取到该用户 UnionID,无须用户再次授权。
- 如果开发者帐号下存在同主体的公众号或移动应用,并且该用户已经授权登录过该公众号或移动应用。开发者也可以直接通过 wx.login + code2Session 获取到该用户 UnionID ,无须用户再次授权。
- 用户在小程序(暂不支持小游戏)中支付完成后,开发者可以直接通过getPaidUnionId接口获取该用户的 UnionID,无需用户授权。注意:本接口仅在用户支付完成后的5分钟内有效,请开发者妥善处理。
- 小程序端调用云函数时,如果开发者帐号下存在同主体的公众号,并且该用户已经关注了该公众号,可在云函数中通过 cloud.getWXContext 获取 UnionID。
- 小程序端调用云函数时,如果开发者帐号下存在同主体的公众号或移动应用,并且该用户已经授权登录过该公众号或移动应用,也可在云函数中通过 cloud.getWXContext 获取 UnionID。
如何使用 openID、unionID 和 ID
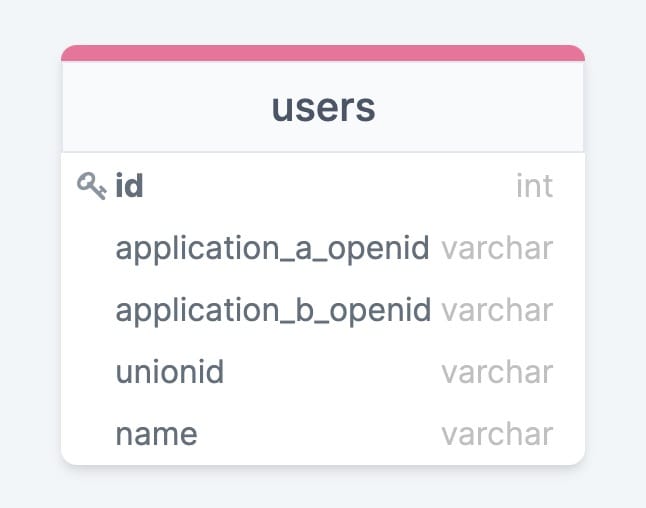
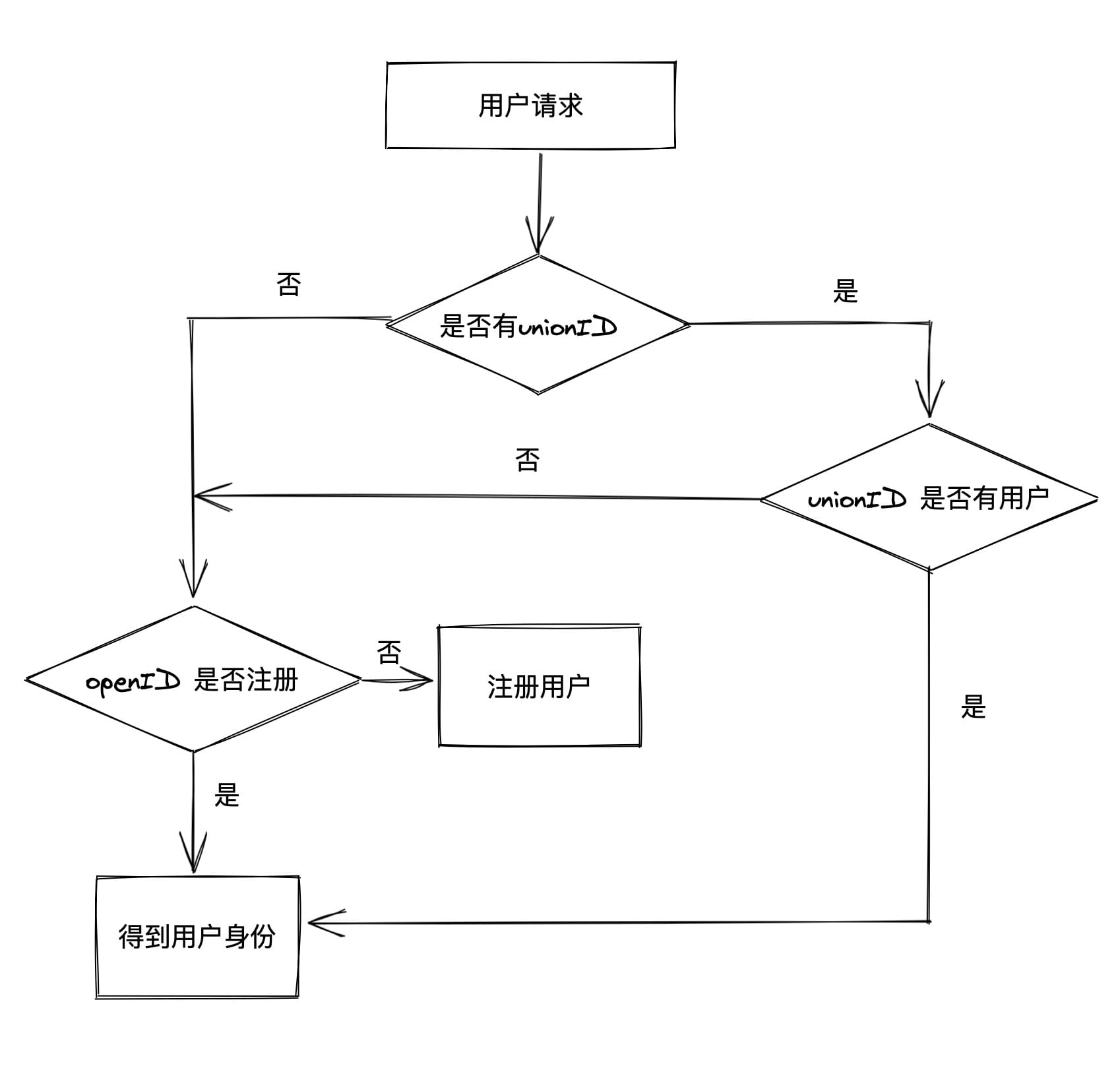
如果你希望你的业务可以实现,在 A 中的操作,可以在 B 中看到,那么你就需要借助于 unionID,将不同的用户关联起来,在数据库设计方面,你可以在用户表中设定几个属性: application_a_openid 、application_b_openid 和 unionid。

在执行查询的时候,判断是否存在对应 unionId 的用户,并进行关联。

总结
微信开发生态中有不少的 ID,看似纷乱,但如果你可以把他们以某一个特定的场景来思考,就会更好理解。