做事认真与否,其实是非常明确的。对于业内人士来说,你这做的事情的工作量有多少,一目了然。即使在技术细节上不懂,但你所花费的时间、对于细节的打磨,是很轻松的可以看出来的。
而细节,会让读者、 听众、观众对你满意。可能你技不如人, 很难获得别人的认可,但你所付出的时间和精力,也值得他人的赞许。
有没有花费了精力也做不好的呢?有的,但其实很少的。

做事认真与否,其实是非常明确的。对于业内人士来说,你这做的事情的工作量有多少,一目了然。即使在技术细节上不懂,但你所花费的时间、对于细节的打磨,是很轻松的可以看出来的。
而细节,会让读者、 听众、观众对你满意。可能你技不如人, 很难获得别人的认可,但你所付出的时间和精力,也值得他人的赞许。
有没有花费了精力也做不好的呢?有的,但其实很少的。

三月可以说是一个比较悲催的月份了。因为疫情的来袭,整个三月几乎没怎么出门,大部分时候都是在家里躺尸。
疫情之下,没有人能够好过,不过希望我在 4 月能够有所收获。把3 月份拖欠的事情给干了。这样四月份至少看起来还算有所收获。
三月份开始使用有知有行记录自己的投资情况。后续可以通过有知有行来分享自己的投资记录。
但因为三月份中概股的一波大跌,我的美股也受到不少的影响,好在我自己的仓位并不重。所以其实还好。只是说没啥收益,但也没亏多少。
本月开始又开始写一些少数派的稿子,但约稿没啥变化。今年还需要多写文章,才能提升自己的稿费。

目前总支出还在预算内,但局部的支出确实有所变化,比如我自己在使用的一些软件类产品发生了更新,所以不得不跟着续费。
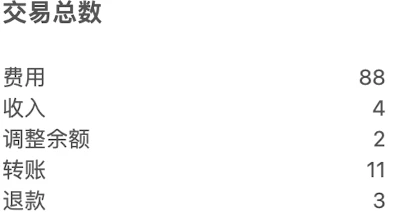
三月份的交易数据也不少,有 88 笔花钱的地方,还是需要节省!

本月此 KR 无进展。
三月因为疫情的原因,哪都没去成,可惜了,一个美好的春天。
三月没有进行任何文娱活动,四月加油!
本月买了一个小米众筹的智能窗帘设备,奈何王老师不让装,就没弄成。
三月读了好几本书,但都没有写书评,记得 TODO 里,本月写吧。
Crypto 相关的 Newsletter 还是没有发,但是我自己的「产品重构计划」确实还在迭代中,希望四月份能发 2 篇 Newsletter。
计划中要完成的三本图书已经停掉了一本。另外两本还要继续加油。
主要还是自己的精力不足吧,持续的拖下去也不是一件好事。

最近在写一个 WordPress 主题来帮助我完成从 WordPress 到微信公众号的实现。在这个过程中,我需要借助于一些 CSS 的超集,来帮助我完成样式的编写。考虑到 SCSS 的 C++ 依赖问题,我选择了 Less 来完成。但如果直接使用 lessc 的话,主要面临的问题在于无法检测文件更新,这样对于需要实时查看效果的我来说,是比较麻烦的。所以我选择使用 Dead Simple LESS CSS Watch Compiler 来完成自动监控文件变化并刷新的功能。
执行 npm 命令来安装 Dead Simple LESS CSS Watch Compiler
yarn global add less less-watch-compiler
安装完成后,你就可以执行命令来监听文件的变化。
这里为了方便,我在 WordPress 插件目录中初始化了 npm, 因此,可以非常方便的借助于 npm script 来完成命令的配置。
通过配置了单独的 Build 命令,实现了执行 npm run build 就会自动监听 less 文件夹下的文件,并转换成对应的 css 文件,放置在 css 目录中。
{
"private": true,
"scripts": {
"build": "less-watch-compiler ./less ./css"
},
"devDependencies": {
"less": "^4.1.2",
"less-watch-compiler": "^1.16.3"
}
}如果你需要对 less 运行有更多配置的诉求,还可以创建一个 less-watch-compiler.config.json 来配置具体的执行目录。不过我对于这部分没有要求,就直接整个目录来进行配置了。
{
"watchFolder": "<input_folder>",
"outputFolder": "<output_folder>",
"mainFile": "<main-file>",
"includeHidden": false,
"sourceMap": false,
"plugins": "plugin1,plugin2",
"lessArgs": "option1=1,option2=2",
"runOnce": false,
"enableJs": true
}
SCSS 因为 node-scss 的编译问题被各种吐槽,虽然换成了 dart-scss ,但历史的阴影还在。选择了 less 后,通过一些配置,可以让我自己的开发变得更加简单。何乐而不为?

在这个一切事物都十分充裕的时代,我们可以做几乎所有事情。但换个角度来看,我们所做的那么多、那么繁杂的事情,也让我们变得面目模糊,无法被看清。
我常常因生命短暂而感到遗憾,终我一生,难以看完所有我想看的图书、学习我想学习的知识,体验我想体验的生活。但另一方面,我也深刻的明白,正是这种有限的选择,让我们专注当下、专注自我,专注于做好每一件事,每一件小事。
对于每一个人来说,我们在做的那些事情十分重要,如雕塑一般,在做的事情形成基石,为我们打好了基础。而那些我们不做的事情,塑造了我们的样子,剥去我们身上的无用之物,仅留有用之身。

昨天在宜家买了个钟表,仔细研究后发现,这个产品的设计非常的有意思,完美的表现出在已有设备加,加入一些小巧的传感器,从而实现一个非常有意思的产品。这也是我觉得当下,我们的互联网产品、软件产品、硬件产品在设计方面所缺乏的。
我买的产品是宜家的 LÖTTORP 洛托普,我买了个百搭的白色表。
初次看到这个表,其实有点其貌不扬,常规的显示屏和四个莫名其妙的 Icon。

背面倒是不错,只有电池仓和两个按钮,十分的简洁。

这个表设计的有意思的点在于他在内部嵌入了一个传感器,通过这个传感器来感知钟表此时的方向,从而实现控制展示不同的功能。通过这样的方式,来实现了在一个钟表当中,集成了多个钟表的能力。
下面的视频,是我自己录制的视频,可以帮助你直观的看到这个设备的操作方式。

Excalidraw 是一个非常好用的手绘风格的绘图工具,我给自己部署了一个版本来降低自己写作配图的难度。如果你感兴趣,可以访问 draw.ixiqin.com 体验我自己维护的版本。
白宦成
在配置 Vercel 的中文字体以后出现了一个很大的问题:中文字体文件巨大。因为和英文只有 26 个字母不同,中文想要让常见文字都要放在其中,则需要一个巨大的字库来支持不同文字的展示。也因此使得中文字体远大于英文字体。即使不同的文件类型会有优化,但近 100 倍的文件大小差距还是会让整个应用加载速度极慢。

不过,好在字体是一个相对稳定的文件, 不会经常变化,因此我们可以借助浏览器和 HTTP 协议中设计的缓存能力来优化体验。通过对较大的字体文件进行持久缓存,来确保非第一次加载后的使用体验。
Cache-Control通用消息头字段,被用于在http请求和响应中,通过指定指令来实现缓存机制。缓存指令是单向的,这意味着在请求中设置的指令,不一定被包含在响应中。
想要实现对于文件的缓存控制,少不了使用 Cache Control 头来进行控制。以我为例,我为这些字体配置的 Cache Control 的值为 public, max-age=31536000, immutable,这意味着:
If-None-Match 或 If-Modified-Since)。关于这个属性,可以参考 https://datatracker.ietf.org/doc/html/rfc8246经过上述的配置,在标准的浏览器中,当他们处理到我的字体文件时,就会将字体文件进行缓存,留存至本地,并在用户显式清理缓存之前,始终使用缓存中的字体文件来进行加载,从减少需要从服务器端加载的文件的数量,提升网站的访问体验。
在 Vercel 中如果需要控制不同的文件的 Header,则需要修改项目根目录下的 vercel.json 文件,在其中配置 headers ,匹配要处理的文件,并设置特定的 Header。
{
"public": true,
"headers": [
{
"source": "/(.*).(ttf|otf|woff2)",
"headers": [
{
"key": "Cache-Control",
"value": "public, max-age=31536000, immutable"
}
]
}
]
}具体代码可以参考:https://github.com/bestony/excalidraw/commit/50e48fd054ccb5fe6e8fe302d135e8f643ed20eb

Excalidraw 是一个非常好用的手绘风格的绘图工具,我给自己部署了一个版本来降低自己写作配图的难度。如果你感兴趣,可以访问 draw.ixiqin.com 体验我自己维护的版本。
白宦成
我在使用 Excalidraw 时,最大的的问题就是没有中文的手写字体,这也是促使我自建的一个重要的原因。

中文手写字体我选择的是 小赖字体 ,小赖字体可以免费商用,对于我这样的用途来说,更加的安全。
实现的原理并不复杂,在页面中引入对应的字体文件,并为对应的字体设置对应的 Font Family 即可。
在 Excalidraw 中添加字体,需要在 public 目录中加入你的字体文件,并在 public/fonts.css 中添加对应的字体引入,这样后续你的应用中就可以使用对应的字体来进行绘图。
需要注意的事,这里的 Font-Family 的值不要瞎填,后续会用到。
@font-face {
font-family: "XiaolaiSC";
src: url("XiaolaiSC-Regular.ttf");
font-display: swap;
}此外,为了让浏览器可以提前加载字体,还可以在 public/index.html 中添加如下代码来实现预加载。
<link rel="preload" href="XiaolaiSC-Regular.ttf" as="font" type="font/ttf" crossorigin="anonymous" />在 Excalidraw 中,组件使用的字体被定义在 src/constants.ts 中的 FONT_FAMILY 常量中,你需要在其中添加相应的 Font。这里就会用到你刚刚填写的 Font Family
export const FONT_FAMILY = {
Virgil: 1,
Helvetica: 2,
Cascadia: 3,
XiaolaiSC: 4, // 这一行是新增的
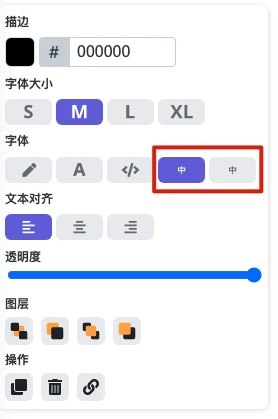
};当你完成了这些基本的配置后,最后就简单了,只需要在 src/actions/actionProperties.tsx 中的 actionChangeFontFamily 中添加对应的 value 即可实现新字体的引入。
{
value: FONT_FAMILY.XiaolaiSC,
text: "小赖字体",
icon: <FontFamilyLaiIcon theme={appState.theme} />,
},参考代码:https://github.com/bestony/excalidraw/commit/f308dc32a958e4cb4fb4658cd9a5c9a19ad6d683

作为公司内的员工,你可能会被激励员工的“内部创业”所打动。但你要知道的是,你可以做内部创新、可以在螺狮壳里造道场,切不可在其中投入你的感情和心力。
这里的矛盾在于,你使用公司的资源做内部创业,你所有的产出,其实是归属一公司所有的。你可以用公司内部创业的路子去做所有你不那么看重的事情。但如果你真的看重一件事,且愿意为之付出极大的心力、劳力,那么一定要跳出来自己做。
跳出来,还有生的可能,留在企业内部,一定会死。
原因很简单,随着业务的高速发展、团队的扩大,创始人提供的价值会越来越少,慢慢跟不上自己的团队的迭代。这个时候公司有几个选择:
这种变化,如果不是你心爱的产品还好,但如果是你心心念念的产品,一次就够你万念俱灰了。
既然都是风险,干嘛不出来做呢?
从另外一个角度来看,因为你是「内部创业」,那么你就必须遵循企业的大规范。如果企业的战略有调整,作为企业战略当中的一份子,你的业务必须被砍掉的时候,你应当如何自处?自然是跟随企业的战略调整,不然还能怎么办?
最后的结论你会发现,还是自己出来干最省心。