收到了一封钓鱼邮件,刚好最近没有什么内容要写,就聊聊这一封钓鱼邮件。
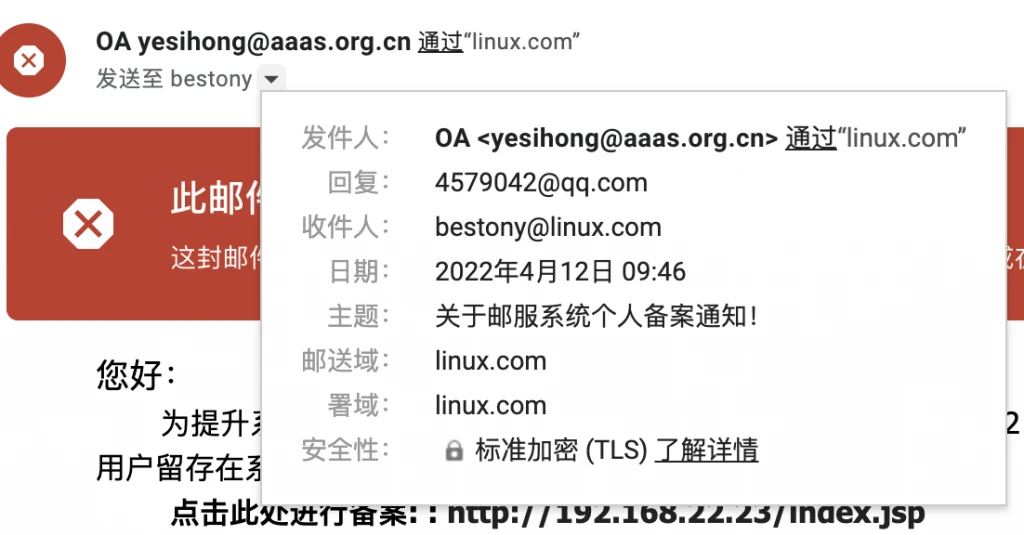
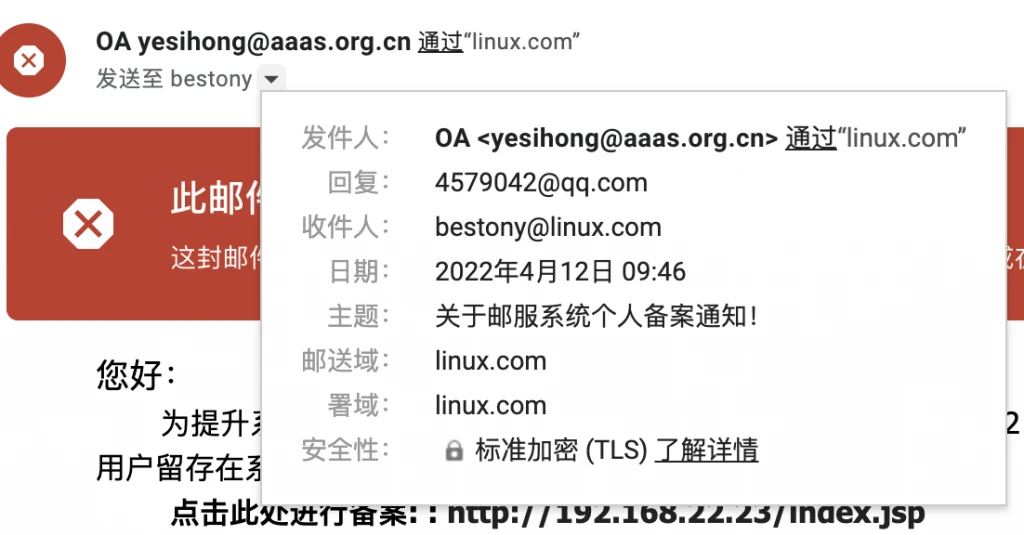
我收到的这一封钓鱼邮件是这样的

接下来看看里面的钓鱼邮件设计的三个巧妙之处:
1. 针对独立域名的钓鱼邮件
我的对外的邮箱目前使用的是 bestony@linux.com 的邮件,而由于 Linux.com 邮箱设计,实际上并不会有一个邮箱给你使用,而是你可以选择一个邮箱地址,系统会将发送到这个地址的邮件自动转发给你,我将邮件转发到了我自己的 Google 邮箱当中。
所以实际上我收到的邮件有两种:以 gmail 地址收到的邮件和以 linux.com 地址收到的邮件。
可以看到,上面的这个邮件当中我的收信地址是 linux.com 的地址,而不是我的 gmail 地址。
这正是这封邮件设计的巧妙之处:为特定人群发送特定内容的钓鱼邮件。试问自己:如果你的 QQ 邮箱收到了上述的邮件,你会把他当成是企业给你发送的安全邮件么?显然不会,因为你知道, QQ 不会给你发送这样的邮件。
但如果你的邮箱刚好是一个自定义域名,且刚好你所在的企业的 IT 并没有拦截到这封邮件,那么这封邮件对于那些安全意识不高的人来说,马上就会中招。
2. 使用了一个内网的地址来降低警惕度
对于绝大多数人来说,可能对于内网地址和外网地址没感知。可能直接就点击进去了。但对于一些对于计算机网络略有耳闻的人来说,可能会熟记的一个地址是 192.168.0.1,这个地址被不少的路由器作为默认的地址和网关地址来使用,从而成为不少人的心中的安全地址。
邮箱中的 192.168.22.23 这个地址就会让一些人放下警惕,然后点击进去查看内容 —— 然后成功的掉进陷阱中。实际上邮件只是用内网地址来作为一个表面展示的文字,真正的链接地址是 http://szfdxled.com/function/uploadfile/20220412/20220412000529_78464.html#bestony@linux.com 。
这提醒了我们,如果邮件当中有链接,最好复制出来,而不是直接点进去(说不定别人替换了呢?)

3. 自动识别的邮箱域名
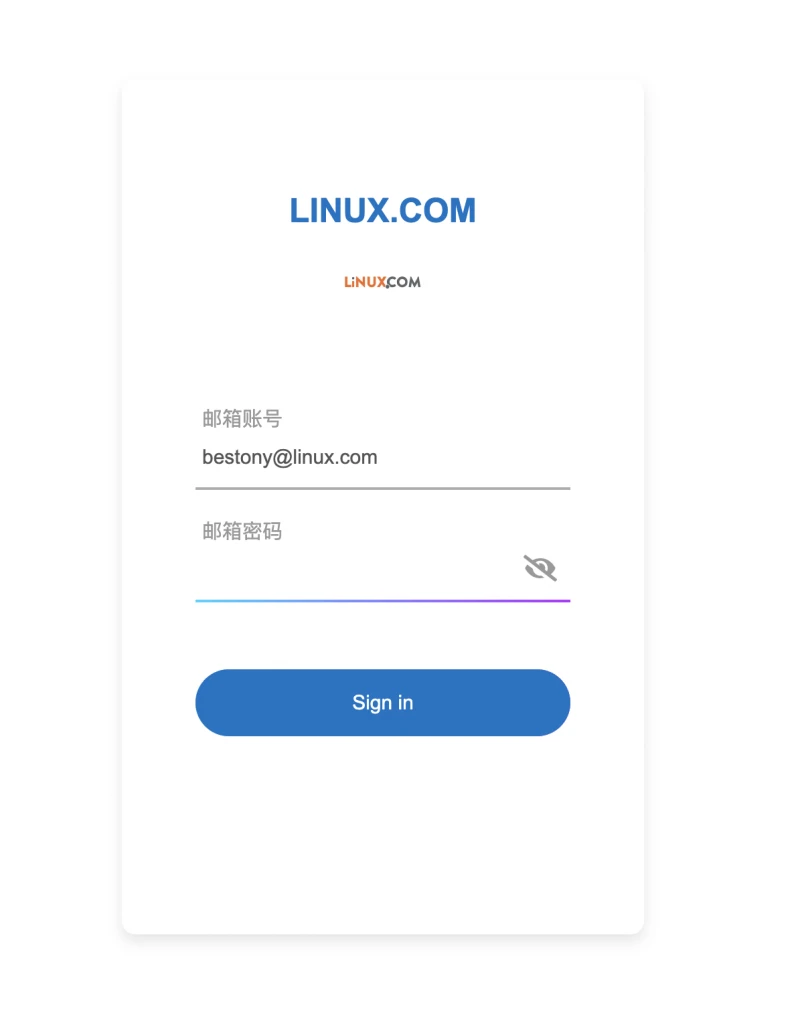
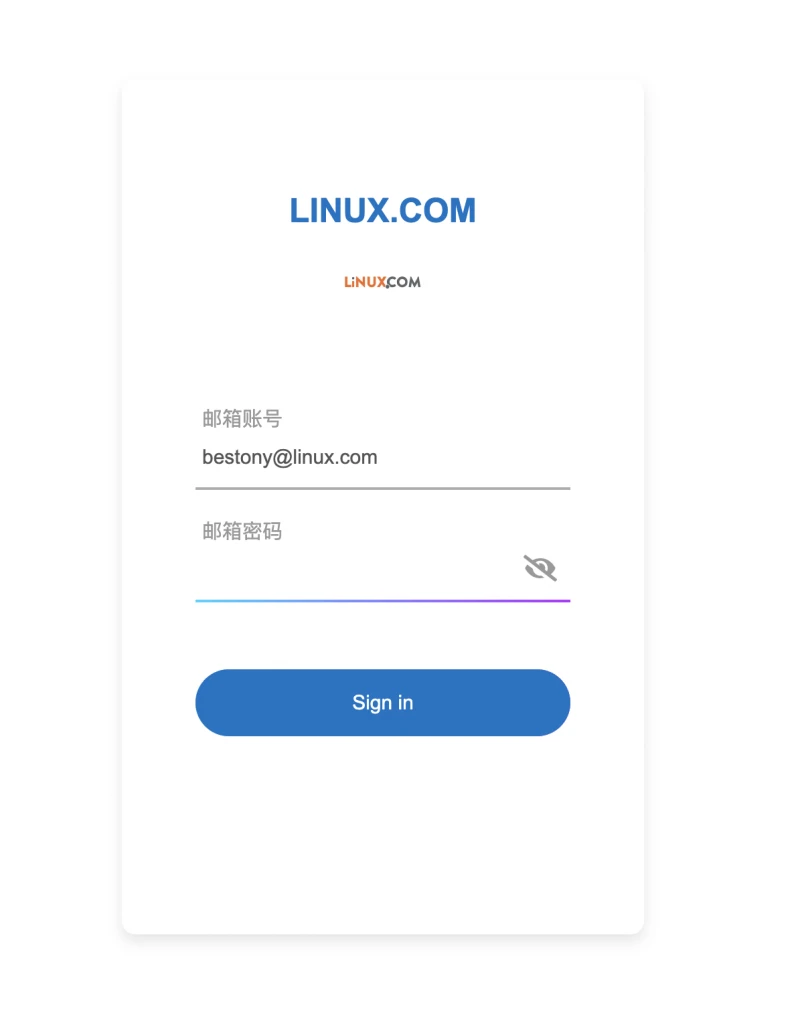
我点击链接进去以后注意到,他在顶部加入了对应的邮箱域展示和 Icon 的展示。设计的挺巧妙。
如果点击进去展示的是无关的域信息,可能你也不会点击进去查看。但如果展示的是你自己的邮件域,会进一步放松警惕(特别是你以为你点击进去的其实是 192.168.xxx.xxx 时)。
对于意识不太强,或者平时不常使用网页版的人来说,可能真的就直接输入账号密码登录了。我还试了试,如果把 URL 后缀的邮箱域修改了,还会自动替换邮箱域和对应的 icon(应该是抓的 favicon,但不知道为啥抓到的是这个。

不过,也有一些设计的比较蠢的地方
1. 用了 Reply To 的字段暴露了自己的信息
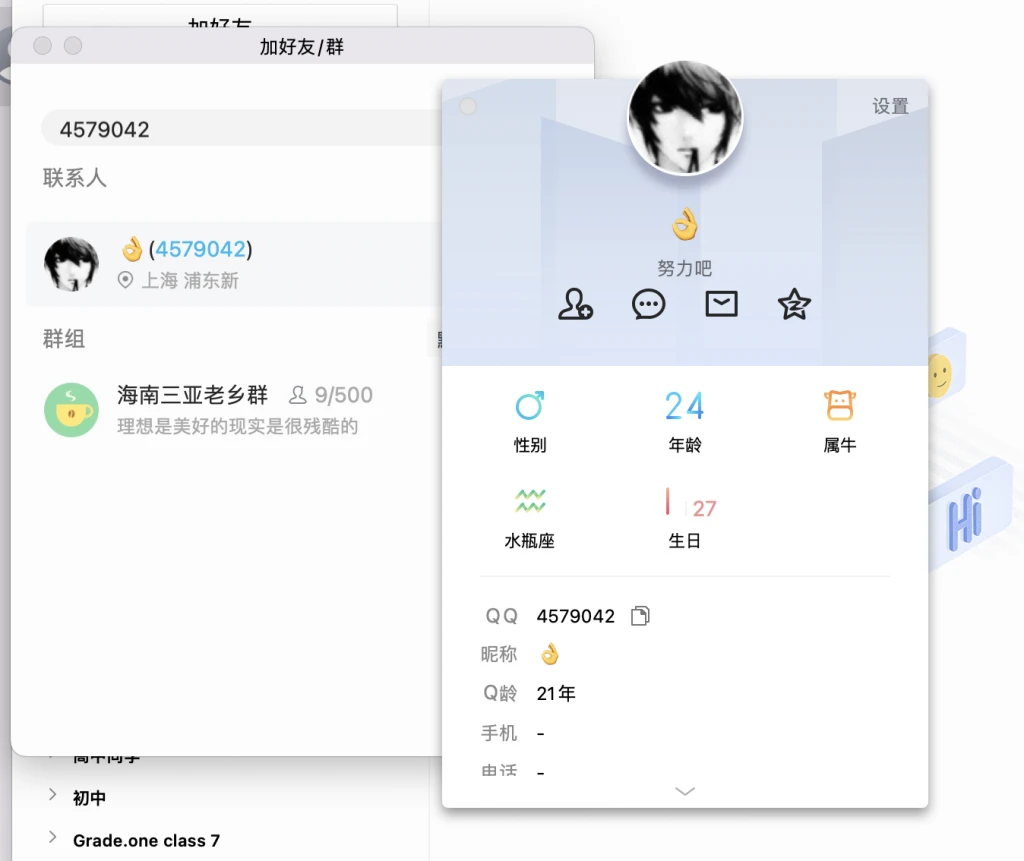
在看这封邮件的时候,我注意到他设定了 Reply To 字段。Reply To 当中暴露了自己的 QQ 邮箱。

然后我搜了一下,发现能搜到这个人,看起来似乎还像是正常使用的 QQ 号。。。如果是一个经验丰富的 Cracker ,可能会选择使用一个更加安全的沟通方式。

总结
这封钓鱼邮件中给我不少的启发,里面的一些设计也很有意思。但对于有充足安全意识的人来说,这些问题确实都可以规避掉,从而不受诈骗的影响。此外,Cracker 的产品设计值得我们学习,一些好的设计,确实可以帮助用户更省事。